iOS 的基本规范认识
 酸梅干超人2023-12-14 发布
酸梅干超人2023-12-14 发布iOS 的官方资源
iOS 是苹果的官方系统,iOS 设计规范是规范针对这套系统提出的一套规范解释和设计建议文档。
目前官方设计规范已经添加中文翻译,感兴趣的同学可以去阅读官方原文:
需要注意的是,官方规范中集合了虚拟设备 VisionOS、电脑 MacOS、平板 iPadOS、电视 tvOS、手表 watchOS 等多套系统于一体。在没有一定的学习基础上,很难辨认和提取其中的重点。
同时,iOS 设计规范的学习必然要结合官方提供的组件库,同样可以在官方资源页面中进行下载,可以将 Sketch 或 Figma 的文件导入到其它 UI 设计软件中:

因为 iOS 规范经常会有更新,所以任何非官方的渠道都会有一定的滞后性。在正式工作环境中,一定要以官方的渠道为准,而不要依赖第三方平台获取。
iOS 的画布创建
iOS 的主流移动端有三种规格的多台机型,以 2023 年底为例,在售机型包括了15系全线的药丸屏幕,以及带有刘海的14/13 代 iPhone,还有最传统的矩形屏幕 iPhoneSE。

每台设备的屏幕大小,分辨率参数都不同。而我们设计主要以当前的主流设备,或者未来的主流设备为对象创建画布。
其中,iPhone 从15代开始完成了刘海屏到药丸屏的全面过渡,意味着再以刘海屏设备去设计已经不符合未来的发展预期,同时 iPhoneSE 因为销量低用户总量少,完全边缘化。
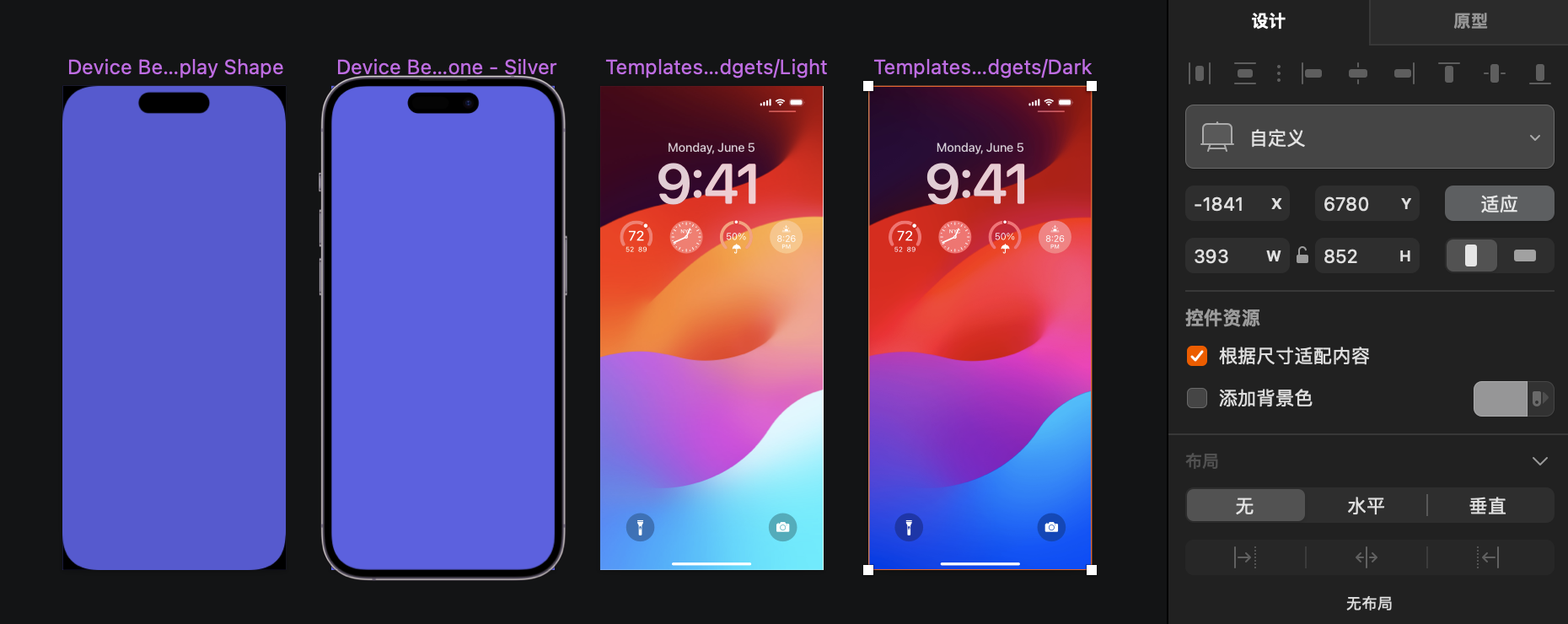
剩下的选择对象就是 15/15pro 和 15 Plus/15 Pro Max 两个规格,如果想要在开发阶段能更好的实现适配,就不要选择最大或最小(还有老设备尺寸)的尺寸,而选择中间的尺寸。所以自然 15/15pro 就成为最合适的对象,苹果官方也以这个尺寸提供组件素材和页面设计模版。

截止2023年底,建议创建的画布尺寸为 393*852。
如果有新设备上市规格有调整,建议以官方的最新模版画布参数为准。
iOS的基本页面布局
iOS 的页面设计中包含三个基本要素:
- 顶部状态栏 Status Bar
- 底部指示器 Home Indicator
- 页边距 Page margin

顶部状态栏 Status Bar
顶部状态栏是用于展示时间、设备状态的必备组件,在作为热点、接听电话、屏幕录制、飞行模式的不同状态下会表现出不同的样式,可以在官方规范中找到这些原件。

状态栏信息显示在左右两侧,中间的留白是因为苹果设备包含胶囊、刘海等硬件的上的屏幕镂空,是不能显示内容的,所以不要把这个区域当成视觉的留白。
底部指示器 Home Indicator
底部的指示器是用于应用切换和回到首页的,虽然我们看见的仅仅是一个不大的圆角矩形,但实际标识出来的整个区域都是它的可交互区域,不能在这个区域内添加其它交互元素。
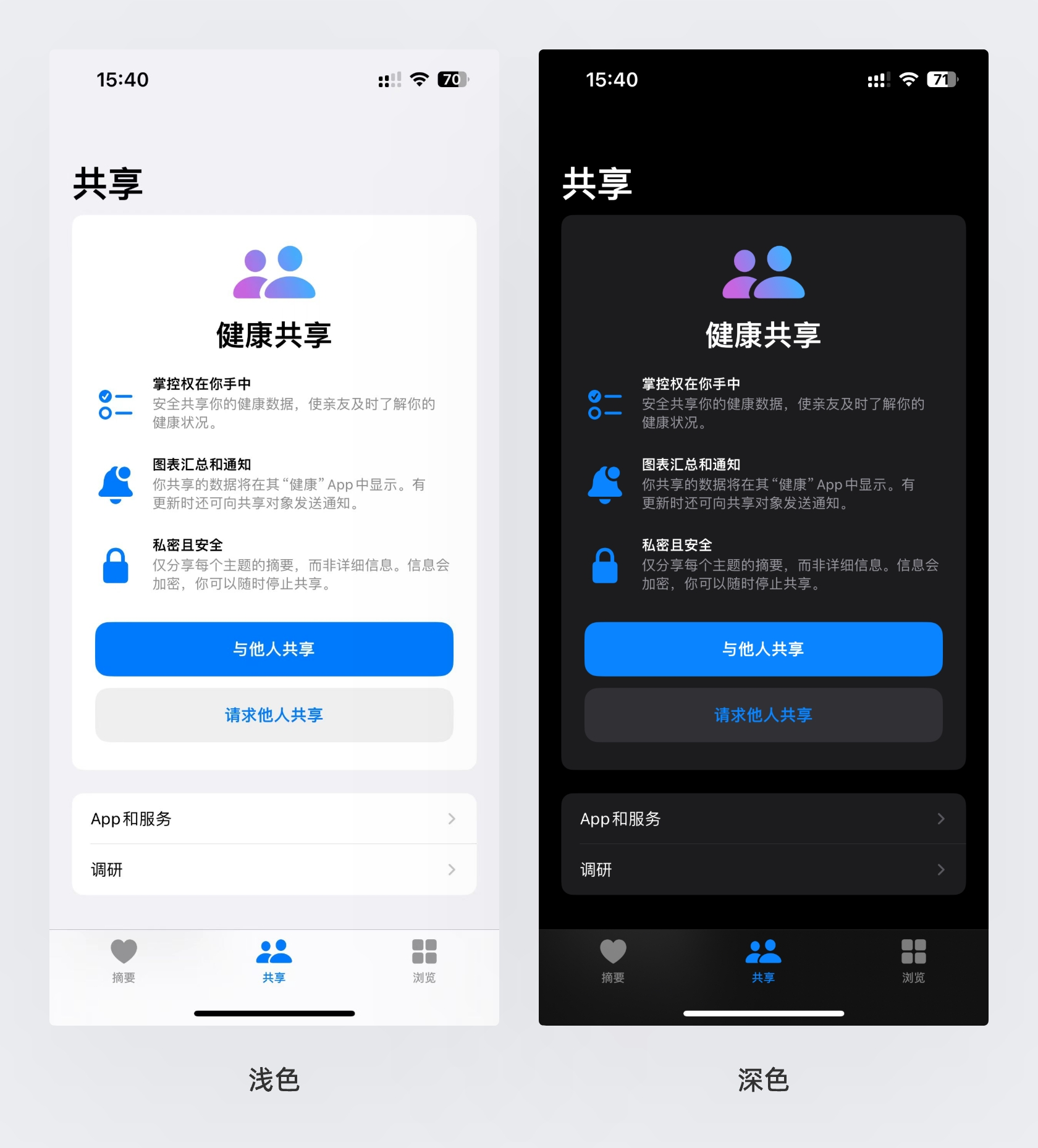
这两个元素我们都可以从官方组件库中直接复制到设计的画布中,但要注意根据背景的颜色选择黑色或白色的组件进行匹配,确保图形文字可以被看清。

页边距 Page margin
最后就是页边距的设置上,iOS 官方早期建议使用15,后来改成了16沿用至今,但这仅仅只是建议,即使官方自己的应用也没有全都使用16,设计师可以根据需要自行更改。新手在前期学习中无需做调整可以沿用这个数值,但尽量确保整个应用中的所有界面保持统一的页边距。
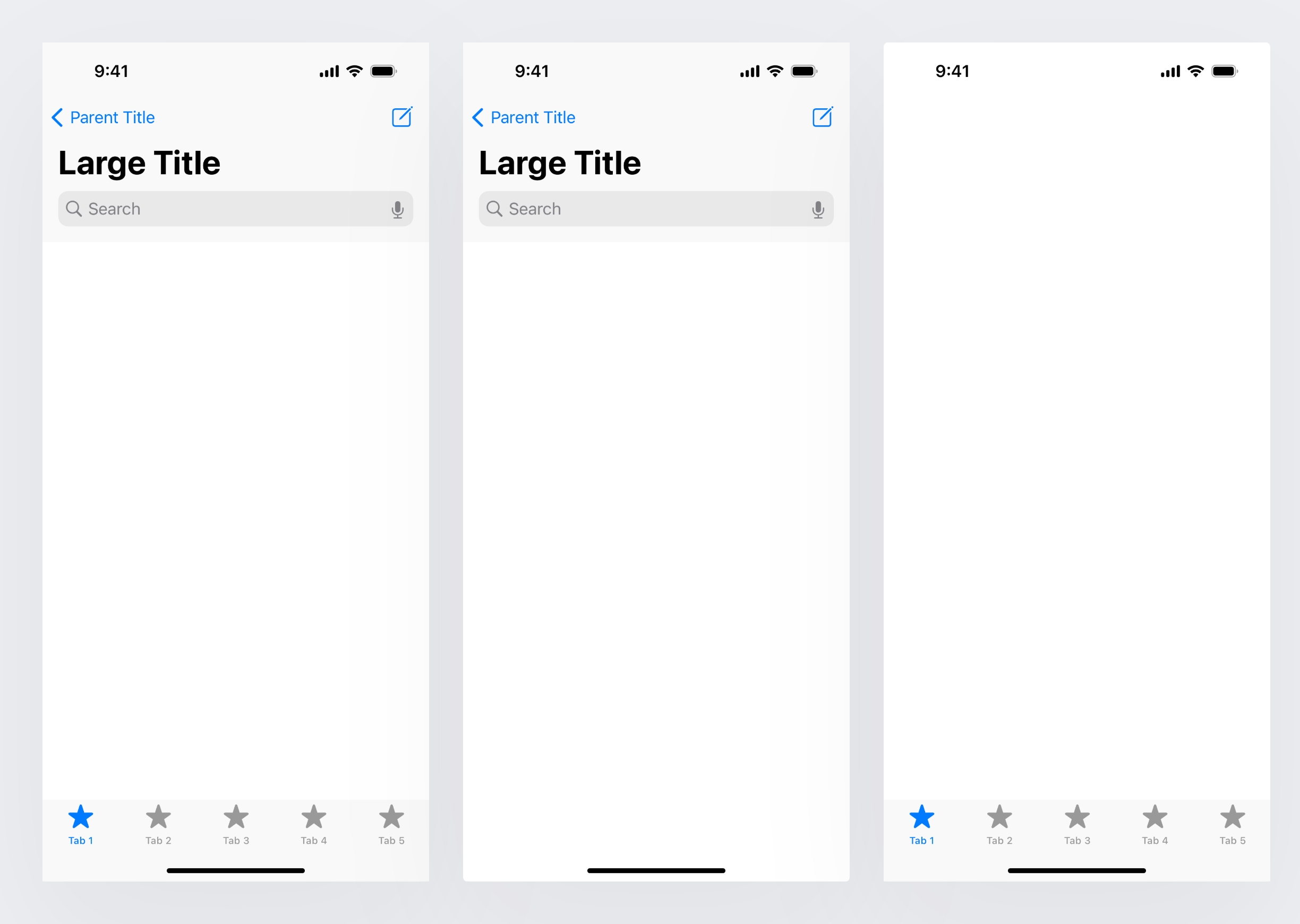
除了这三个组件外,还有头部的标题栏 Navigation Bar 与底部的导航栏 Tab Bar 是最常应用到的官方组件,组成我们日常使用到的绝大多数页面。

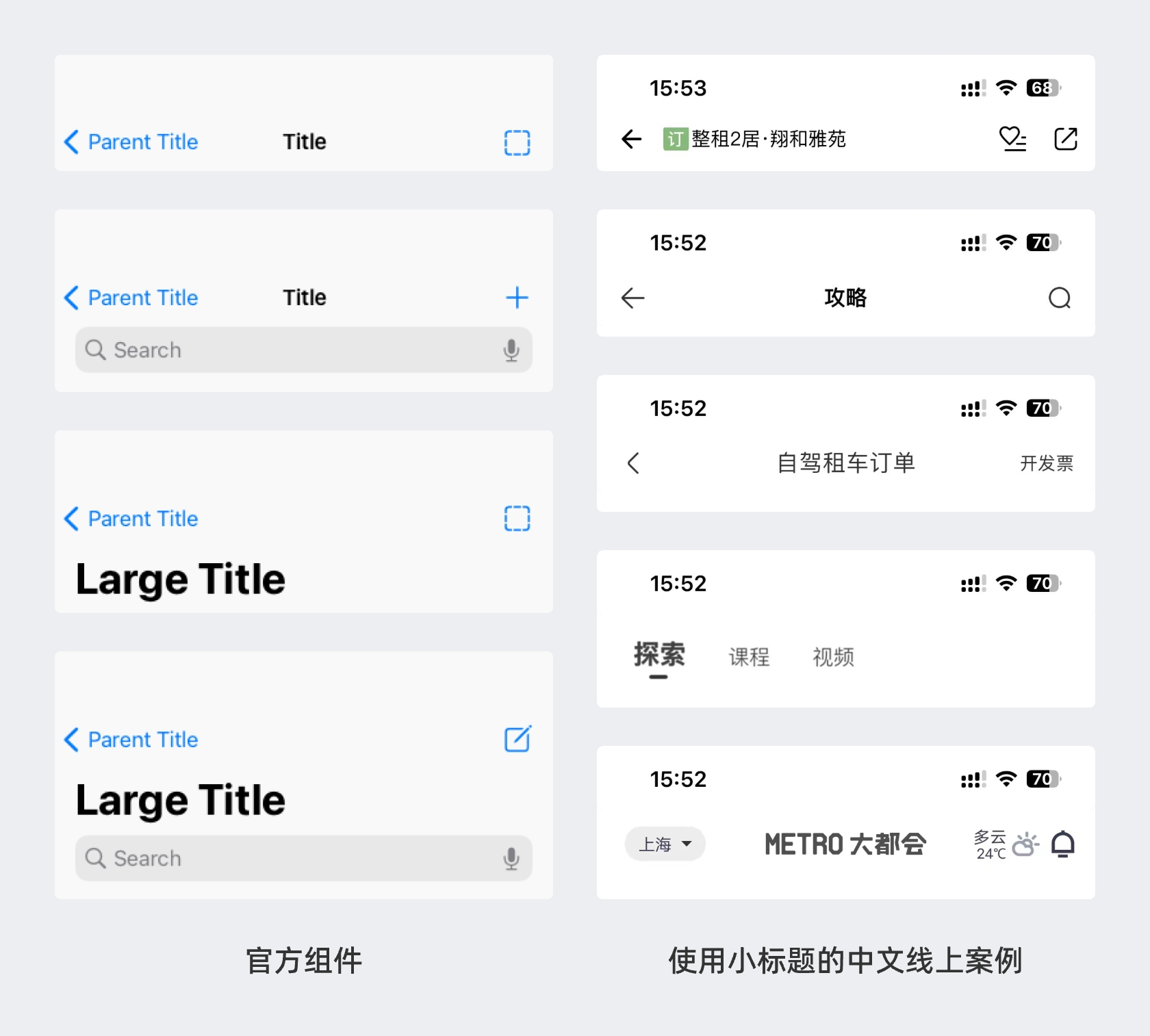
标题栏 Navigation Bar
头部标题栏很多翻译叫导航栏,英文中加了 tion 结尾是名词的导航,而中文的导航通常是“动词”,所以这里做了具体的拆分。
头部标题栏也包含多种布局和状态,设计师可以根据需要选择。最惹人注意的是里面的大标题,这种样式很少在中文应用中使用,因为字体特性不同,所以更多使用小标题的类型。

导航栏 Tab Bar
底部导航栏很多翻译叫标签栏,这是非常有问题的,因为项目中会有很多其它的Tab、Tag控件和组件,都叫标签就会造成混乱,所以我们统一使用底部导航栏,它的作用在于快速切换到不同一级模块去。
官方底部导航栏包含了2、3、4、5四种导航数量的组件,可以根据项目情况复制并进行替换。但新手一定要注意的是,底部导航栏只出现在一级页面中,即点击导航后打开的这个页面,在内页中是不显示的。

这两个组件虽然使用较多,但并不像状态栏和底部指示器是系统默认且强制的,可以不放,也可以另外设计做替代,用于展现更强的创意和个性。

在学习的初期阶段,设计师要先学会正确运用官方提供的标题栏和导航栏即可,我们会在后续的案例中进行进一步的演示。
