UI 设计中的原子理论
 酸梅干超人2023-12-14 发布
酸梅干超人2023-12-14 发布在界面设计中,对包含的元素进行分析就能发现,界面是由最基础的四个元素组成,分别是文字、几何、图标、图片。

但这些元素太底层,不利于对页面作用、内容的解释和构建,所以行业还需要搭建对层级更高的内容的解释。
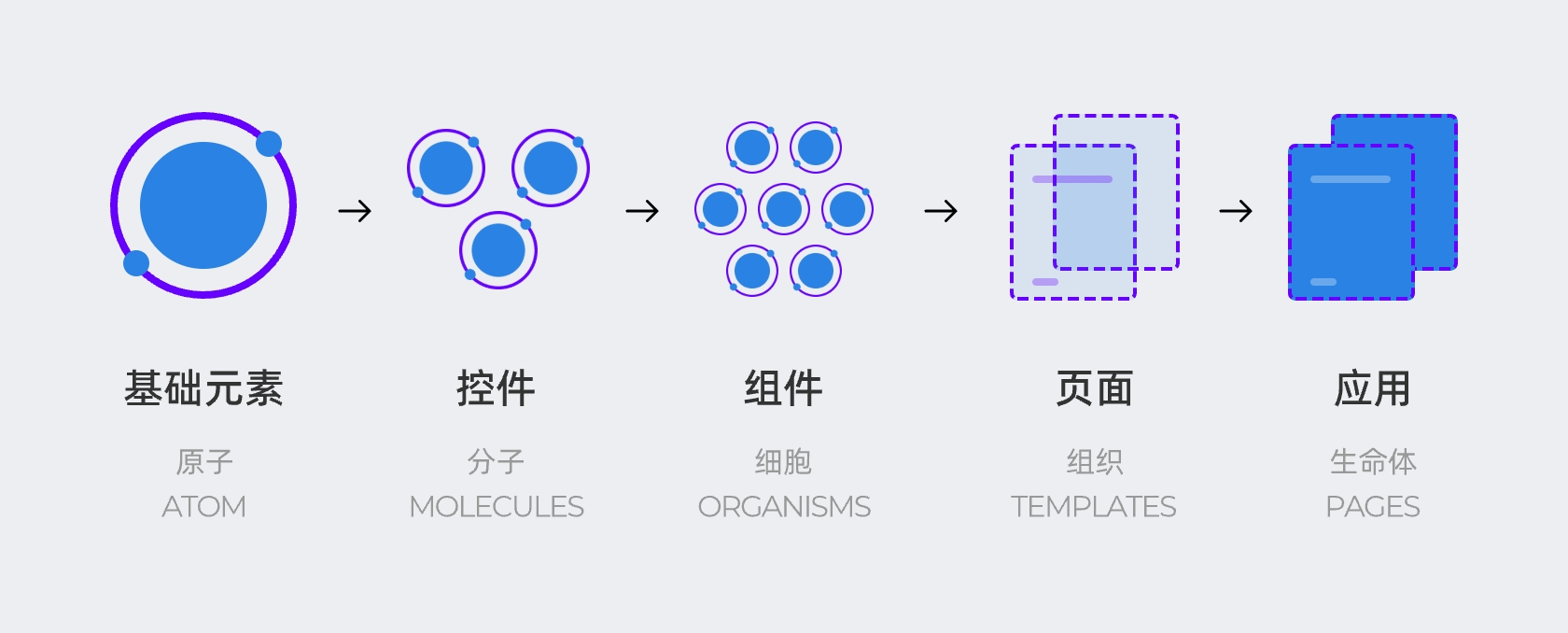
国外的网页设计师 Brad Frost 受元素周期表的启发,原子结合可以形成分子,分子可以组成细胞,细胞可以组成组织,组织可以组成完整的生命体,这种组合的模式可以类比进 UI 设计的系统中,于是提出了原子设计理论(Atomic Design)。
这并不是一个非常严谨的科学理论,只是一个类比,所以为了便于理解,我们做了一定的优化。
简而言之,就是在 UI 设计中,包含最基础的4个元素,它们向上可以组成控件,控件和基础元素可以再组成组件,组件组成页面,页面组成整个应用。

基础元素已经说了,页面和应用大家日常也接触得不少无需解释,我们重点关注控件和组件两个元素。
控件
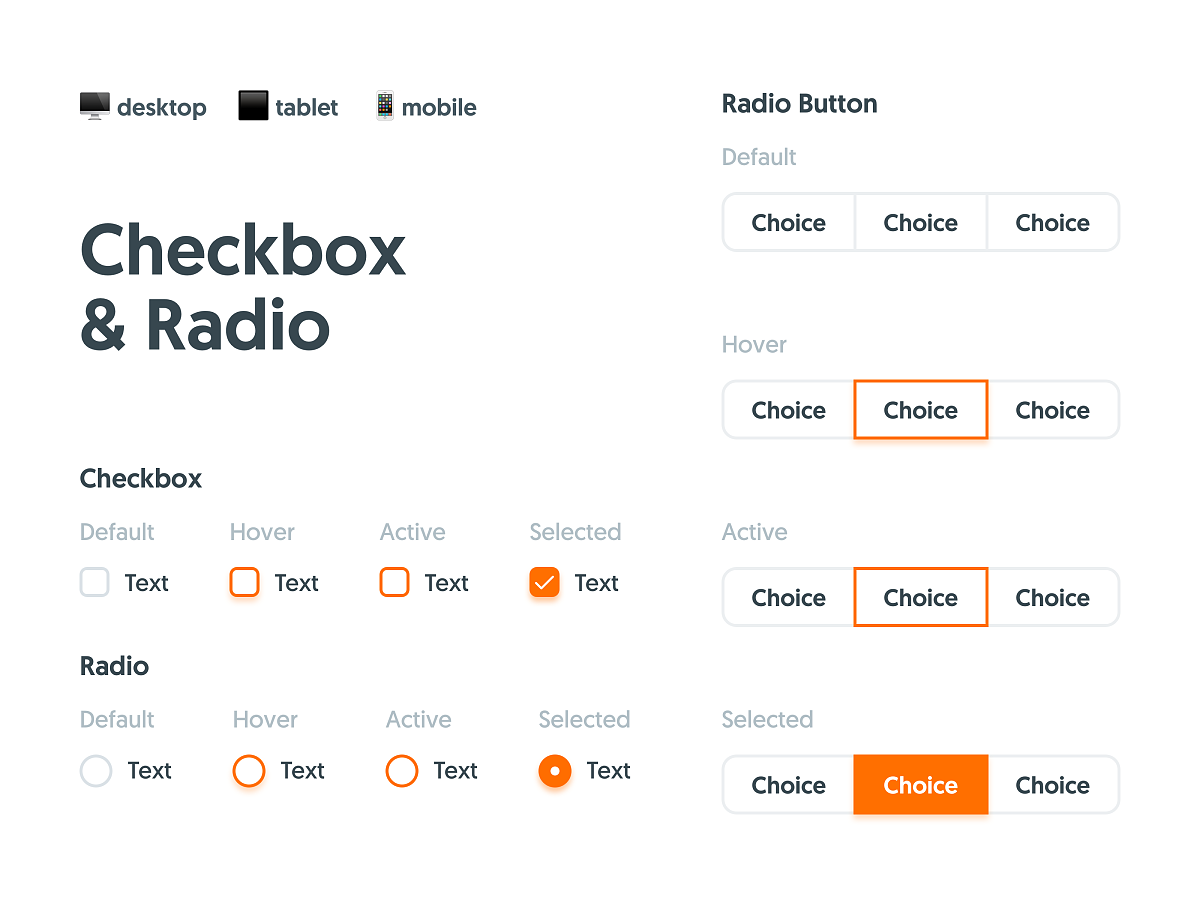
控件Controls是产生控制效果的元件,是UI界面中 最基础的交互元素。比如按钮、标签、进度条、输入框、下拉菜单等。

每个控件只完成一个交互目标,比如输入文本、提交确认指令、设置音量、展示可变的信息等等。
组件
组件有很多英文名,如 Elements、Components、Kits、Widgets 等,我们只要可以区分它和控件的区别即可。组件是由基础元素和控件共同组成更复杂的业务、信息、功能模块。
比如一个输入框控件,仅仅能输入一段信息,如用户名或密码,一个按钮,仅仅能发送确认指令,它们自身无法完整的作用和价值,所以要将它们组合起来。比如下面的登陆卡片,就是由两个输入框,两个按钮组成,形成一个用于登陆的完整的组件。

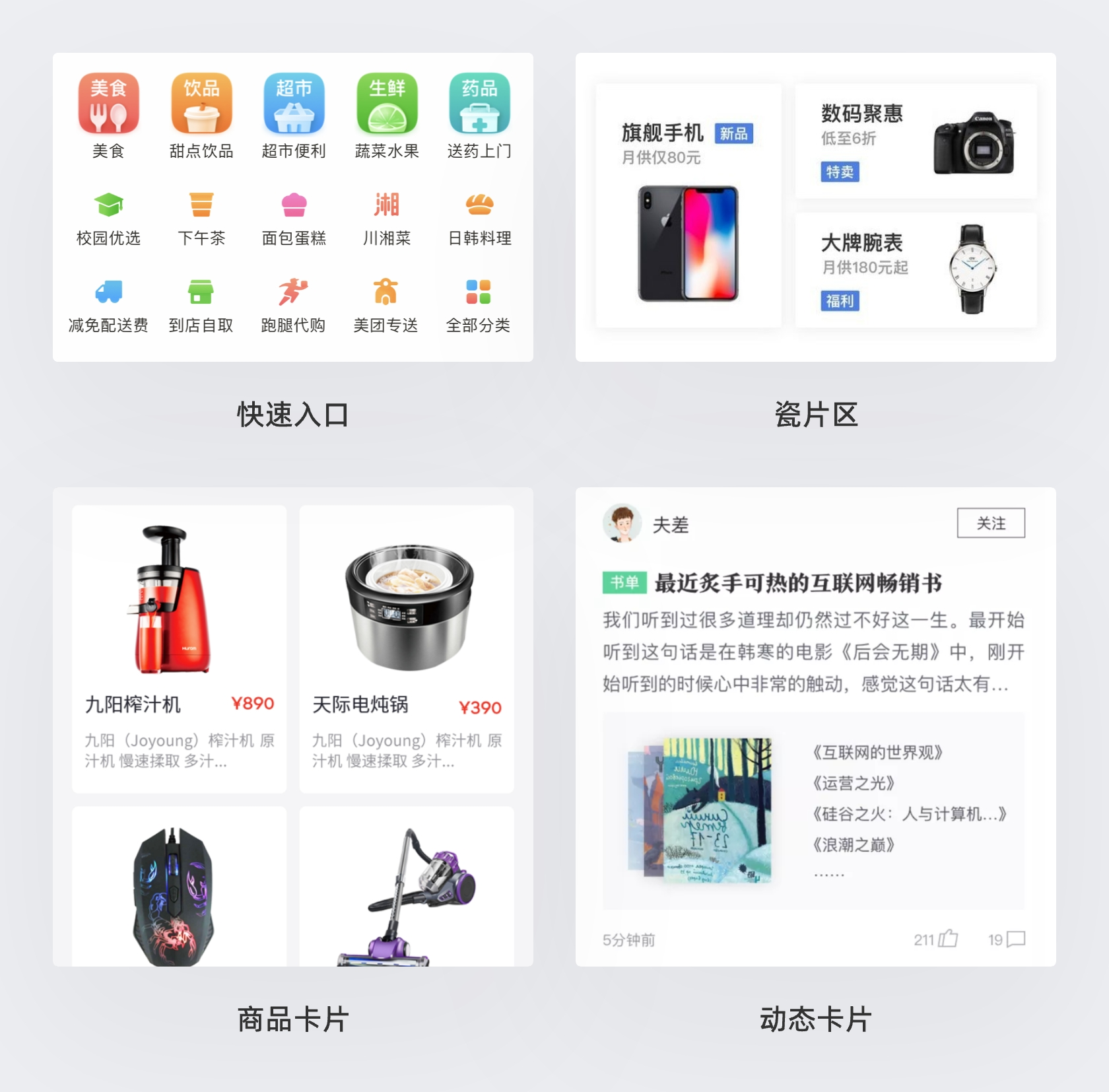
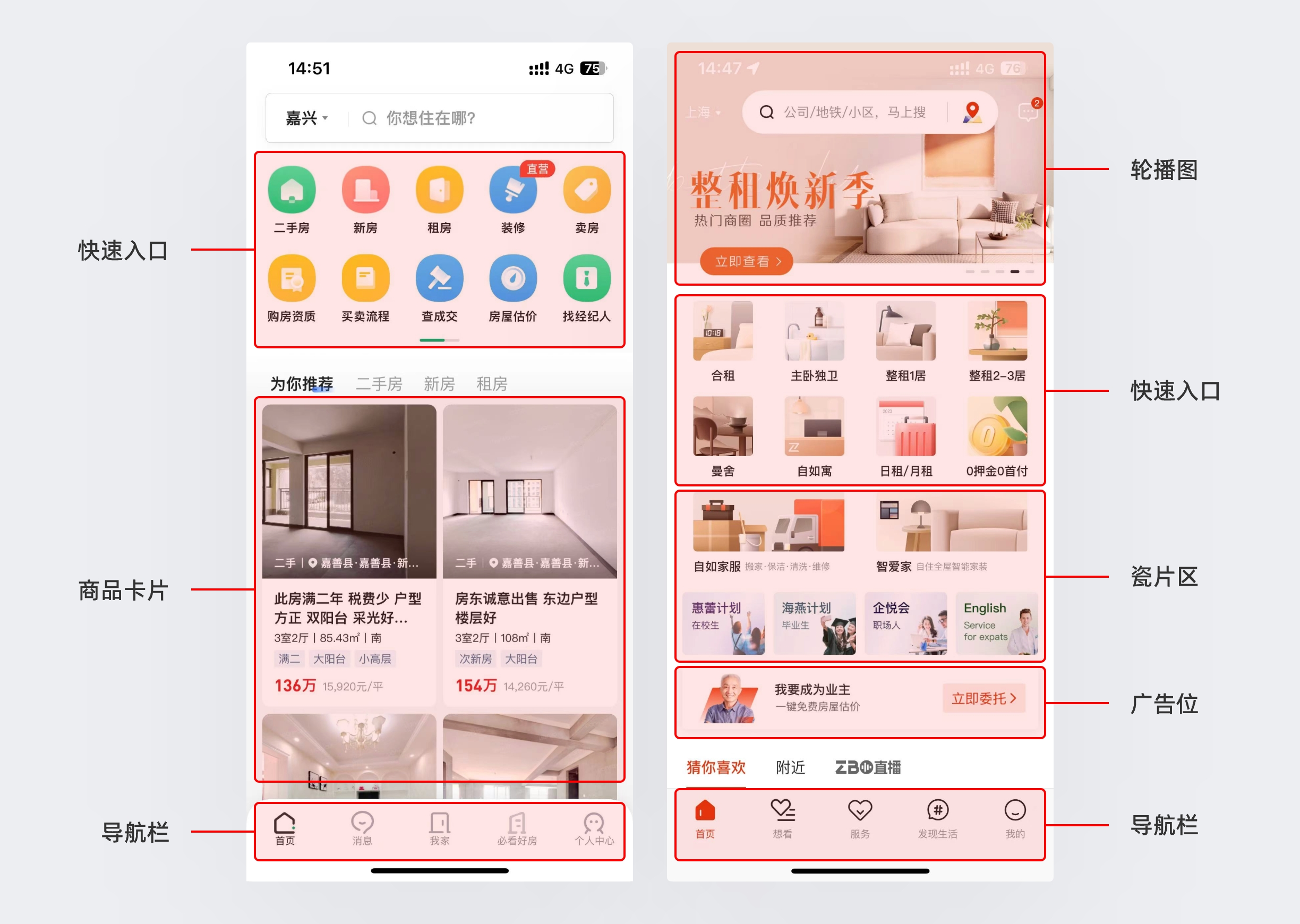
组件的类型非常丰富,且根据行业的发展产生了很多通用、标准的组件形式,比如快速入口、瓷片区、商品卡片、动态卡片等等。

页面都是由组件构成的,本质上页面的设计,就是通过设计不同的组件并将它们组装起来,由此也可以得出应用的设计,就是组件的设计过程。

了解这个概念,就可以帮助我们更有效的理解设计规范,并有针对性的系统的展开后续的学习。
