专辑页面的设计
 酸梅干超人2023-12-18 发布
酸梅干超人2023-12-18 发布2567人在学·11条笔记 收藏
收藏

基本框架搭建
复制一个「现在就听」页面出来,然后删除不相关的组件内容。

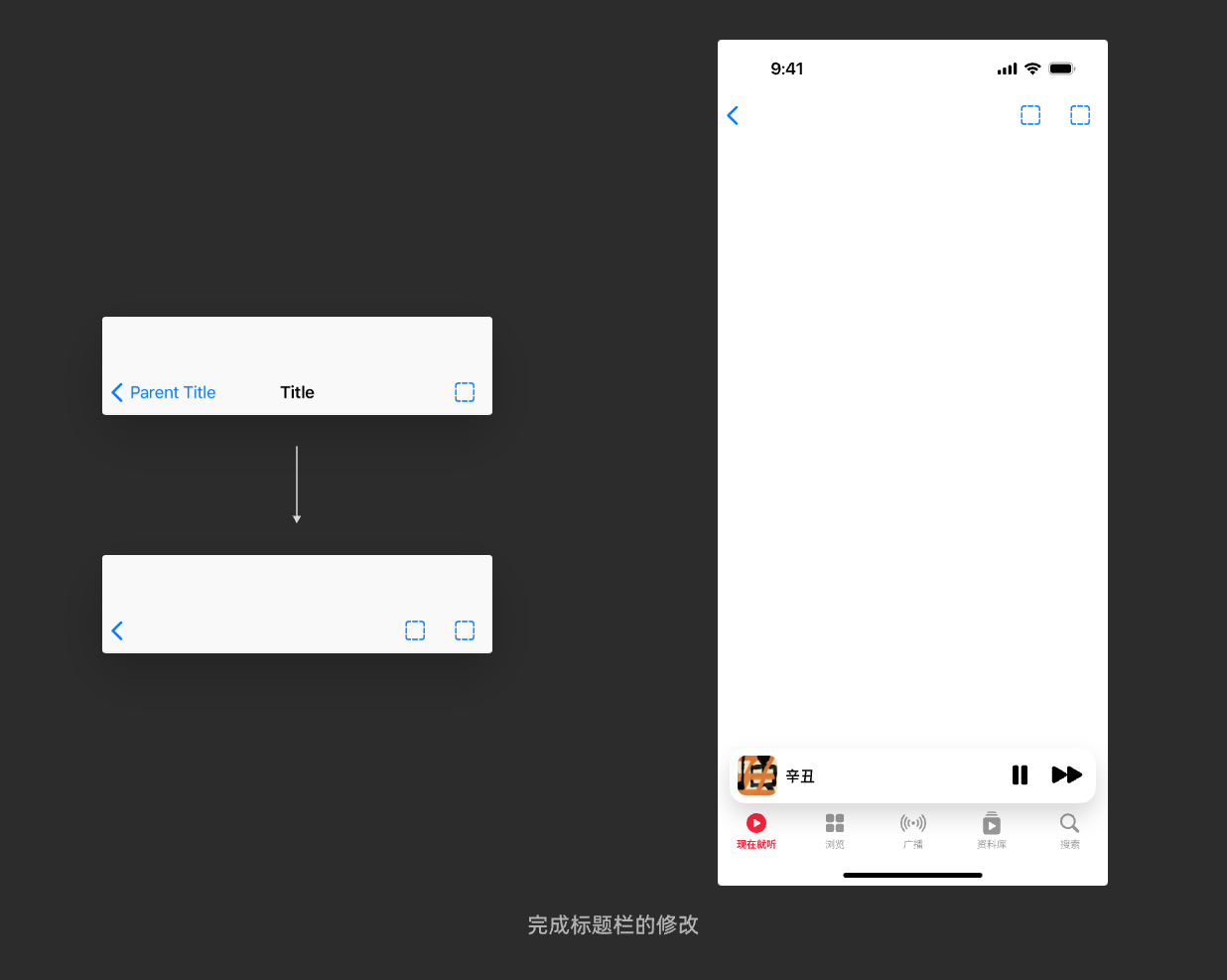
然后从官方组建库中复制一个基础的顶部标题栏,删除不相关的元素。

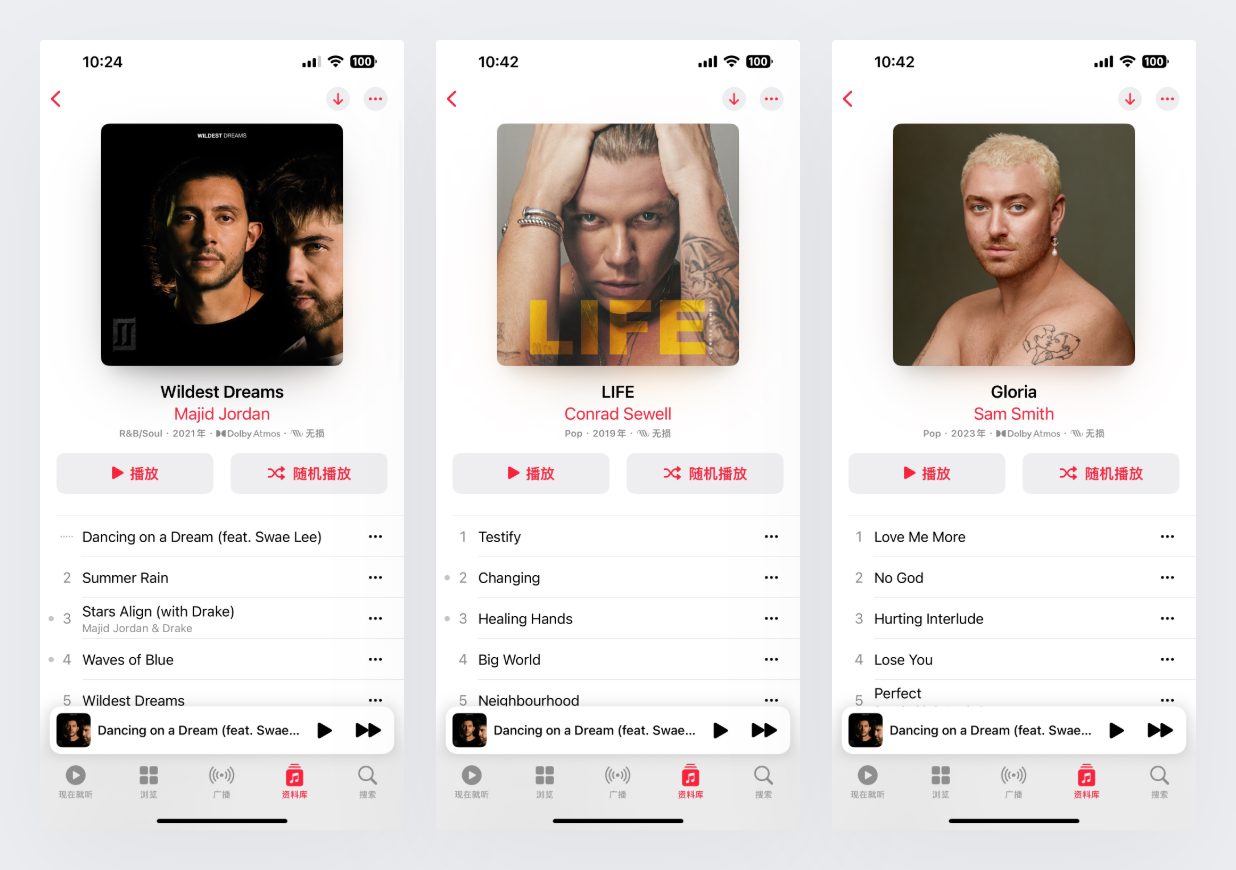
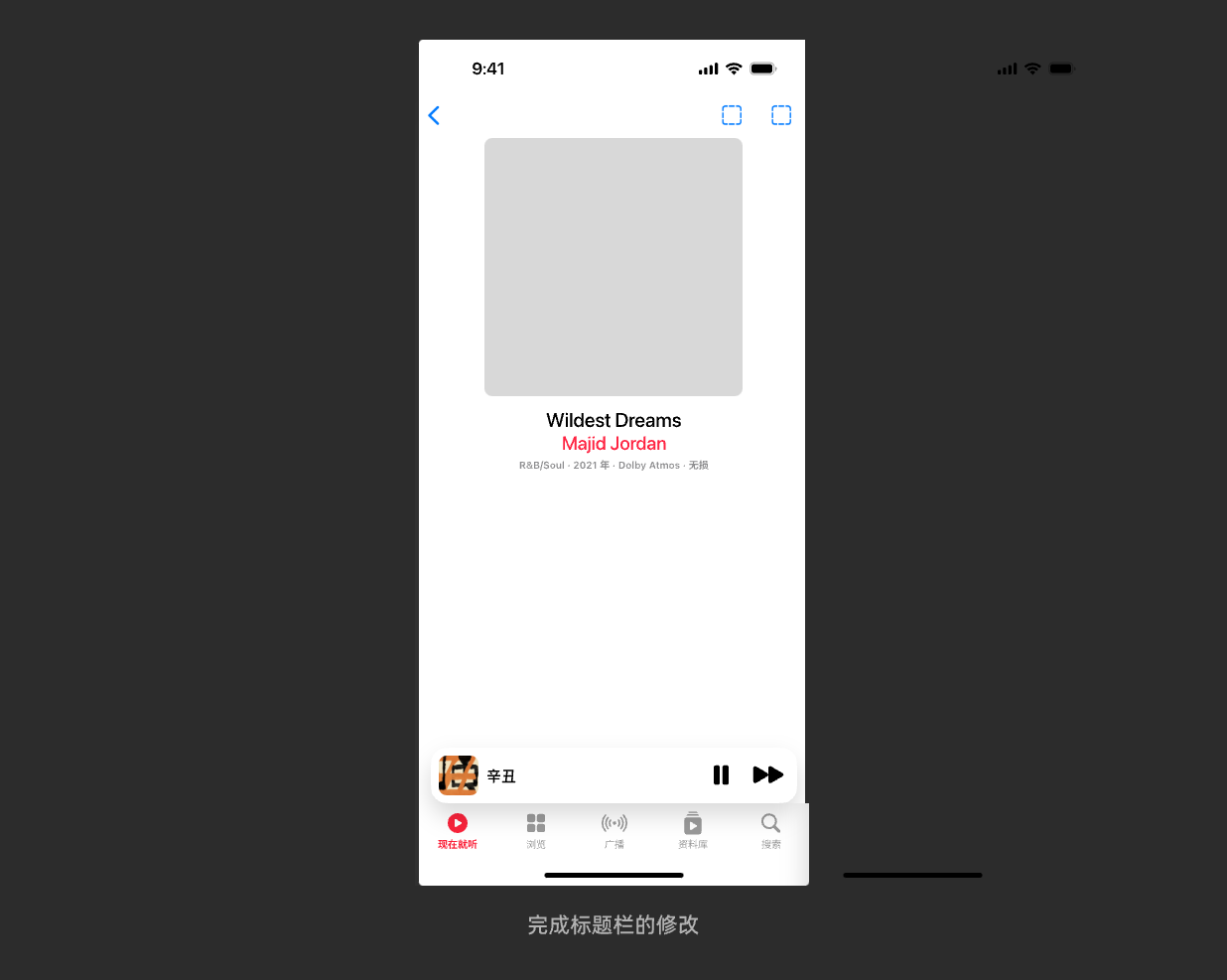
继续添加封面图和下方的专辑信息文字。

接着绘制中间的两个按钮,虽然官方有提供按钮控件,但这么基础的元素,是没必要从官方复制出来的,直接手动完成即可。
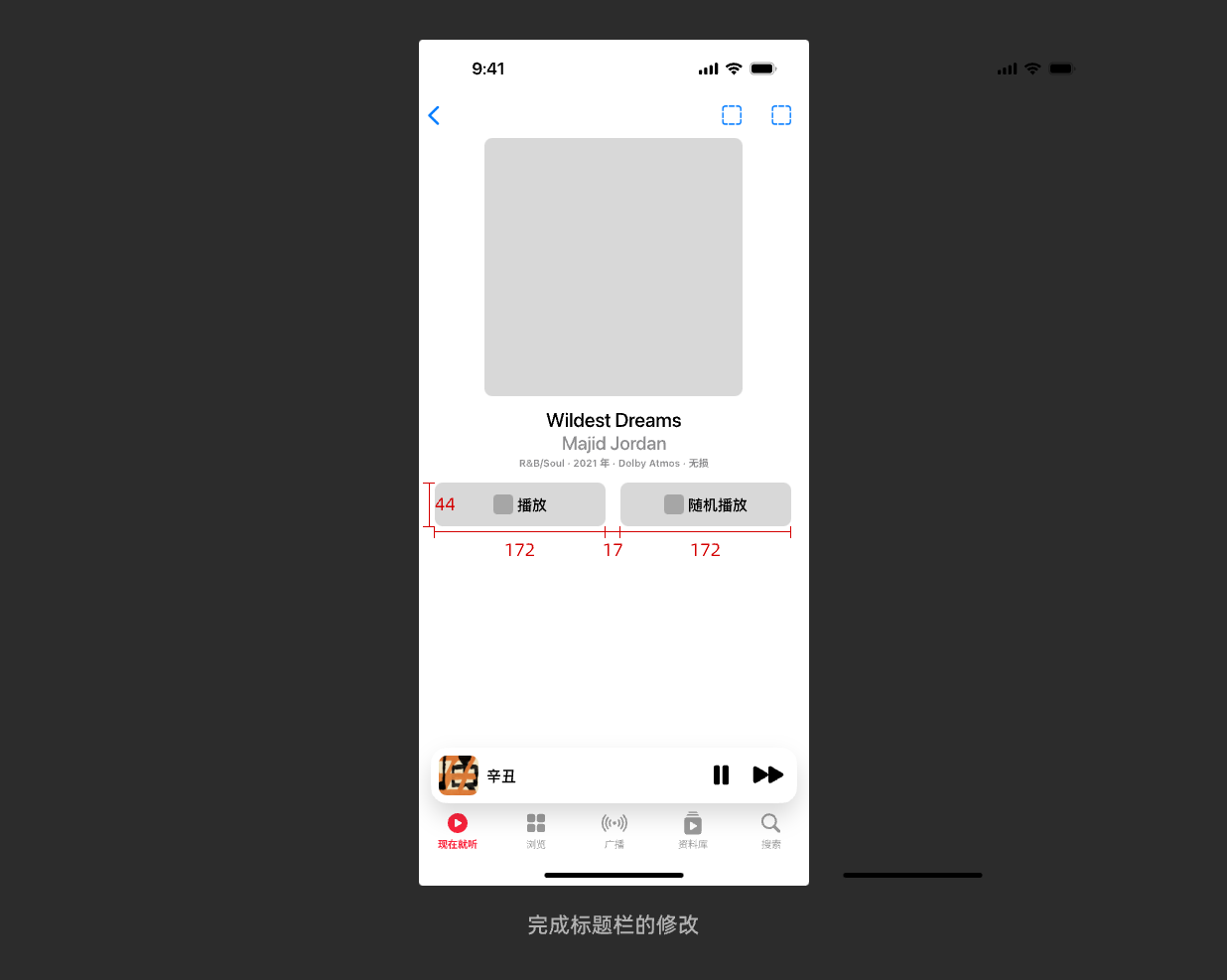
按钮主要根据高度来确定尺寸,官方包含了 56 和 44 两种大尺寸按钮,图例中使用的是 44。

同时,按钮的宽度不是凭感觉定的,而是通过一定的规则“计算”出来的,公式如下:
(屏幕宽393 – 左右间距32 – 按钮间距 X)/ 2 = 按钮宽度
也就是说,要先确定间距的大小,才能确定元素最终的宽度。设计多列均分的元素时同理,先制定并减去间距,才能得到最终的元素宽度。
其中尽量确保元素、间距的数值都是整数,所以即使应用奇数也没有关系。
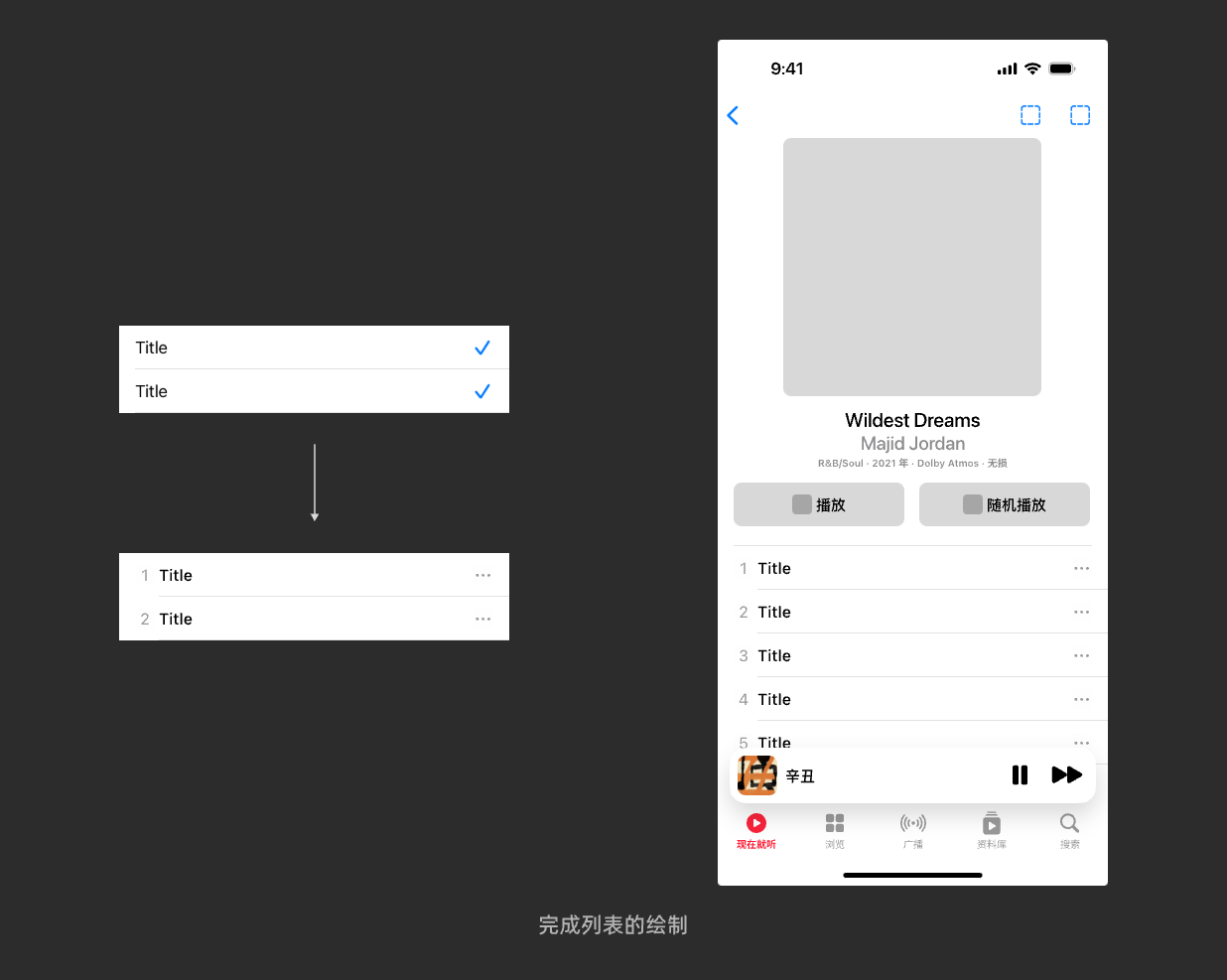
最后,绘制一个分割线,再从官方组件中添加列表进来并复制到页面结束为止。

完成视觉设计
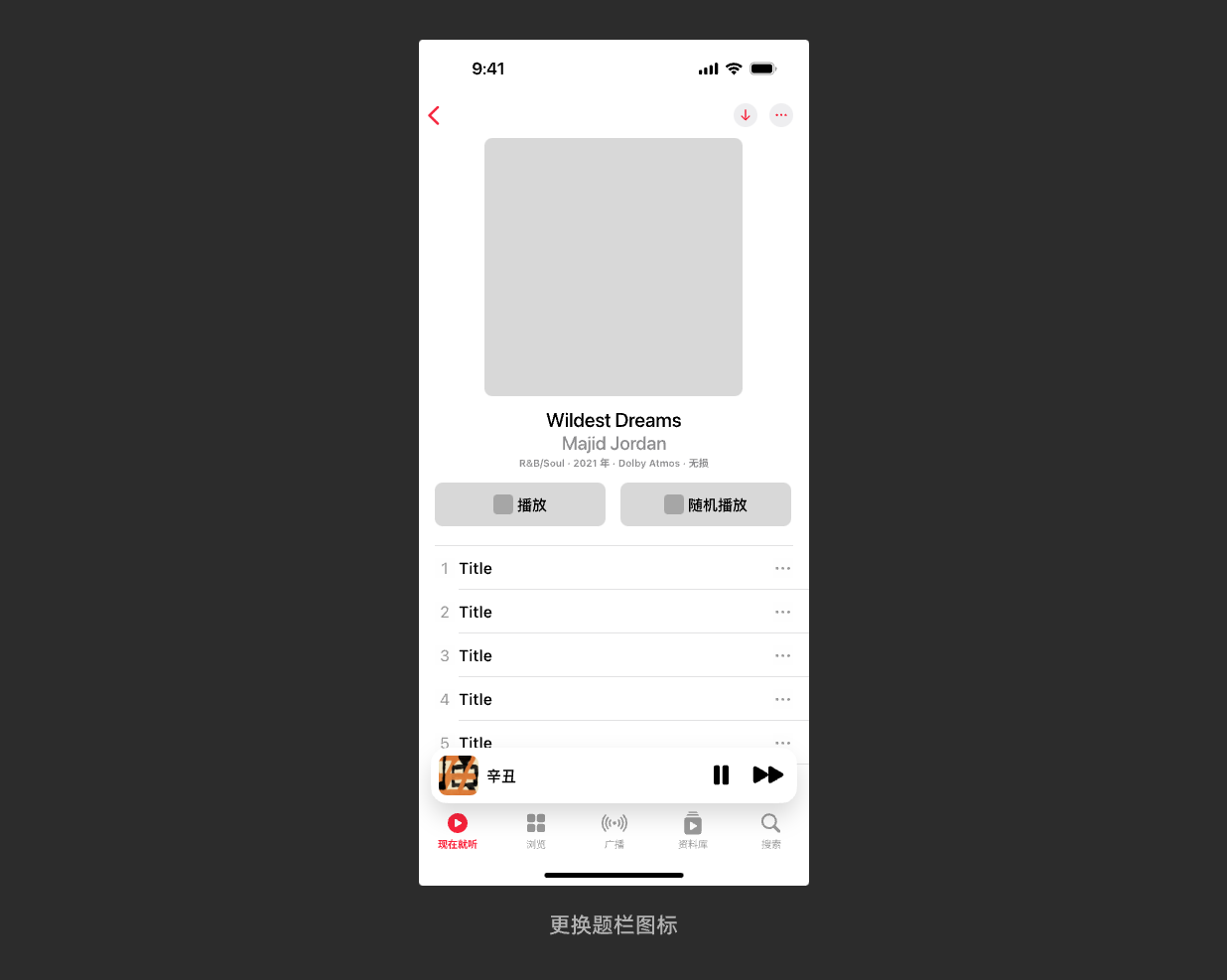
首先完成顶部组件的设计,替换对应的图标即可。

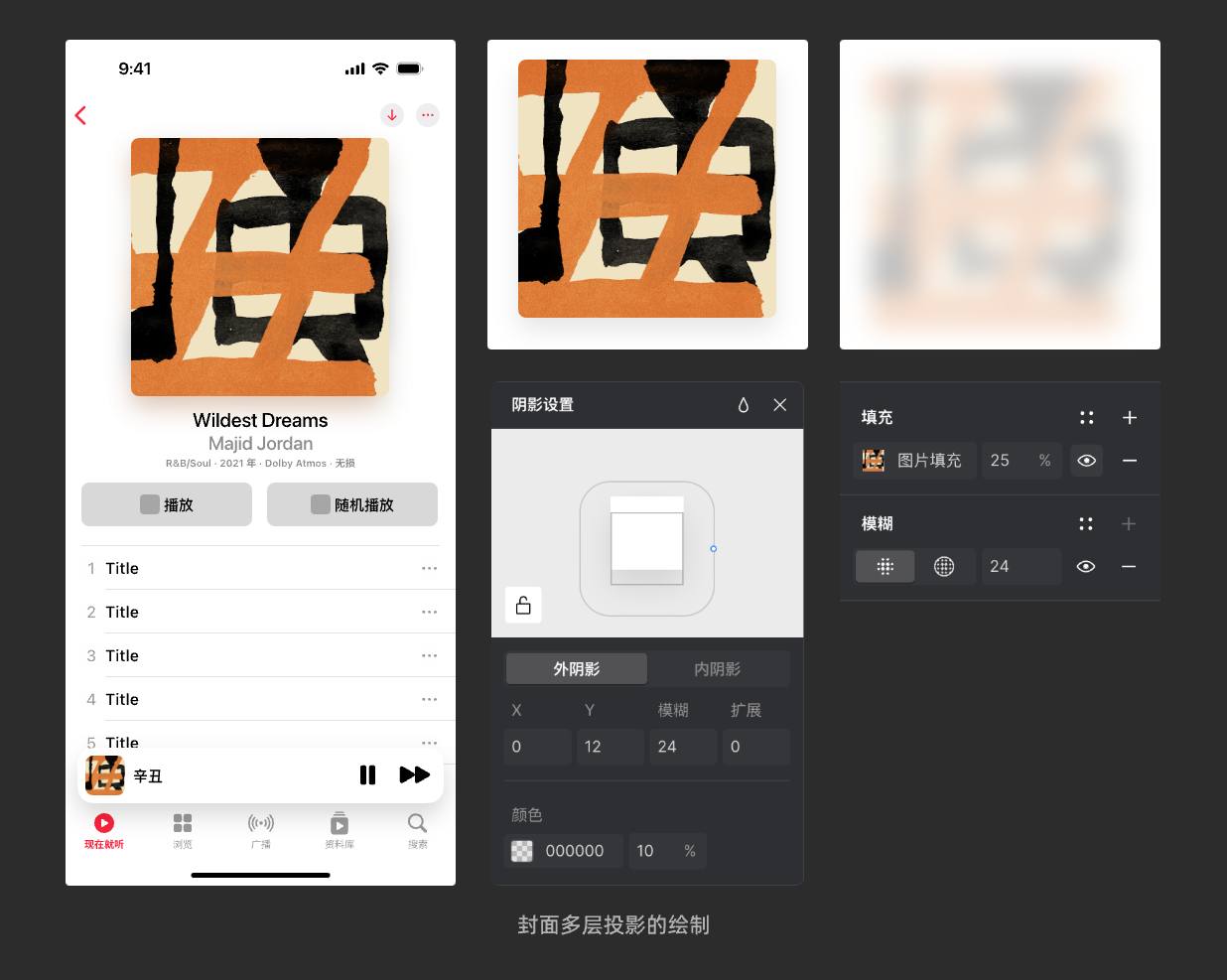
然后完成专辑封面的处理,填充封面图,添加投影。这里要仔细观察,会发现投影的颜色会和封面图有一定的关联的,并且投影不只有一层,而是多层的叠加。所以我们在还原的时候,就需要应用多种方法来实现。
我们使用两层投影混合来实现效果,一层是普通的投影,一层是使用复制出来的封面图进行高斯模糊的投影。

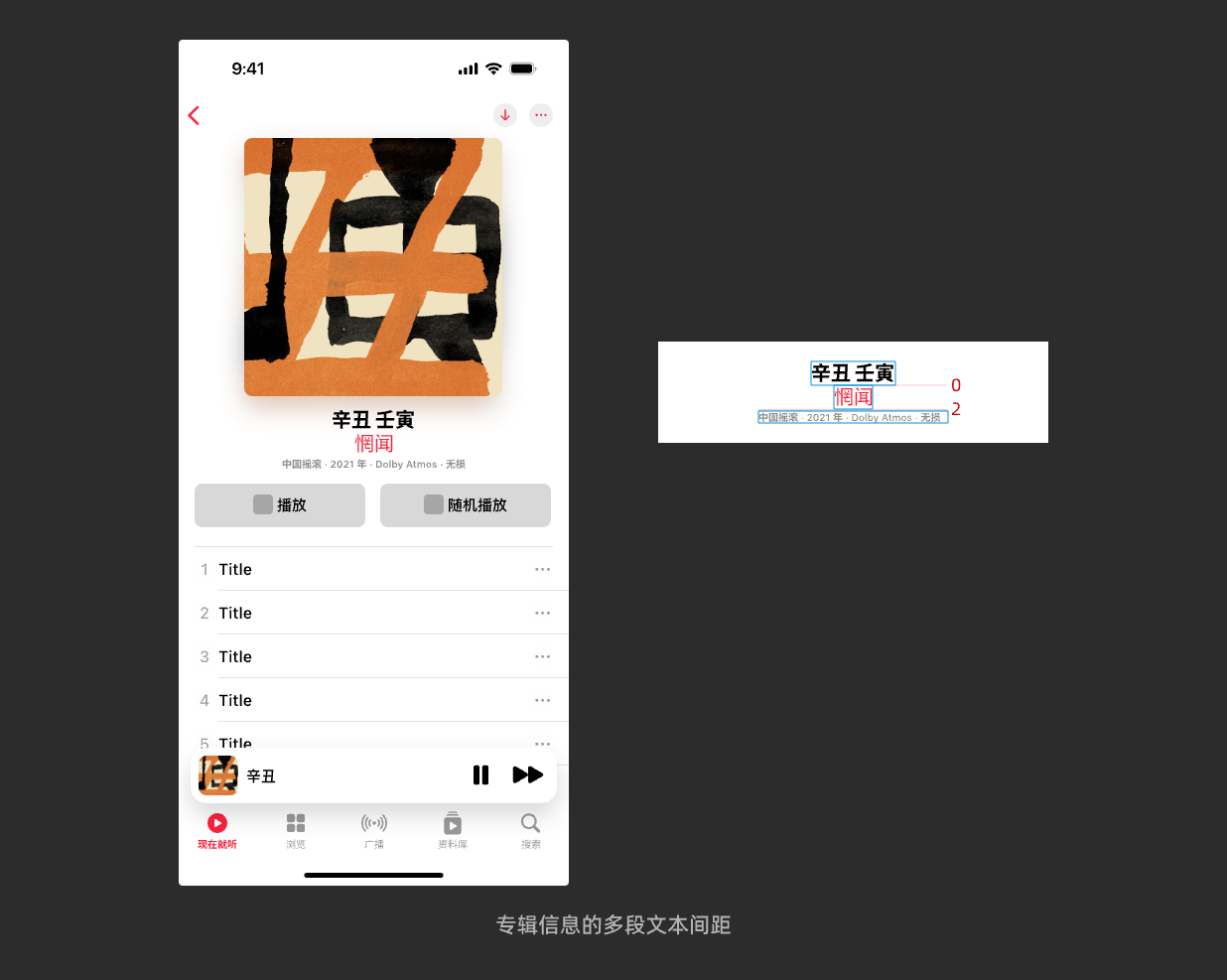
然后就是完成下方的文字内容,这类多行不同文本信息的组合,最重要的就是文字的大小、字重以及对应的间距。
专辑名使用的字号是 20,字重是中粗体,歌手名字号也是 20 ,字重是常规体,下方的小字则是字重 10 的中粗体。在默认行高下,专辑和歌手名没有间距,小字距离上方间距为 2。

随后,再替换和填入下方内容即可。

课后作业
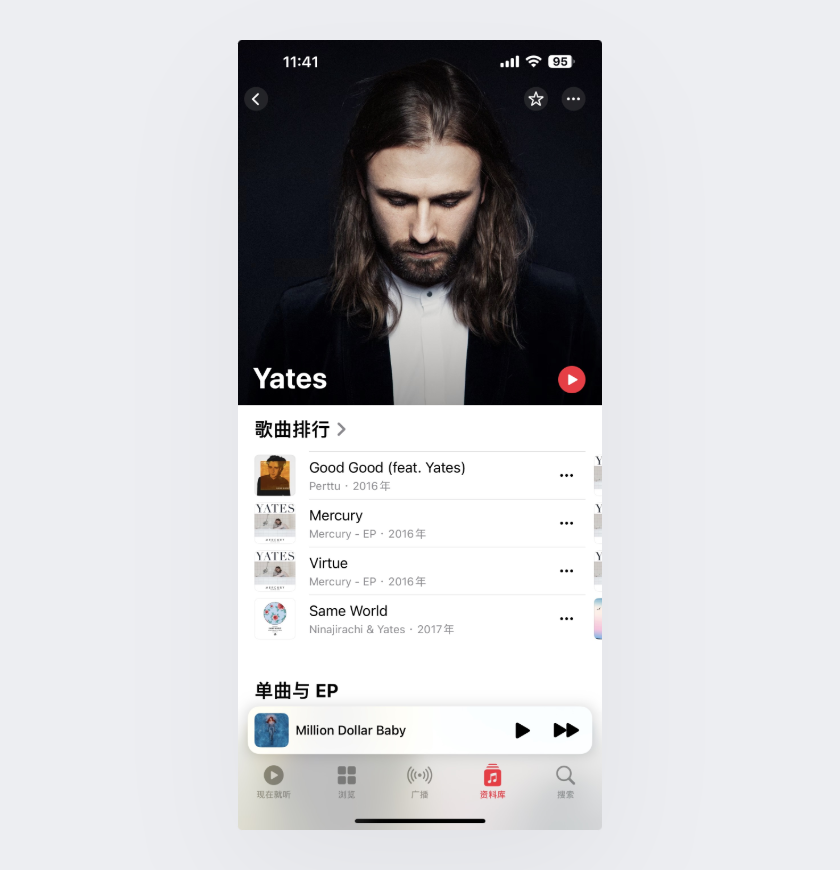
完成以上操作后,可以再通过下方歌手页面的临摹进行巩固。

87人已学会

