输入框的设计逻辑
 酸梅干超人2023-12-18 发布
酸梅干超人2023-12-18 发布4584人在学·11条笔记 收藏
收藏
输入框 Input,是用于向系统输入信息的表单控件。
在一套系统中,同样会包含很多的输入框,而根据场景、权重的不同,也会应用不同的输入框高度大小。通常,输入框只需要分成两个尺寸区间即可。
大输入框:大于等于 44,如账号、密码、搜索等操作
小输入框:大于 28 小于 44,如筛选条件、次级搜索等操作

输入框的样式包含背景色、描边、下划线三种主要类型,部分设计中会以列表行的形式呈现。

输入框内可以包含多种信息,如图标、占位字符、按钮等,需要在制定完输入框的尺寸后再按需填入。

作为可交互控件,输入框包含默认、聚焦、输入、已输入四个状态。
默认:通常是输入框内没有输入内容的状态
聚焦:点击后准备输入的状态,左侧会有光标闪烁示意
输入:是有内容置入到输入框中,光标显示在内容最右侧
已输入:在输入完成后退出输入中的状态

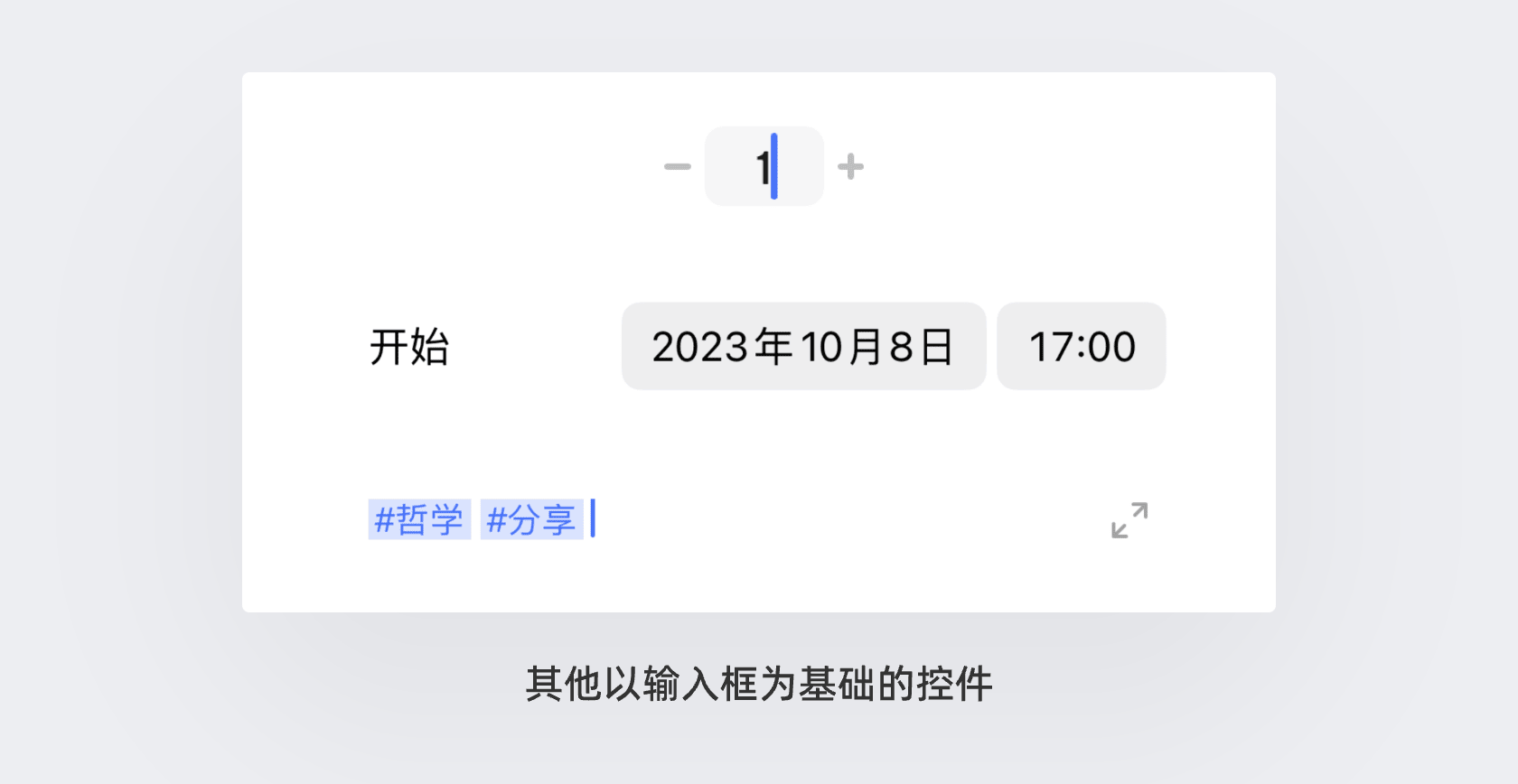
在表单类控件中有许多控件都是根据输入框的设计拓展出来的,如下拉菜单、步进器、时间选择器等,所以只要掌握输入框的设计逻辑,就可以快速掌握其它相关控件的设计方法。

课后作业
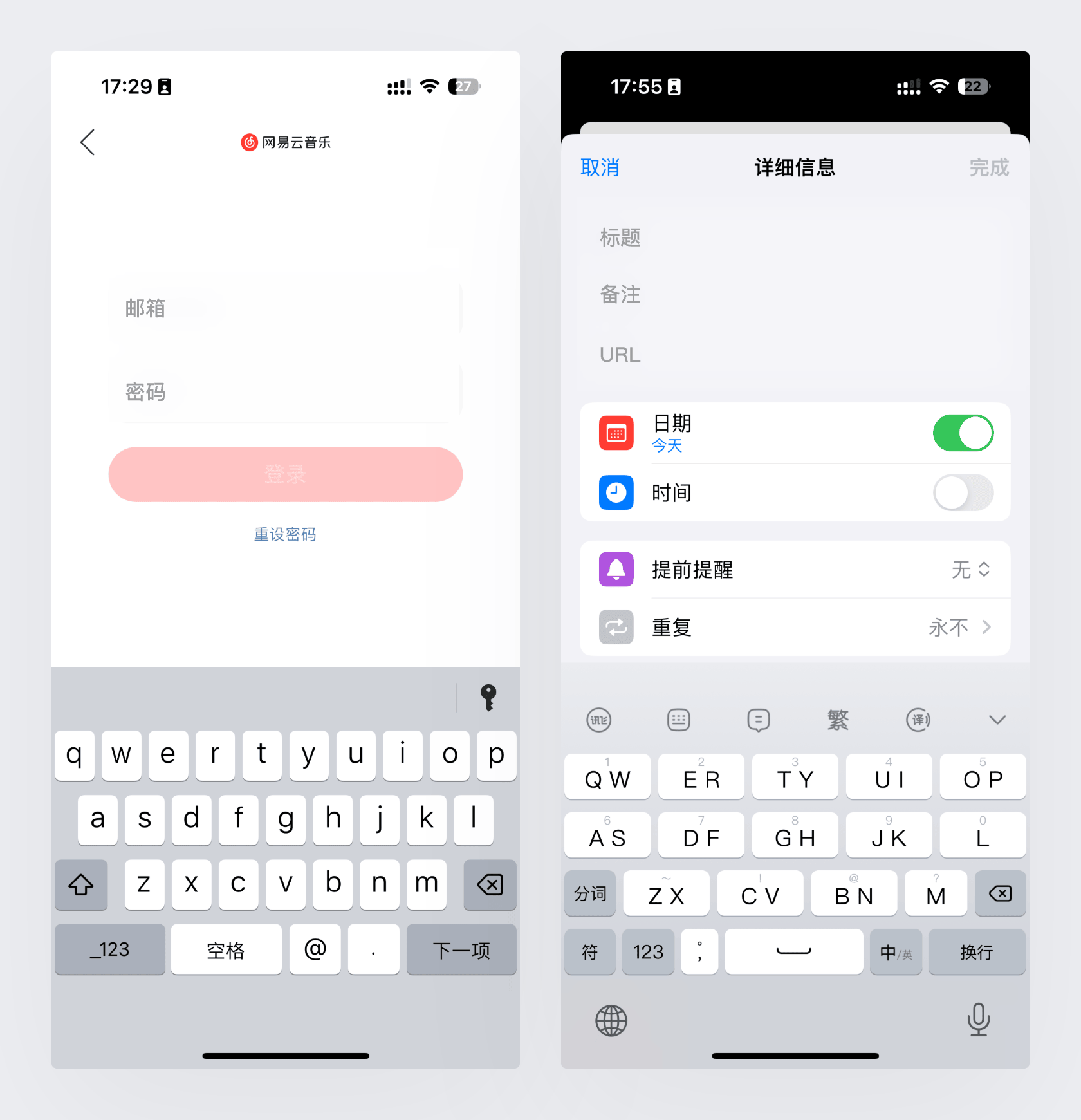
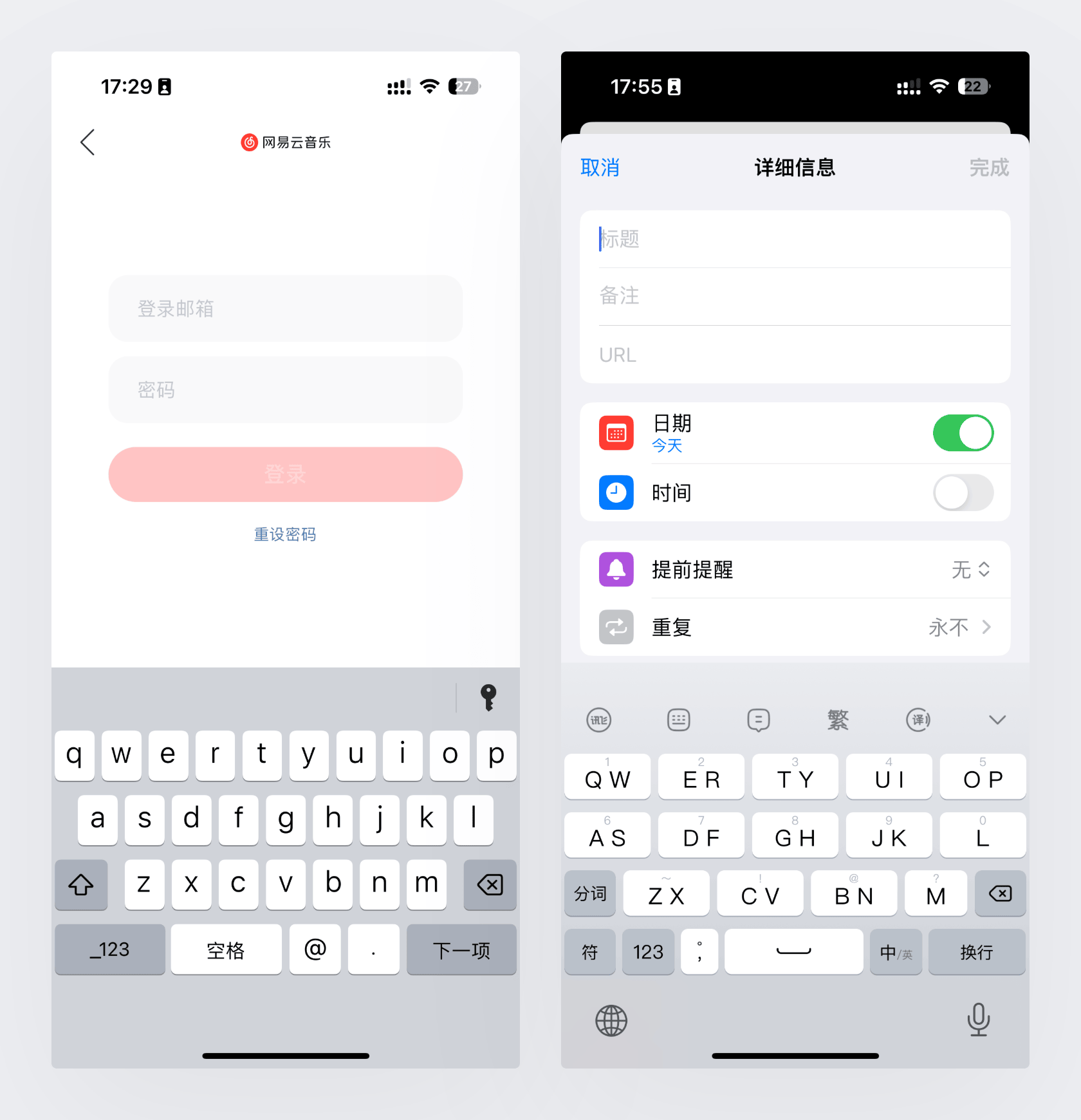
想要进行相关的练习,就可以复制下面的截图到软件内,完成对应输入框的设计:

对比界面:


95人已学会

