界面的合并和输出
 酸梅干超人2023-12-18 发布
酸梅干超人2023-12-18 发布3011人在学·1条笔记 收藏
收藏
完成所有页面的设计以后,下一步我们就要想怎么将这些界面导出供其他人预览。
虽然即时、Figma 等线上设计工具都有在线分享画布功能,但这适合在设计团队内部使用,如果是要让外部人员观看,就最好导出成对应的图片格式。
网上常见的 UI 设计案例,会将多个页面整合进一个画板中,比如下面的案例:

要实现这样的处理,首先要先把所有设计的界面导出到本地,导出的设置可以先选择 2x (2倍图)的 JPG 格式。
然后确定要展示的场景创建对应的画板尺寸,如设计网站、朋友圈、工作群等,通常展示的大小在 800-1920 宽不等,下面我们以 1280 宽的画布为例。

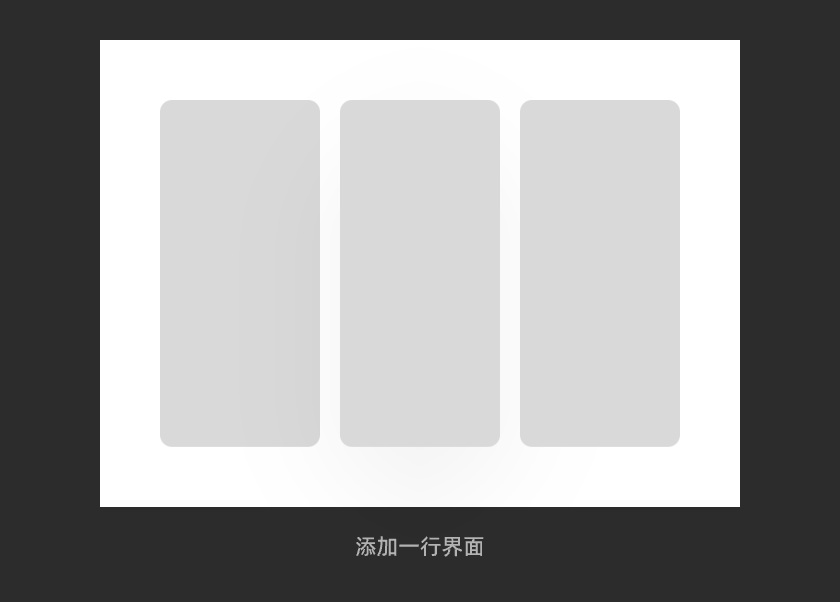
创建完成后,再在画板中添加矩形,将它的尺寸先设置成我们设计页面时使用的大小 393*852,然后根据比例进行缩小,缩小到足够放下你想展示的列数。
下面以展示 3 列为主,那么添加完一行后的效果如下:

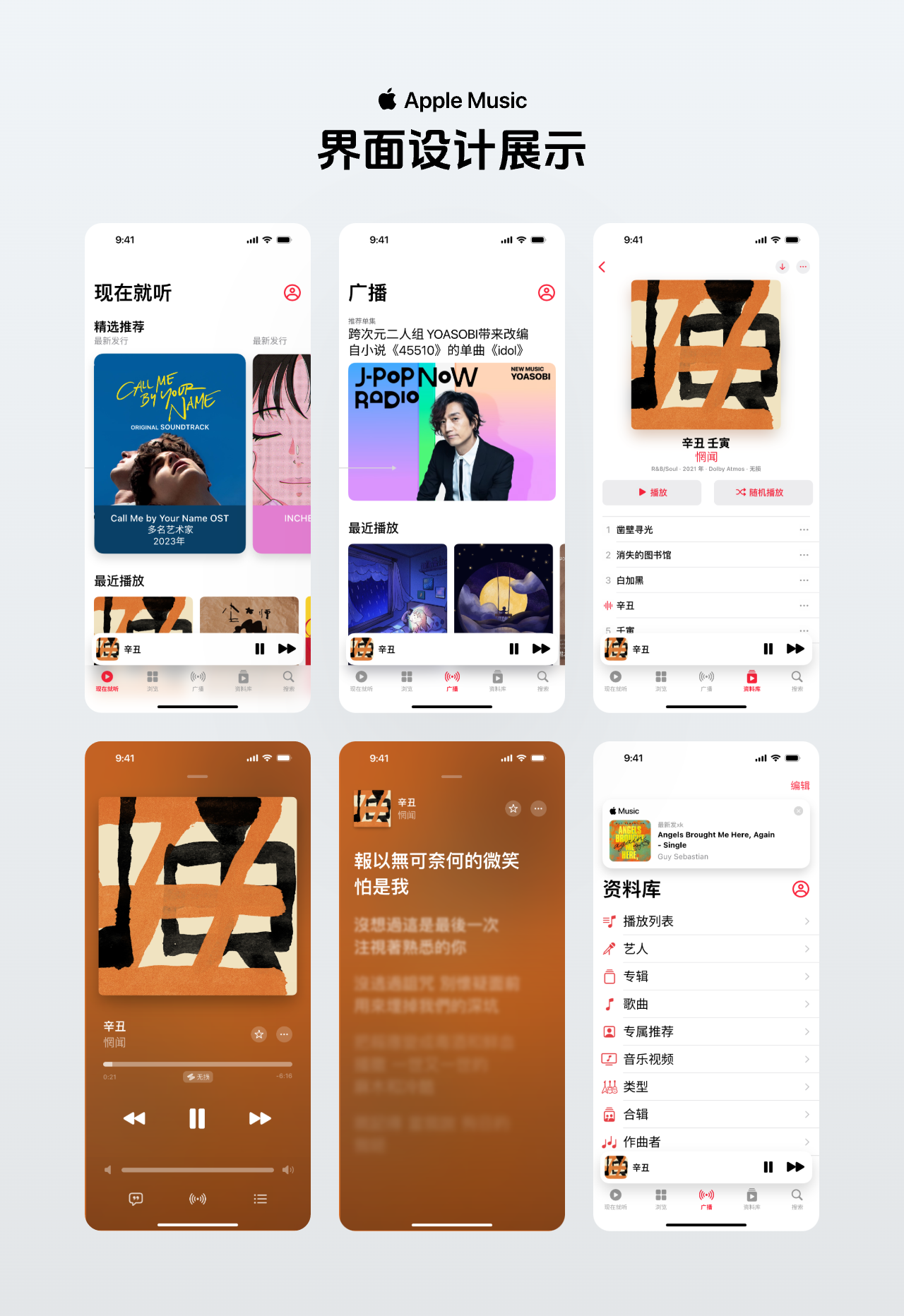
接着加高画板,向下复制并添加更多的矩形出来,直至数量和对应的页面数相同为止。也可以在顶部添加标题,让这个图片看起来主题更明确、直观。

最后,就是在外部选中要导入的文件,逐一复制黏贴到画板中的矩形实现填充,就可以完成最终的效果。选中整个画板,再导出 1x 就可以得到我们要发布出去的文件。

到这里,就完成了一个基本应用的设计和输出,你已经初步掌握了 UI 界面设计。
总结:
iOS 中最基础的界面设计方法,就是官方组件库中有提供的组件,我们就从组件库中复制再做小修改。
官方组件库中不包含的元素,我们再独立完成。
想要画面视觉效果好,就要在色彩、投影、间距的应用中多下功夫研究和尝试。
但真实的项目界面设计对官方规范和组件的依赖不高,包含更多的自定义设计元素,所以想要正式入门,就要掌握更多的组件设计原则,样式设计逻辑,我们将在后续的章节中做进一步的分享。
83人已学会
