表单页面设计
 酸梅干超人2023-12-19 发布
酸梅干超人2023-12-19 发布3207人在学·8条笔记 收藏
收藏
表单类页面,是用于向系统内输入信息、数据的填表型页面。比如注册页面本身就是表单页的一种,或者发布动态、信息认证等。

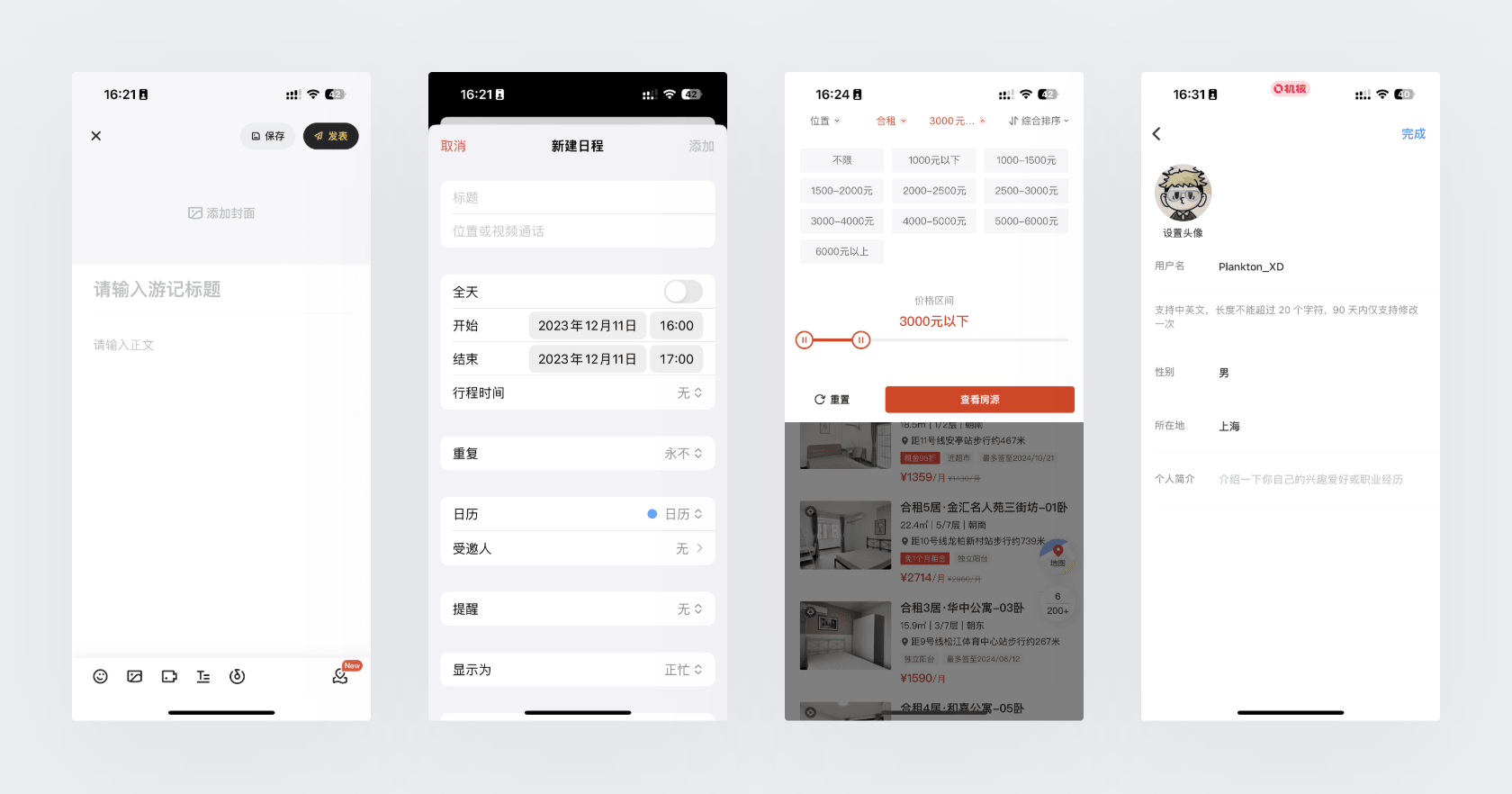
表单页由若干的表单控件组成,设计表单页面,就是根据数据填写的需要,选择合适的控件进行组装。表单类控件数量很多,但我们可以简单分成两个大类,输入型和选择型。
输入型即需要用户手动输入信息的控件,简而言之就是输入框。但是因为输入数据类型的差异,输入框的类型、格式也会有一定差异,比如密码、数字、手机号、标签格式等。
选择型控件类型则非常多,包括开关、单选、多选、评分、滑块、时间选择、步进器、色彩选择、附件上传等。

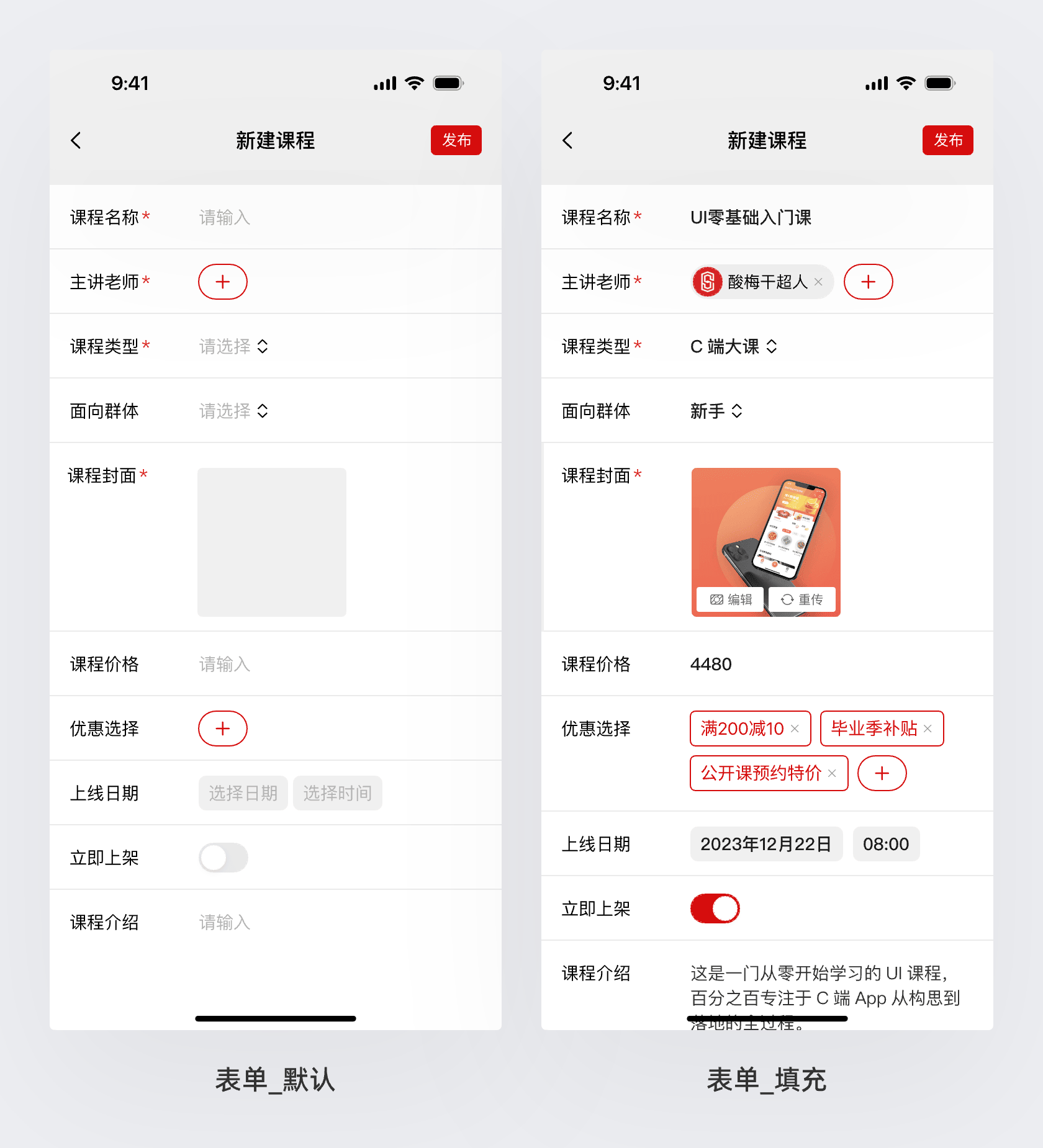
表单页面的设计,首先要确认页面包含的数据以及对应的类型、内容、限制。以创建一个公开课为例,那么里面包含课程名、主讲老师、课程类型、面向群体、课程封面、课程价格、优惠选择、上线日期、截止日期、课程介绍等10项数据,可以通过表格对它们做出进一步整理。
| 字段 | 必填 | 表单类型 | 说明 |
|---|---|---|---|
| 课程名 | 是 | 文本输入 | 最大可输入20个中文 |
| 主讲老师 | 是 | 多选 | 支持从已添加的老师中选择1到五人 |
| 课程类型 | 是 | 单选 | 包含录播课、系列课、免费课、训练营 |
| 面向群体 | 否 | 单选 | 包含学生、新手、在职、老手 |
| 课程封面 | 是 | 上传图片 | 图片1:1,最大不超过3M |
| 课程价格 | 否 | 输入 | 整数,不填则免费 |
| 优惠选择 | 否 | 多选 | 可以从已经添加的优惠类型中选择 |
| 上线日期 | 否 | 日期时间选择 | 选择包括年月日和小时分 |
| 立即上架 | 否 | 开关 | 默认关闭 |
| 课程介绍 | 否 | 文本 | 最大不超过2000字的文本介绍 |
有了这些信息,才能决定我们最终应该如何进行设计。尤其是选择型控件的应用,如果数据少,往往会将选项作为标签展示在外部,选择多或则复杂,则会隐藏选项,通过进入下级页面或打开模态弹窗来完成选择操作。
通过对上面的表单内容的整理,我们就可以进行表单页面的设计了,主要的注意事项就是移动端的表单页面模式和网页端的差异较大,不要过度依赖矩形样式的输入框,主要是用列表的模式。
下面是完成后的设计结果:

表单页在视觉效果上没有太大的要求,保证内容清晰可见,且交互的方直观、高效、合理,符合用户的习惯即可。
课后作业
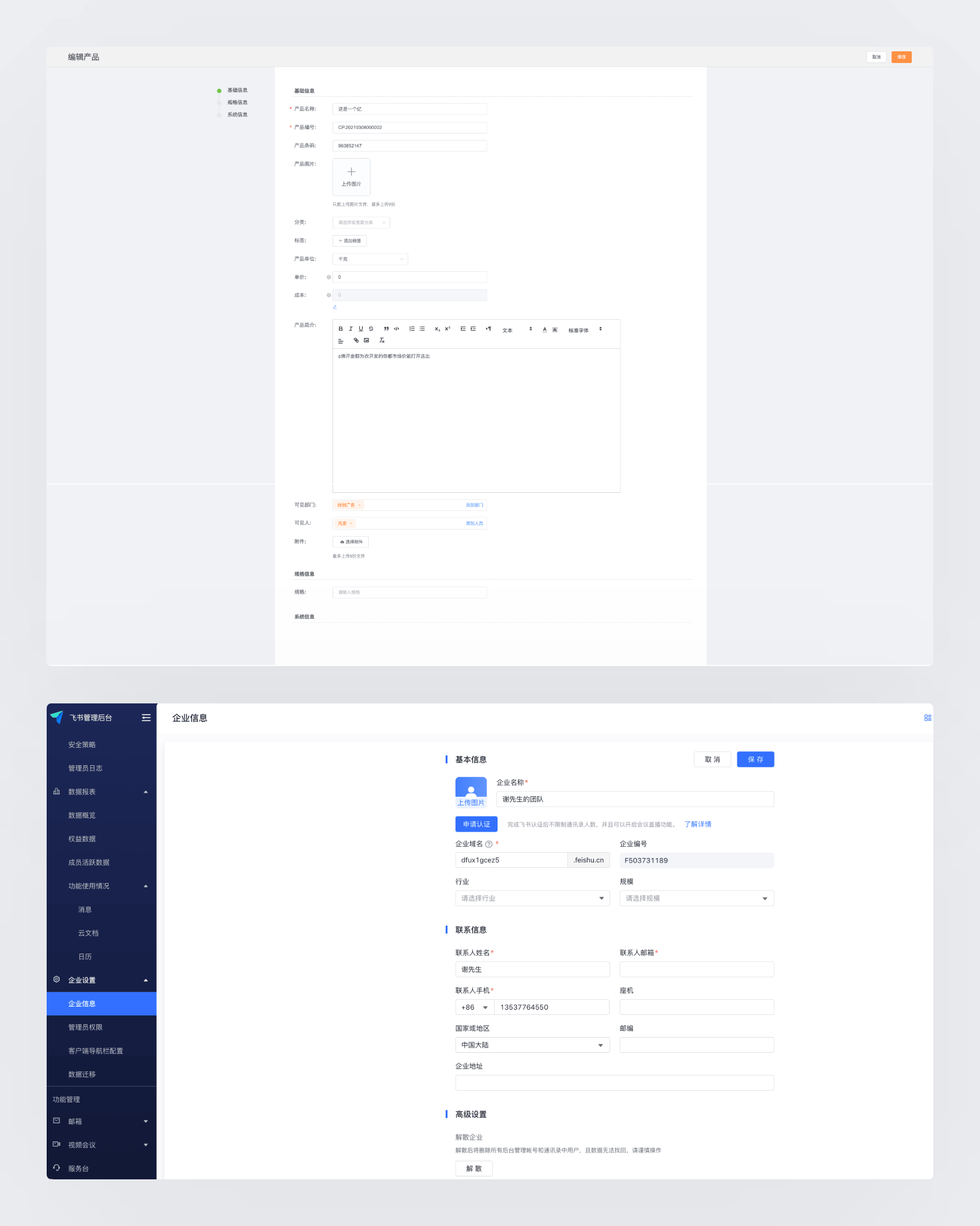
想要掌握和提升移动端表单页面设计的能力,不要做简单的临摹和改版,而是通过对网页端的表单页面进行移动端的适配设计。所以本次练习是将下方网页端表单页面设计成移动端表单页面,可以参考任意成熟项目中的表单页面。

57人已学会

