综合型主页设计
 酸梅干超人2023-12-19 发布
酸梅干超人2023-12-19 发布综合型主页即国内主流 APP 登录后的第一个页面,往往名字也叫发现、探索、推荐页面。
它主要的作用,就是聚合产品相关的功能、服务、信息,让用户可以在这个页面进入想去的页面,或者被推荐的内容吸引并停留、点击。

后者对该页面的设计起到更关键的作用,所以首页的内容往往非常多,聚合了大量的信息和组件。想要完成这类首页的设计,就要先在框架中确定这个页面内所包含的组件模块有哪些,以及每个模块内包含的对应信息字段。
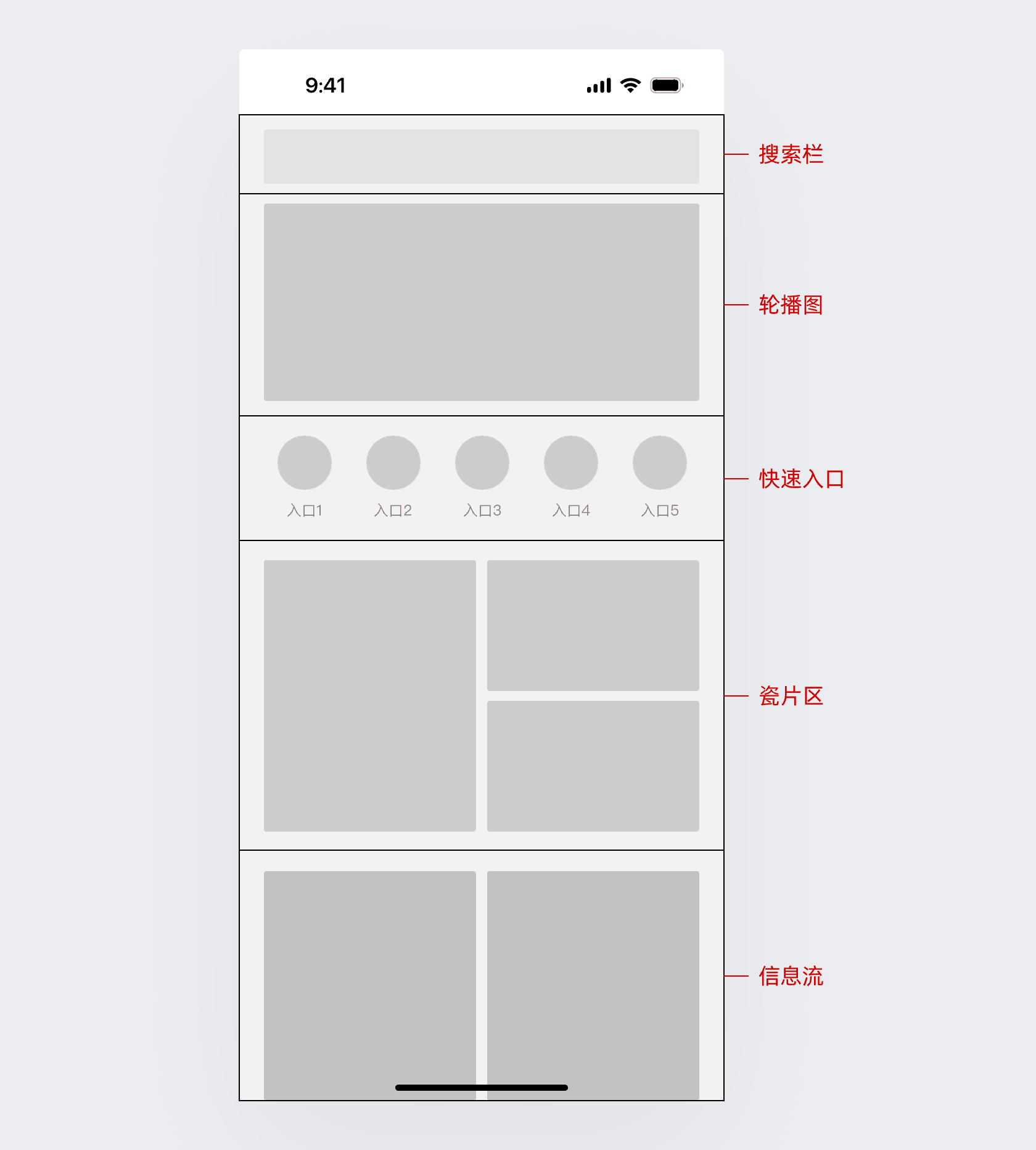
最常用的几个模块包括搜索栏、广告轮播图、快速入口、瓷片区、信息流,这样的布局一定不会陌生:

当然,不同的项目主页的内容和信息不同,包含的组件自然不一样,比如下面这些常见应用的首页组件和顺序:

要确定包含哪些组件和顺序,就是产品和体验部分的问题,不在这里多做介绍。先假设内容和顺序的问题都解决了,那么下一步就要开始正式的设计过程了。
虽然上面提到的组件都是前面解释过的,原则上只要按前面的组件设计思路逐一设计,就可以完成整个页面的视觉。但在学习的初期,这种做法并不适用,因为会造成组件样式不一,放在一起非常别扭。所以要先对整体因素做出确认,再定义细节的样式。
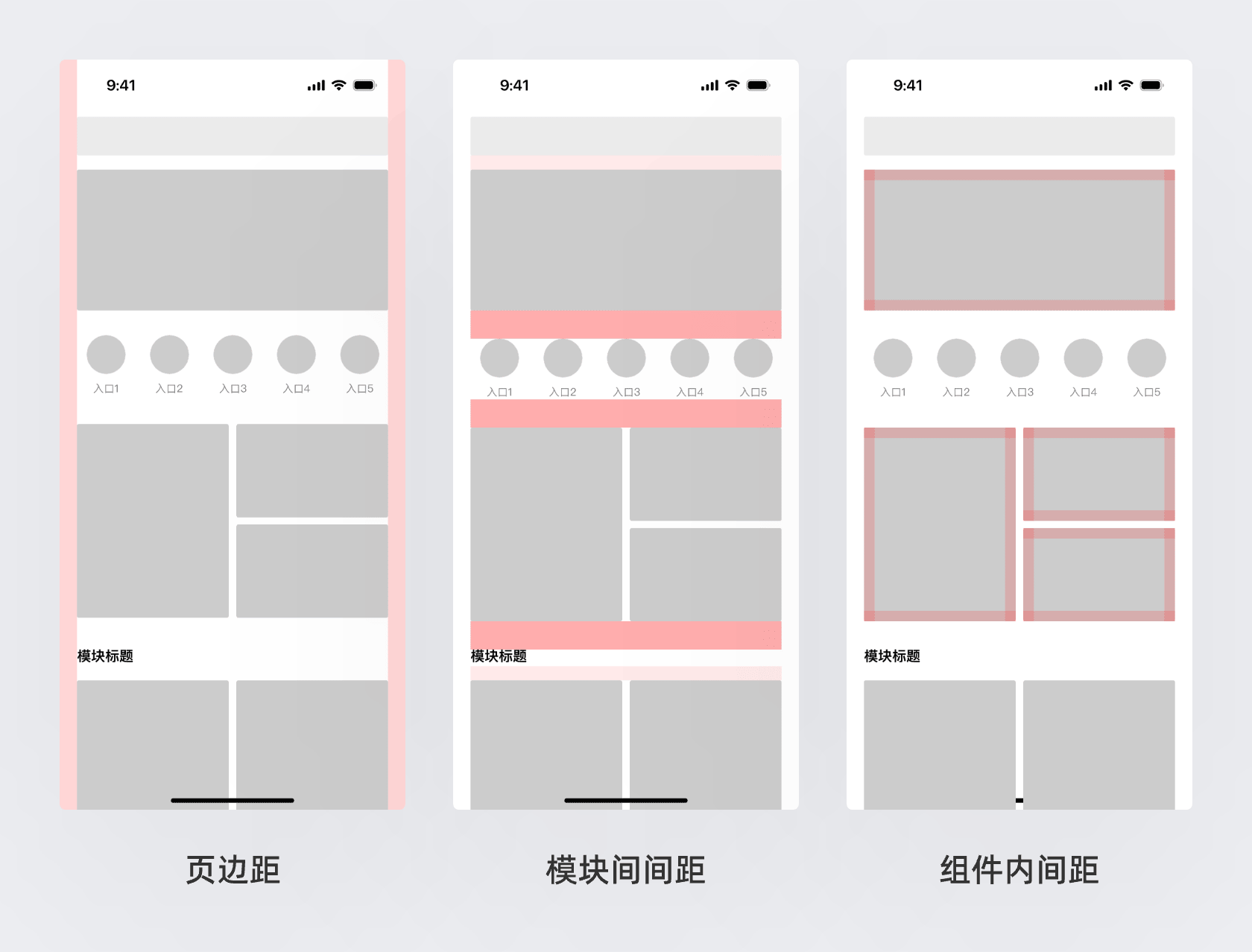
整体因素包括下面这些:
- 页边距:页面的左右边距
- 组件上下间距:组件和组件的间距
- 模块标题:如果带模块标题的话对应文字规格
- 标题和内容间距:标题和所属内容的间距
- 组件内边距:组件内部的间距大小

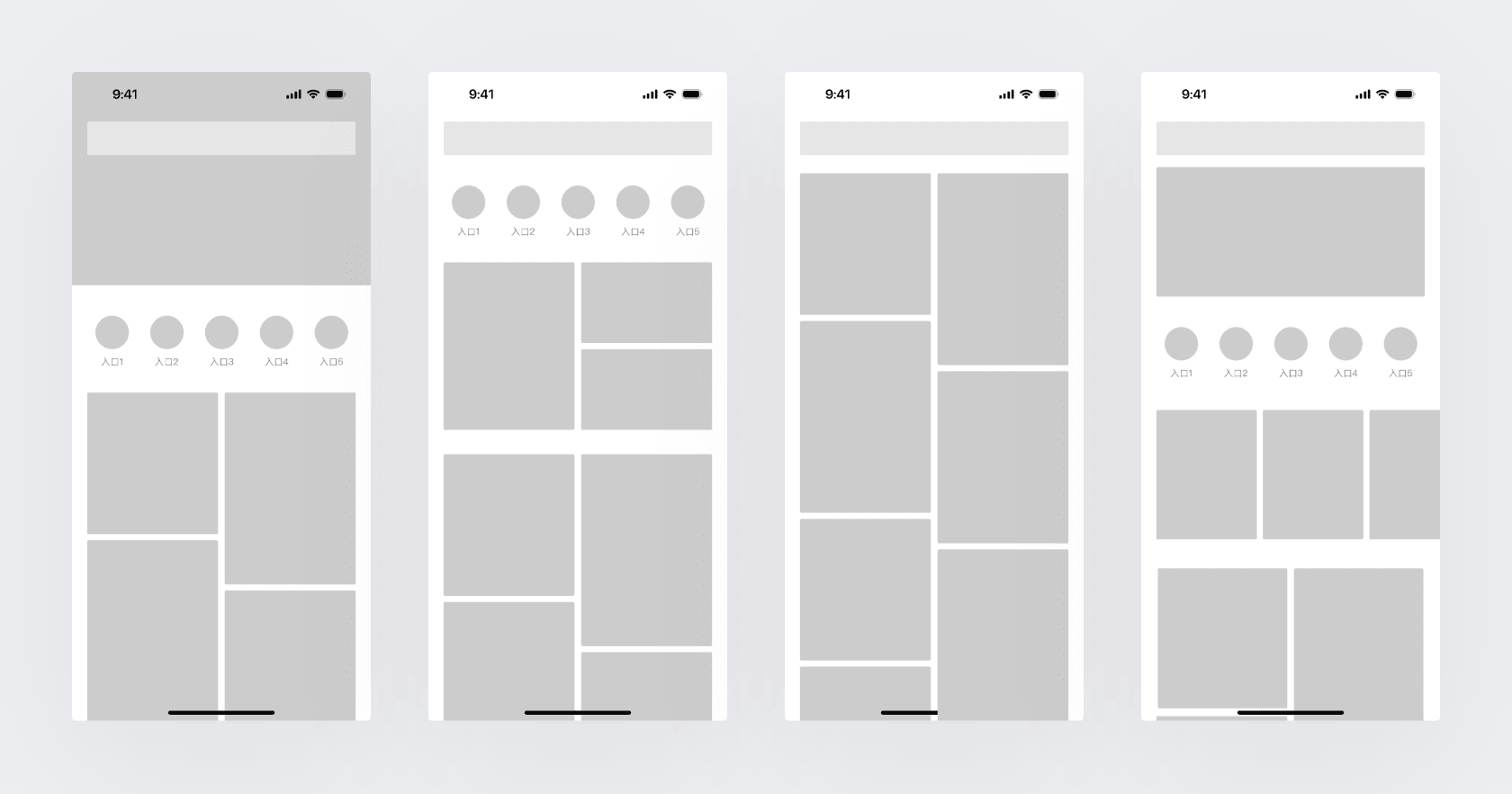
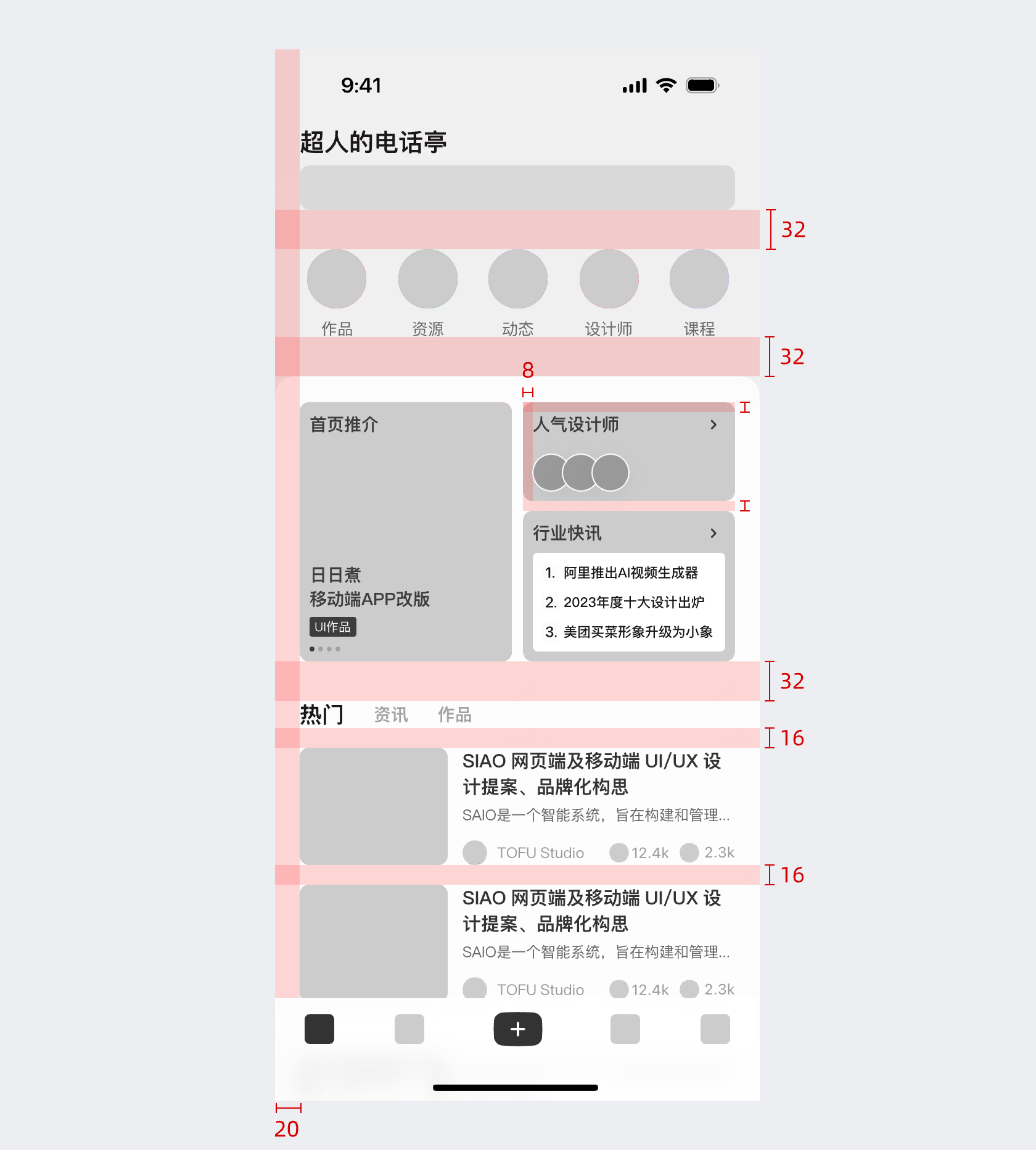
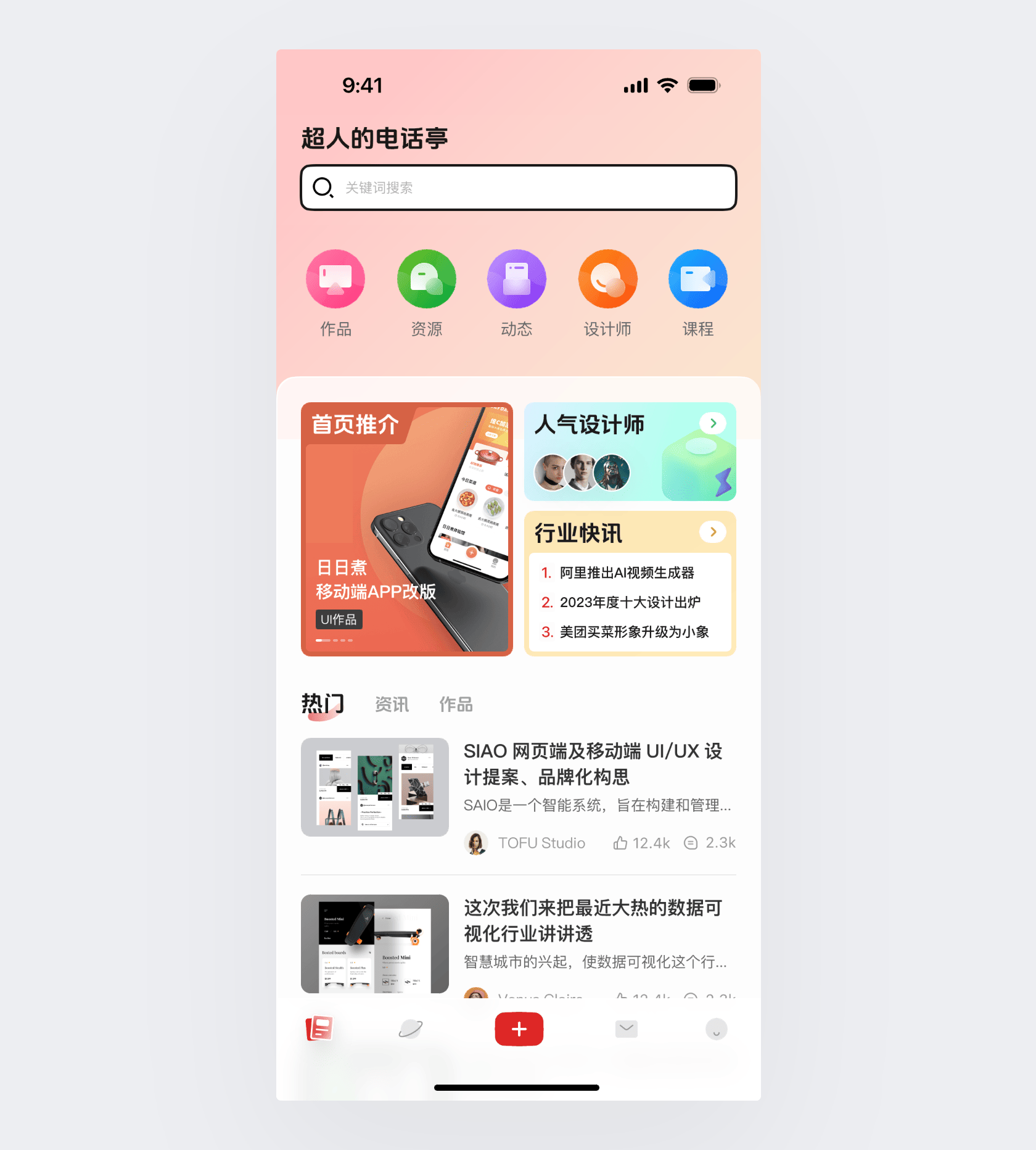
将这些数值确定出来,再开始后续的设计,才能确保整个主页设计的统一性,下面是完成后的原型效果。

除了宏观的参数外,文字的应用尽量只使用 5 种以内的规格,色彩除了主色外没有特殊的必要也可以不加辅助色,通过装饰性图标、图片来提升色彩的层次和丰富性,下面即完成后的效果。

首页的设计值的进行大量有针对性的练习,因为它通常是整个项目设计的起点,决定了后续页面的设计风格和走向。而新手的误区主要在过度设计上,主页的展示效果是由里面包含的内容所决定,花更多的时间在前期框架和全局要素的制定上才能获得更好的结果。
课后作业
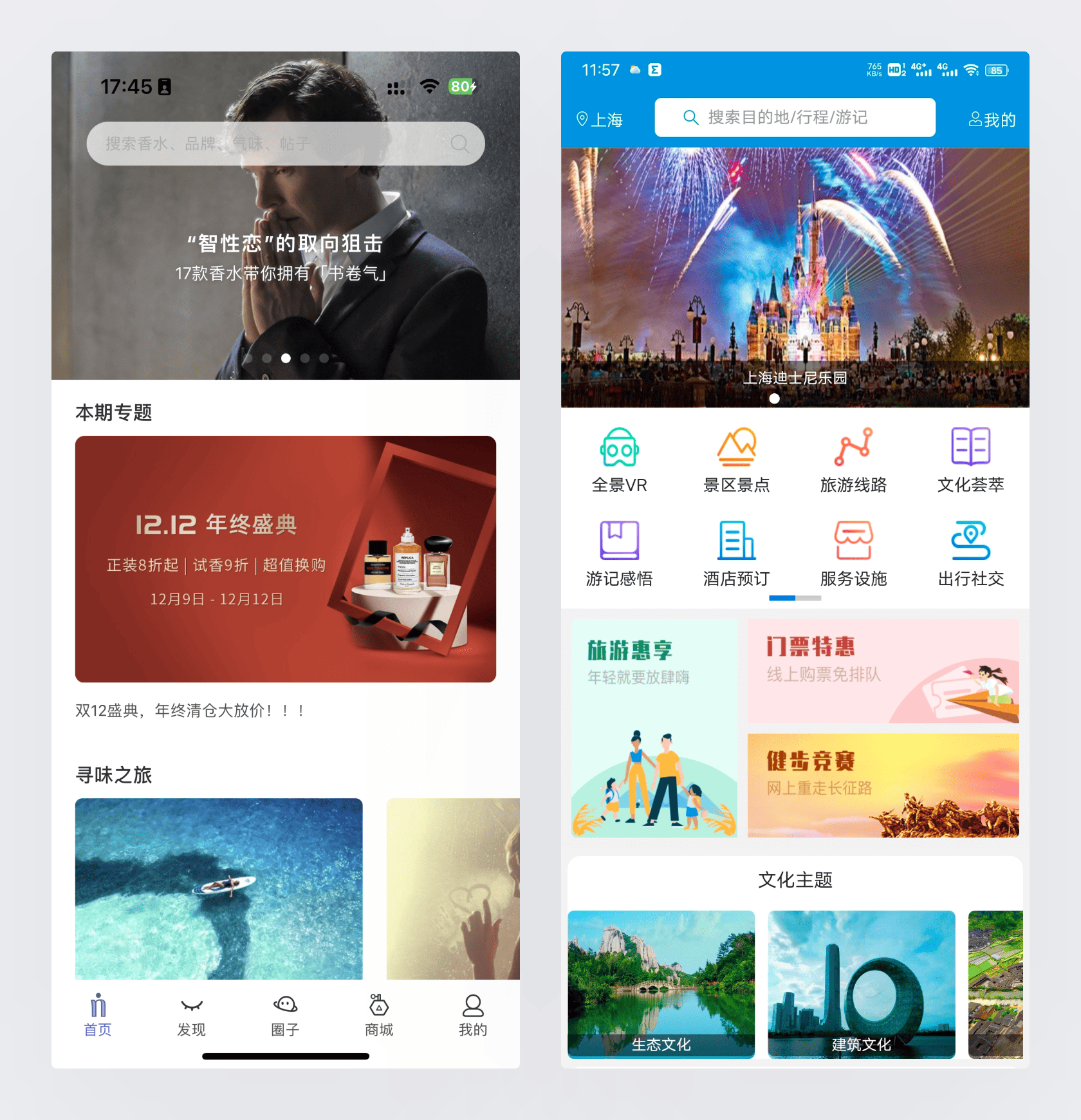
下面是两个首页的设计案例,视觉效果并不理想。
本次的练习,就是用你们前面所学的知识,对下面两个页面进行重新设计,实现更好的效果。