播放页面的设计
 酸梅干超人2023-12-18 发布
酸梅干超人2023-12-18 发布
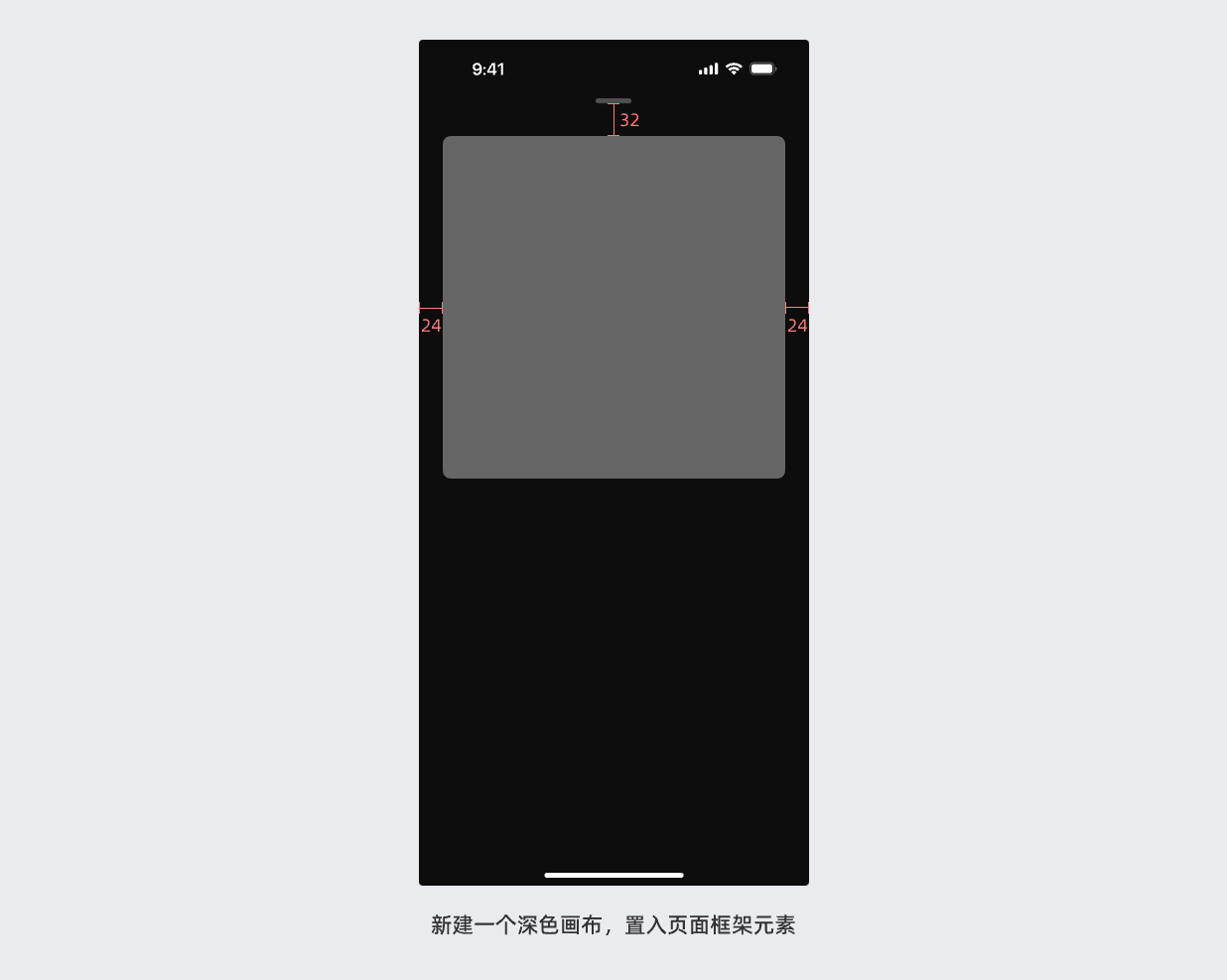
基本框架搭建
播放页面的框架就和前面一般页面不同,所以不用复制前面的画布,直接创建个新的画布,先将背景设置成深色,然后添加状态栏和底部指示器。
上方的那个用于拖拽的小矩形,也是官方组件库中的元素,官方名称为 Resize Indicator 尺寸调整指示器, 可以复制出来并贴着状态栏置入。

然后添加下方的矩形封面,这里的是 24 的页边距,所以它的宽度是 393-24*2 = 345,因为封面是正方形,所以高度也是 345。将它置入画布中,距离上方的元素间距 32。

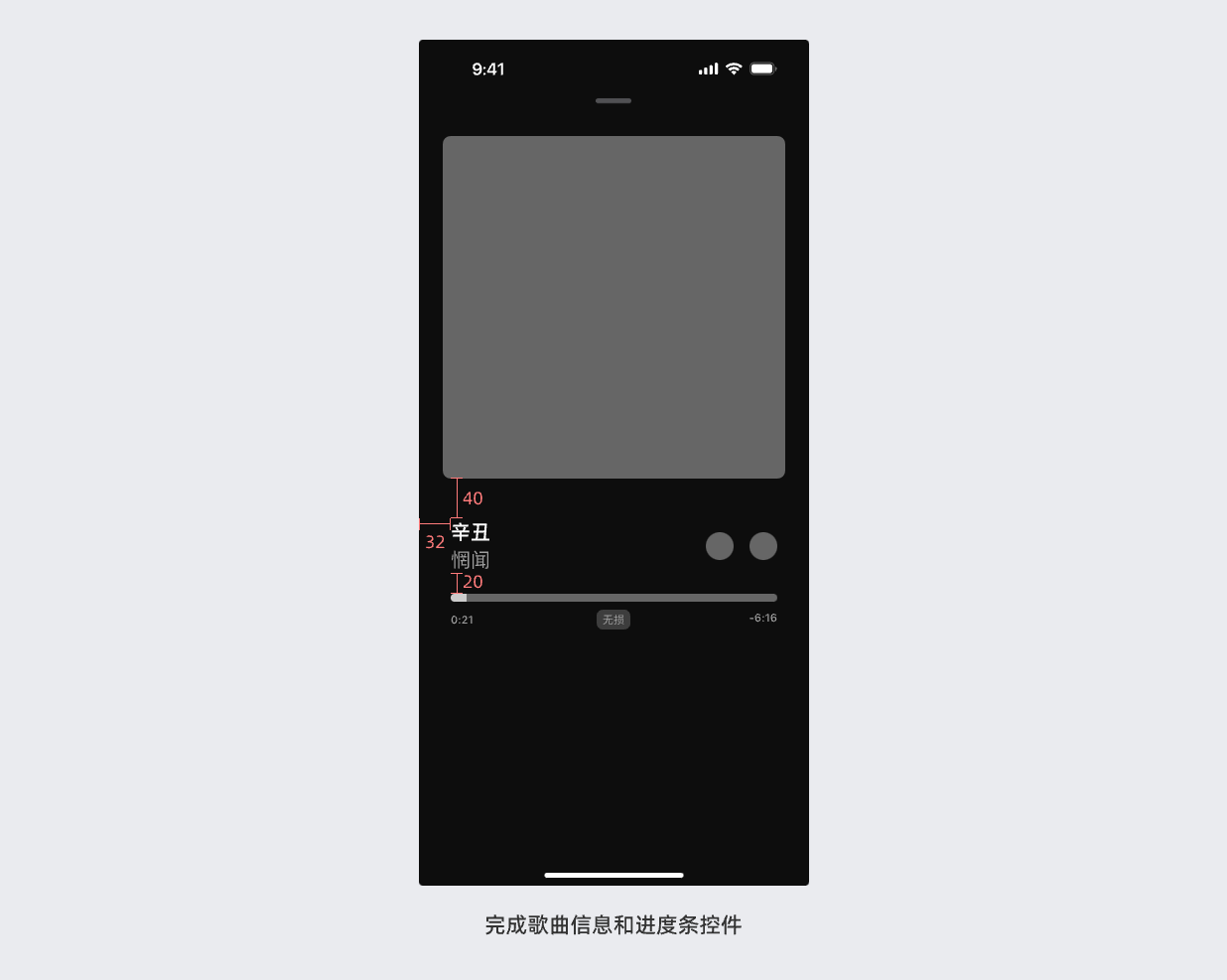
然后制作歌曲信息栏,下方的播放进度条高度为 8,宽度比上方的封面更小,所以将宽度设为 329,也就是边距 32,并确保文字、图标和它左右对齐。

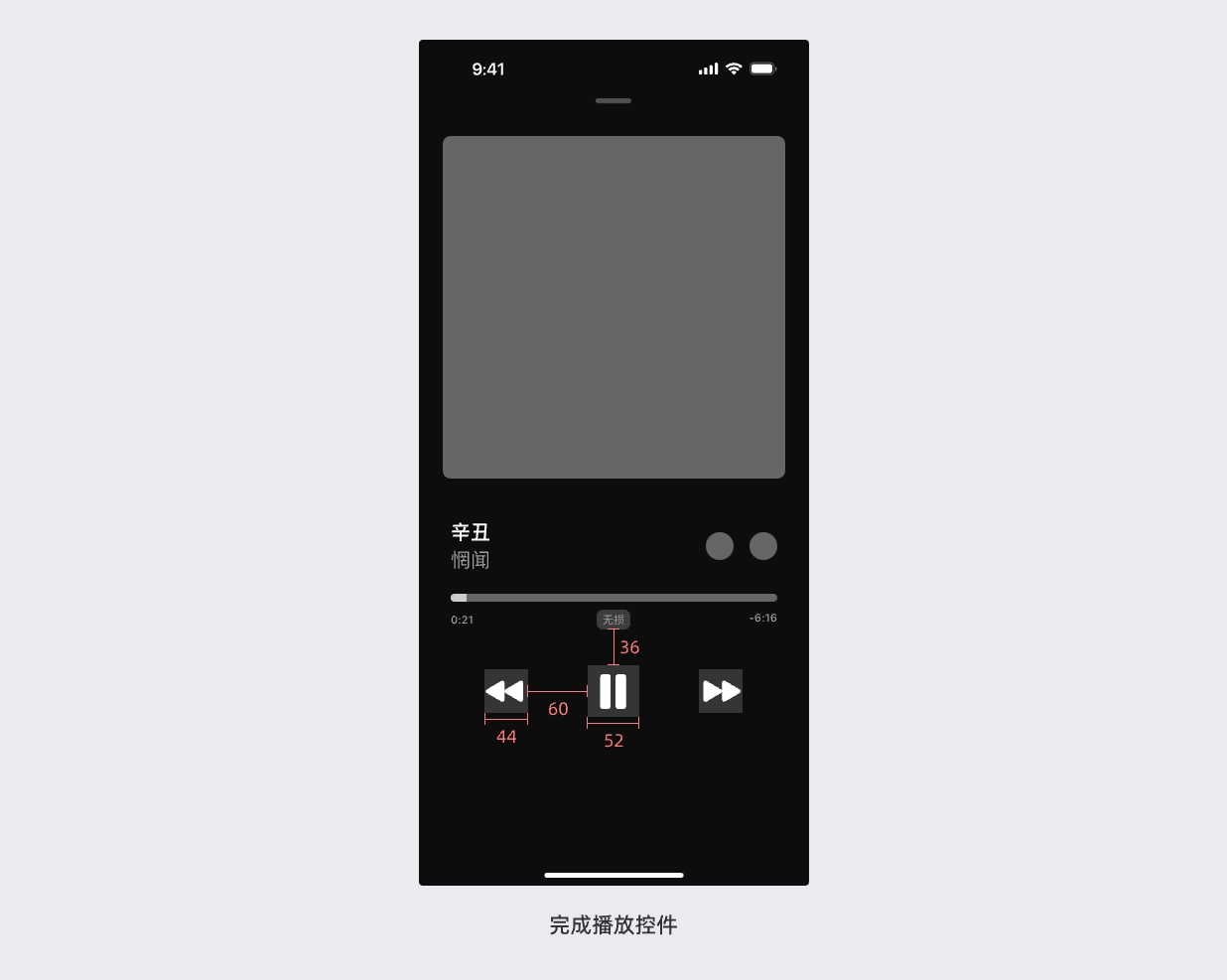
再之后就是歌曲操作按钮了,作为图标形式展现的按钮,尺寸要求较大,大家可以自己找出对应的图标置入,并调整大小。其中,暂停/播放按钮是大于前进和后退的,要做出适当的尺寸落差。

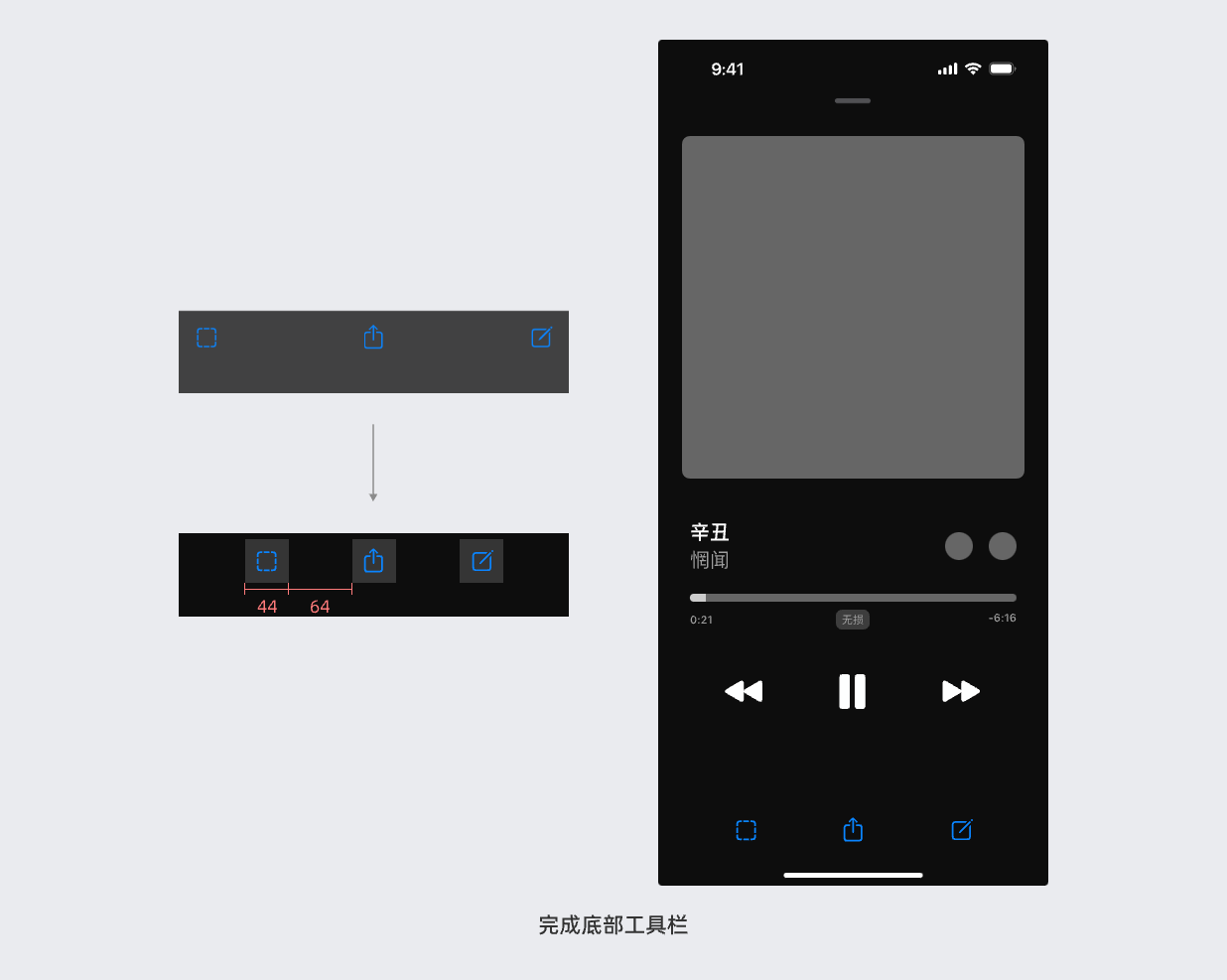
最后就是完成底部的工具栏 (Toolbar),首先先从官方组件中复制工具栏出来,调整背景色和图标的位置即可

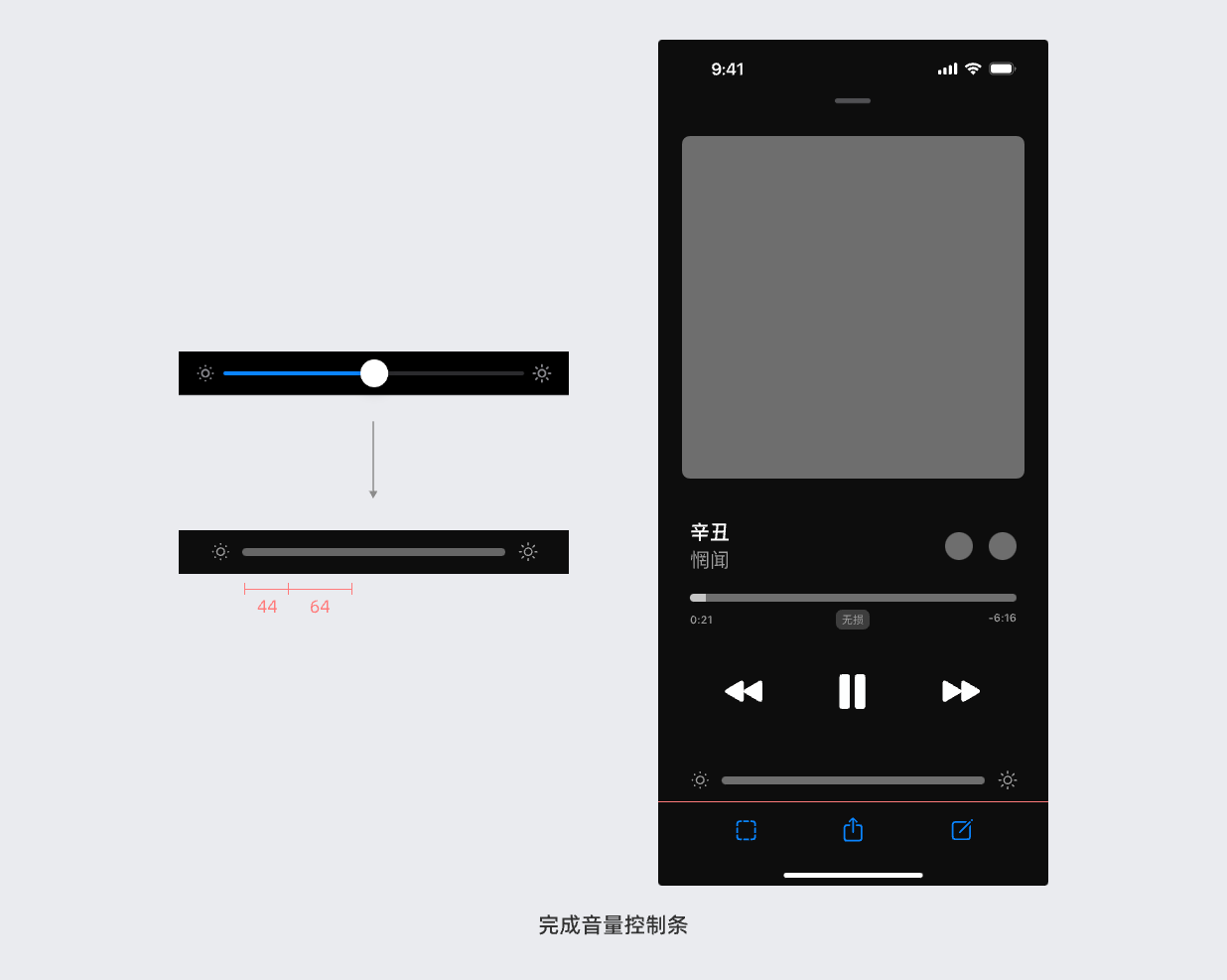
然后再复制官方的滑动条,将它置入画布中底部工具栏上方相贴的位置,删除滑块,并将中间的进度条高度改成 8,将两侧图标向内缩进至与其他元素对齐,即边距 32 的位置。

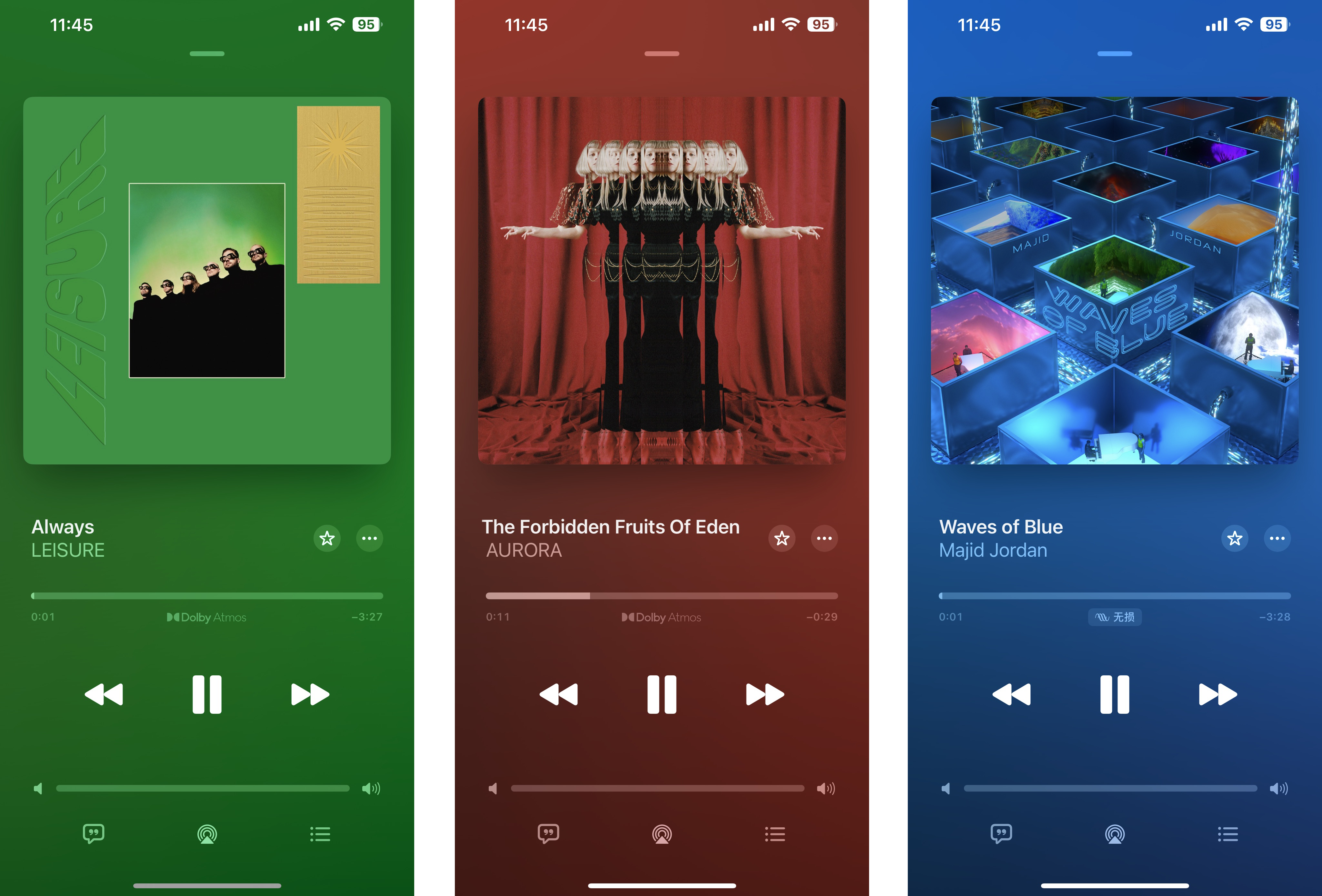
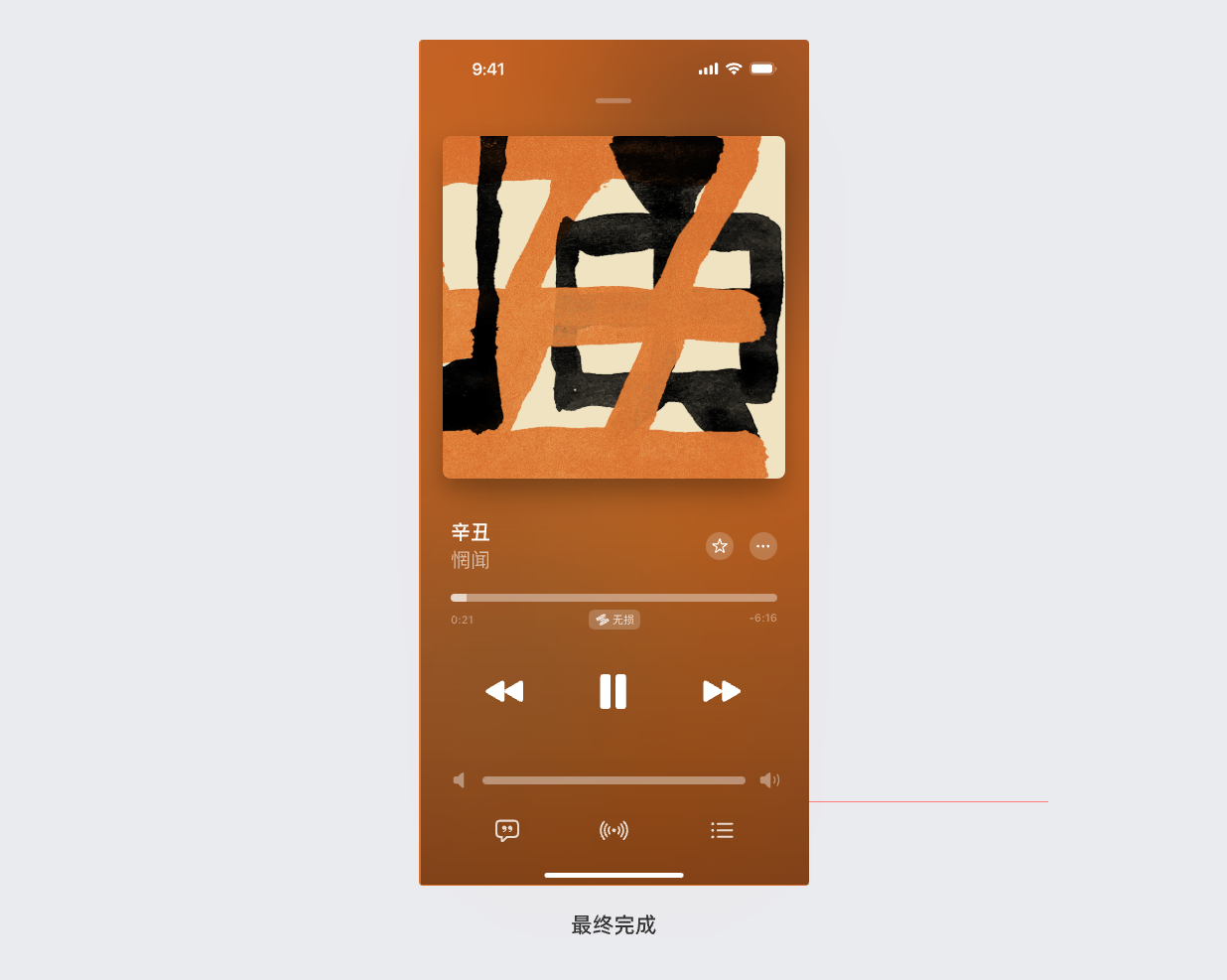
完成视觉设计
这个页面中最重要的元素,就是专辑封面了,选择完封面才能确定背景的制作,所以首先挑选封面填充进去。
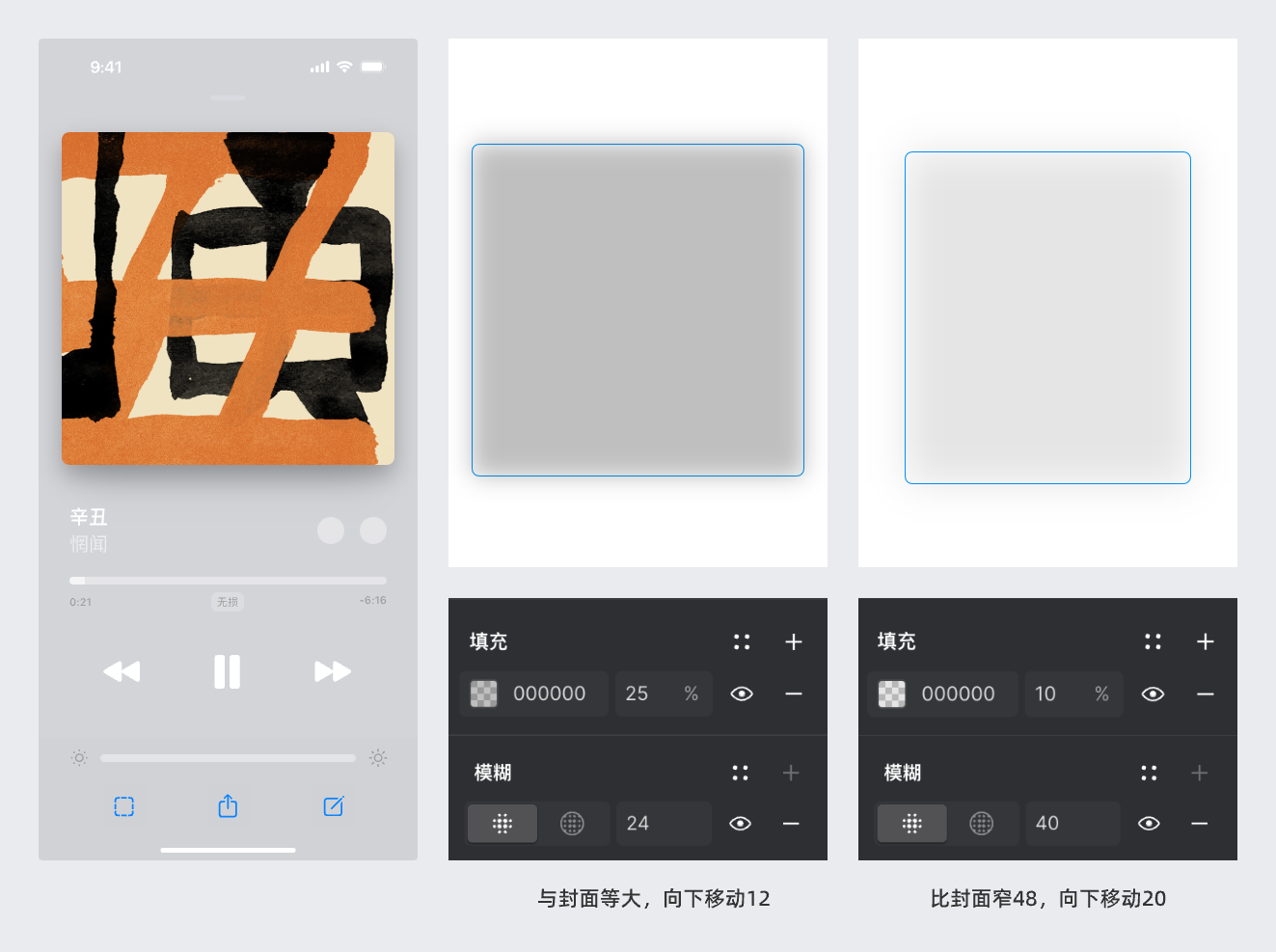
同时,封面包含了非常强烈的悬浮感,原因就是下方增加了容易感知且扩散度较大的投影。
仔细观察投影,就可以总结这个分投影不只是一层,而是包含至少两层投影的叠加,所以我们可以独立用两个黑色矩形做高斯模糊叠加来实现投影效果。为了看清投影,这里先将背景透明。

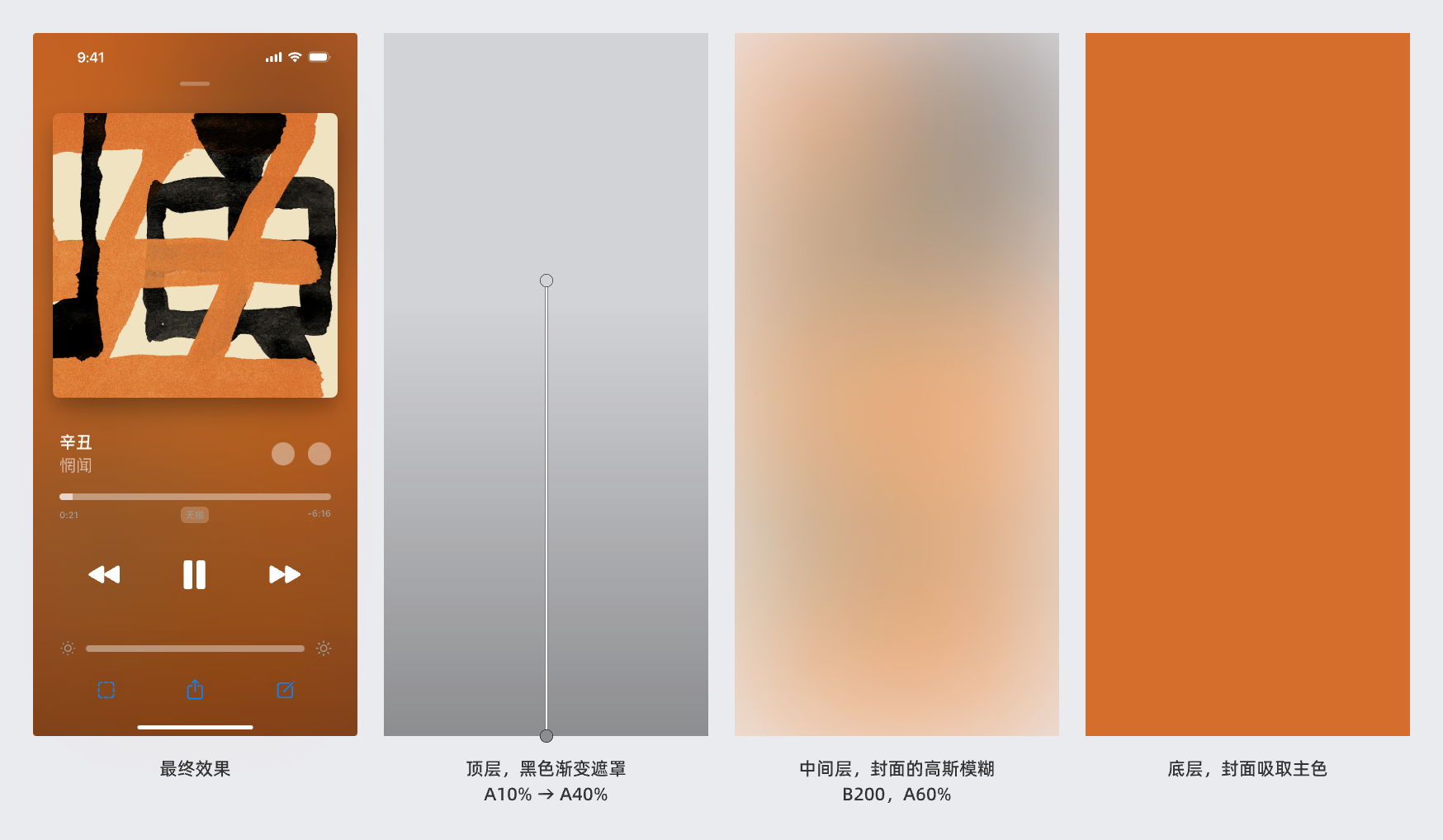
有了投影,下面就可以制作背景了,背景的颜色显然是来自专辑封面的主色,但仔细观察背景就会发现背景不是简单的纯色或简便,而是带有一定“纹理”的,同样和专辑封面有一定联系,且下方有一个明显的向下变深的过度。
所以这个背景我们要用三个图层来完成,背景纯色层,封面模糊层,底部深色渐变层。
背景纯色就是创建一个底部的矩形,从封面中吸取最主要的颜色填充。封面模糊层则是复制一个封面图层出来,放大并设置大数值的高斯模糊,然后使用较低的透明度叠加到背景上。最后底部再画一个黑色的透明度渐变覆盖上去,就完成了。

完成了主要的效果,剩下的就是替换图标、文字、色彩,相信你们已经可以轻松完成了。

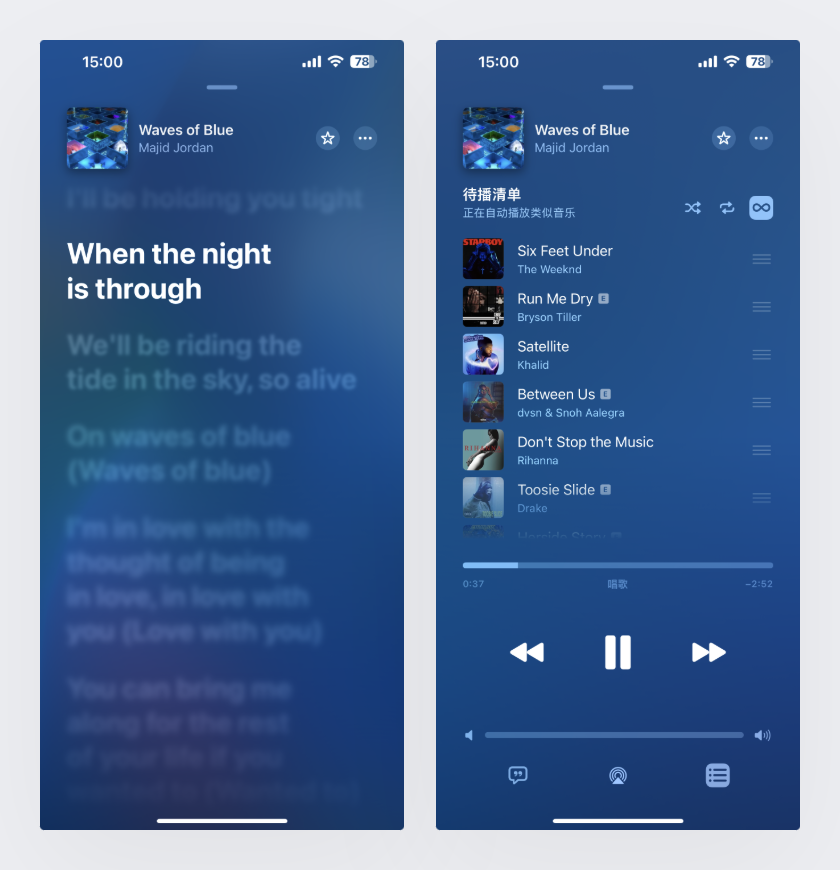
课后作业
为了进一步巩固,可以再完成歌词、播放列表两个不同状态页面的临摹,完成本次练习中的最后两个页面的设计。