电商详情页面设计
 酸梅干超人2023-12-19 发布
酸梅干超人2023-12-19 发布商品详情页是用于展示商品具体信息和进行购买的页面,大家都很熟悉无需多做介绍。虽然常见,但商品详情页是个相对复杂的页面,因为页面中包含的组件模块和字段信息很多,且页面长度会很长。

所以设计前要花比较多的时间,确定页面中包含哪些模块,顺序,以及对应的字段信息。
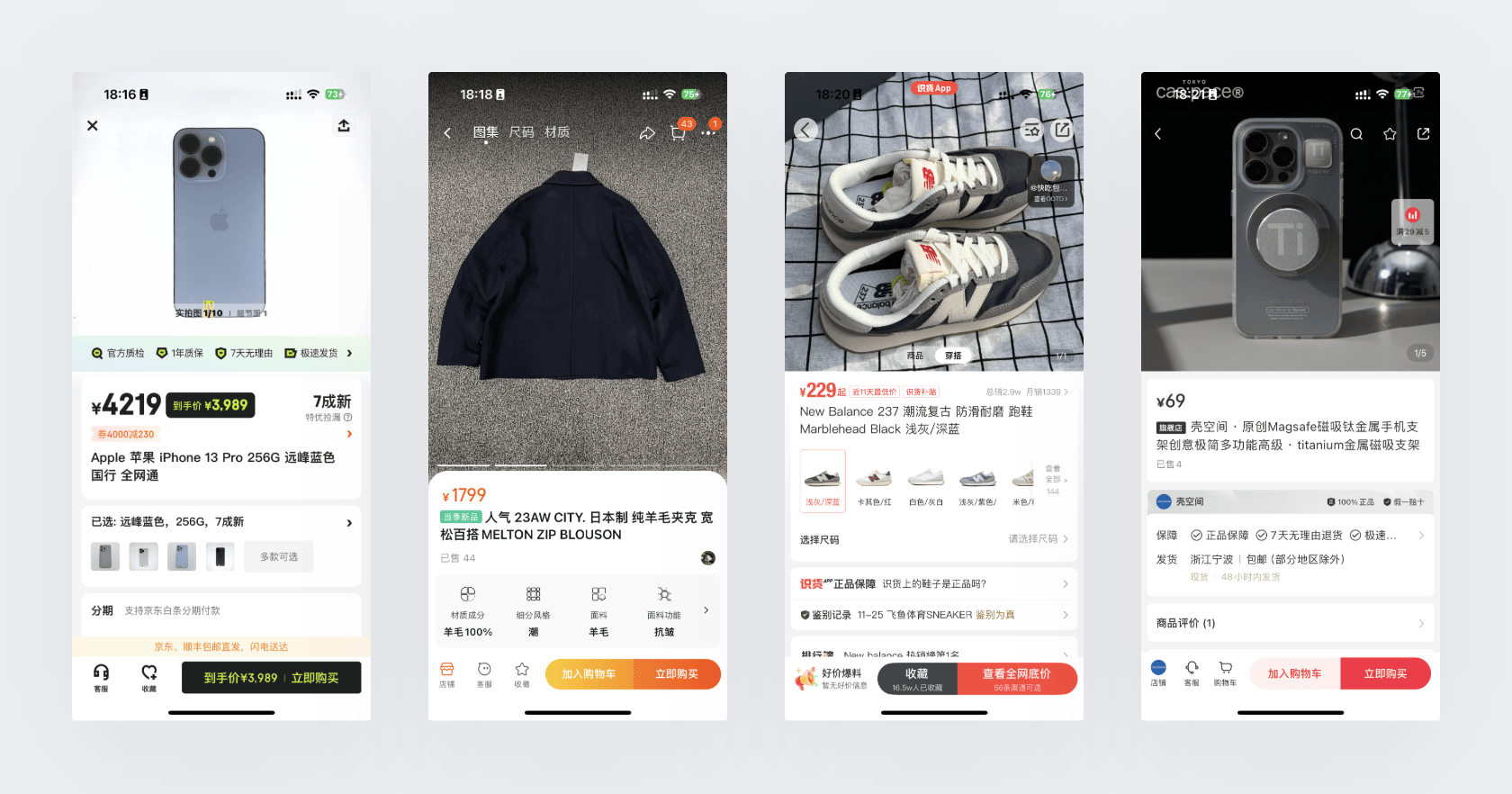
最常用的模块包含顶部展示图、商品信息、规格选择、商品评价、详情介绍、相关推荐、底部操作栏。不同项目包含的模块不同,顺序也不一样,所以要自己做好分析。
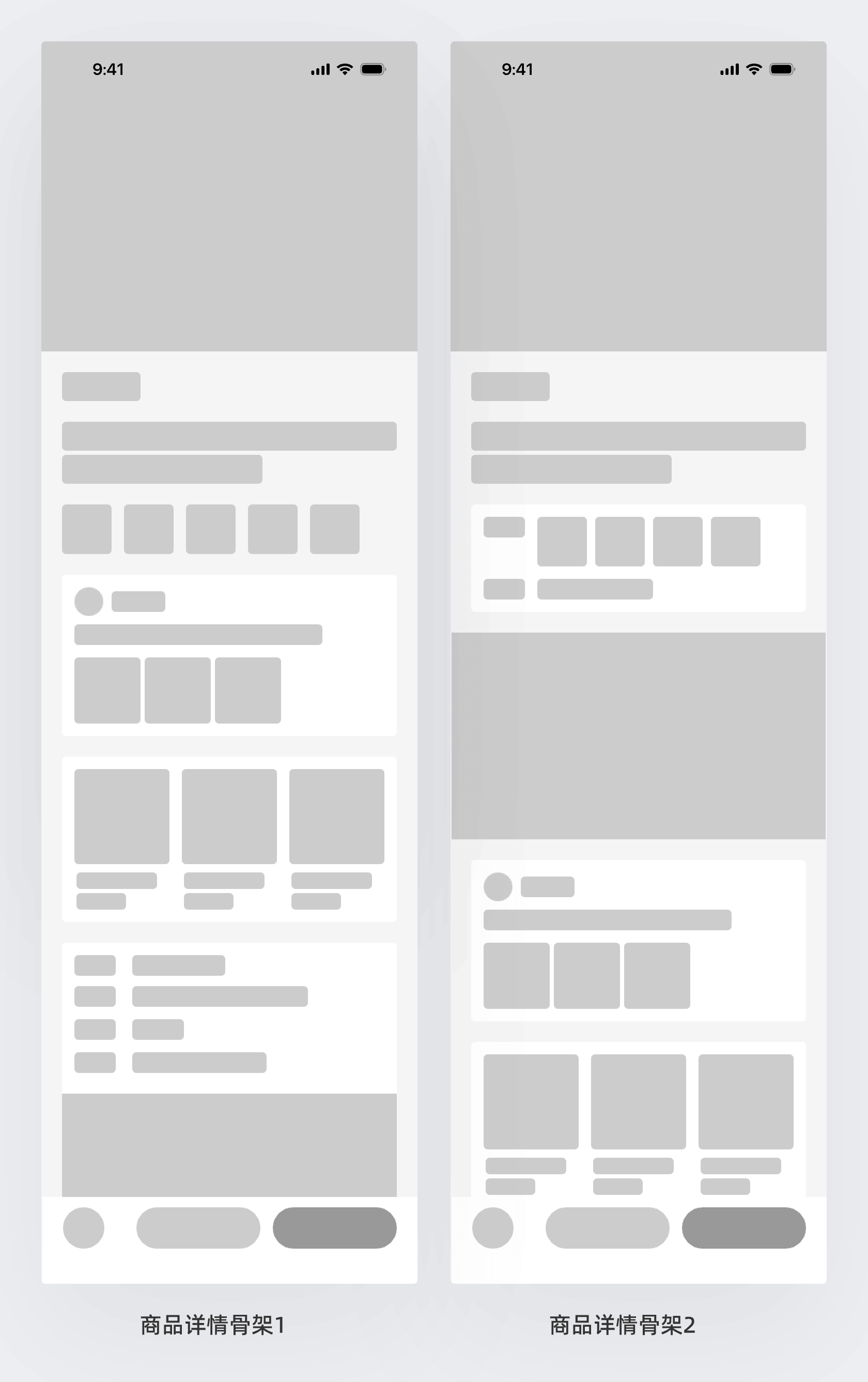
然后使用和首页设计相同的方法,完成整体的框架定义和参数设置:

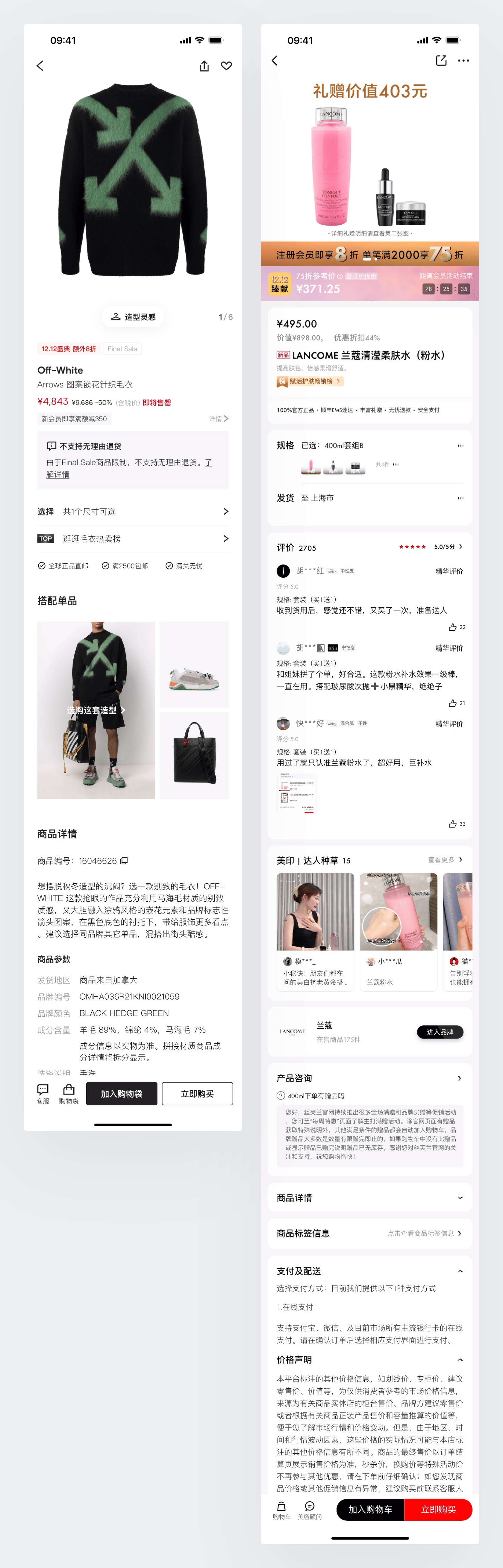
在该页面的设计中,主要难点集中在上方的商品信息和规格选择上。首先是商品信息,一般会包含当前价格、原价、标题、副标题、各类标签、销量信息等,要对它们进行合理的布局和分配。
如果按正常的逻辑理解的话,应该先解释商品信息再看价格,但点击进入商品详情页多数情况下已经知道这是什么商品,进入该页后除了图例外用户最关心的就是价格,所以主流的做法都将价格放到商品信息之上。同时商品标题通常都会堆积大量关键字,所以往往字数很多,要支持多行的显示。

而规格选择,是用于选择该商品下的具体规格类型,理论上一个规格应该独立选择一次,比如手机有颜色和内容容量各选一次。但今天的做法普遍将它们合并成一个选项,通过点击后在展开的规格选择面板内完成所有规格的选择。
同时,规格的选择往往也会将促销相关的选项结合进去,比如领取优惠券、活动列表、满减类型等等,为了让用户理解选项和引导他们点击,通常会将选项内容露出一部分。

之后占据页面最大篇幅的商品介绍,是有一张设计好的详情长图组成,通常不需要 UI 设计师负责,只要预留好图形的区域即可。

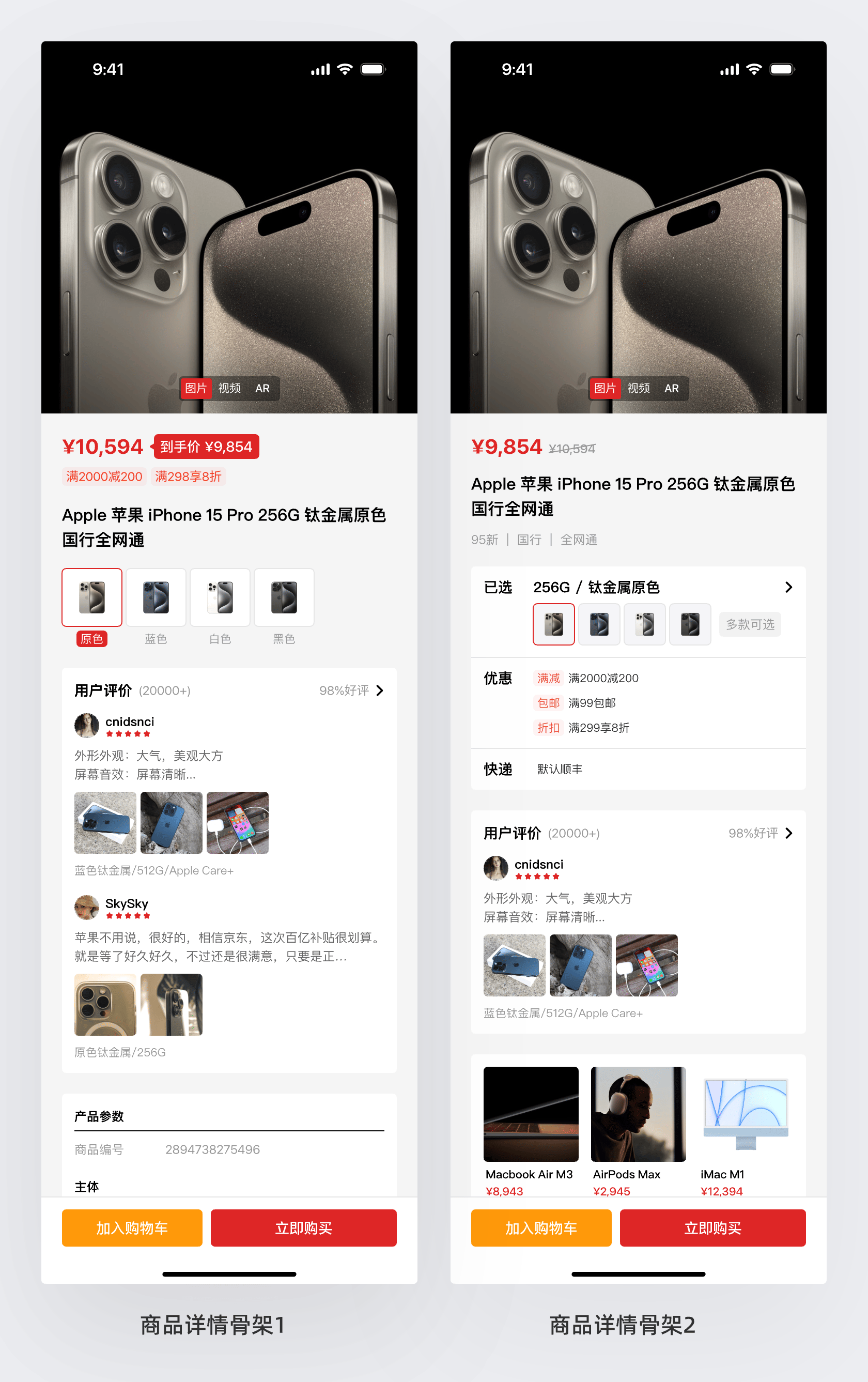
至于其它组件,就无需多做介绍,这个页面的设计同样因为商品本身的图片多色彩丰富,所以也只有最重要的 UI 元素需要填充主色和辅助色,下面是最终输出的效果。

课后作业
本次的练习依旧是根据已经掌握的内容,根据自己的理解完成下图两个界面的重新设计,相关图片素材可以直接从不同的电商网站上复制。