文字排版应用
 酸梅干超人2024-02-01 发布
酸梅干超人2024-02-01 发布
除了确保文本清晰易读外,你选择的字体排版方式还可协助你阐明信息层级结构、传达重要性。
应用指南
- 最小字号要确保大多数用户都可以轻松阅读。
- 根据需要调整字体粗细、字号和颜色以强调重要信息并帮助用户看清信息层次。
- 尽量减少在界面中使用的字体样式数量。
- 测试不同环境下的易读性,包括户外强光环境下阅读内容、在运动时扫视内容、隔一定距离查看内容。
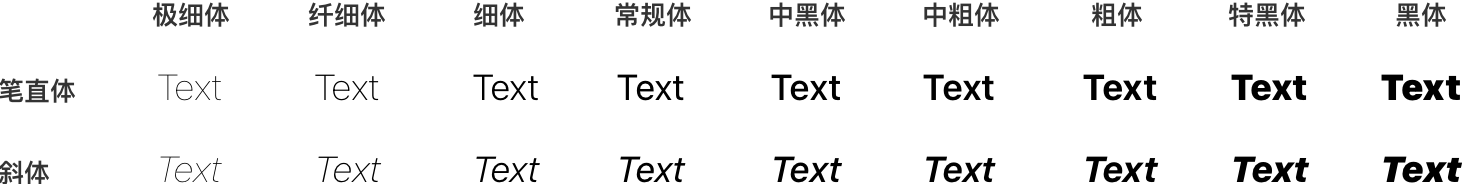
- 一般而言,避免采用较细字体以帮助保持可读性。例如,如果使用系统提供的字体,应首选“中黑体”、“中粗体”或“粗体”,避免使用“极细体”、“纤细体”和“细体”,因为尤其当文本较小时,这类粗细的字体会难以看清。一般而言,慎用“常规体”。
- 响应模式下调整文字字号时,优先显示重要的文字内容。
使用系统字体
Apple 提供了两种字样系列,可支持各种不同的粗细、字号、样式和语言。
San Francisco (SF) 属于 Sans Serif 字样系列,其中包括 SF Pro、SF Compact、SF Arabic 和 SF Mono 变体。

系统还提供了 SF Pro Rounded、SF Arabic Rounded 和 SF Compact Rounded 变体供你使用,让文本与柔和或圆润的用户界面元素保持协调,或者提供备选字体排版个性。
New York (NY) 属于 Serif 字样系列,可单独使用,也可结合 SF 字体使用。

系统以可变字体格式提供了 SF 和 NY 字体,该格式将不同字体样式全都整合到一个文件中,并支持样式间内插以创建中间样式。
提示:可变字体支持视觉字号调整,它指的是调整不同的字体排版设计以适应不同的字号。系统字体在所有平台上支持动态视觉字号,该功能会将独立的视觉字号(例如“文本”和“显示”)和粗细合并到单个连续的设计中,从而让系统内插每个图形或字形以生成精确适应点大小的结构。有了动态视觉字号,你便无需使用独立的视觉字号,除非你使用的工具并未支持可变字体格式的所有功能。
为了帮助你定义视觉层次并设计出在各种不同字号和环境下均清晰易读的内容,系统字体提供了各种粗细,从极细体到黑体不等,而 SF 字体则提供了多种宽度,从窄体到粗体不等。因为 SF 符号使用了同等粗细,因此无论选择何种字号或样式,你都可以让符号与周围文本间的粗细达到精确一致。

提示:SF 符号提供了一个综合符号库,这些符号与 San Francisco 系统字体无缝整合且可自动适应所有粗细和字号的文本。需要表达某种概念或者描绘某个物体时,特别是需要在文本内实现时,应考虑使用符号。
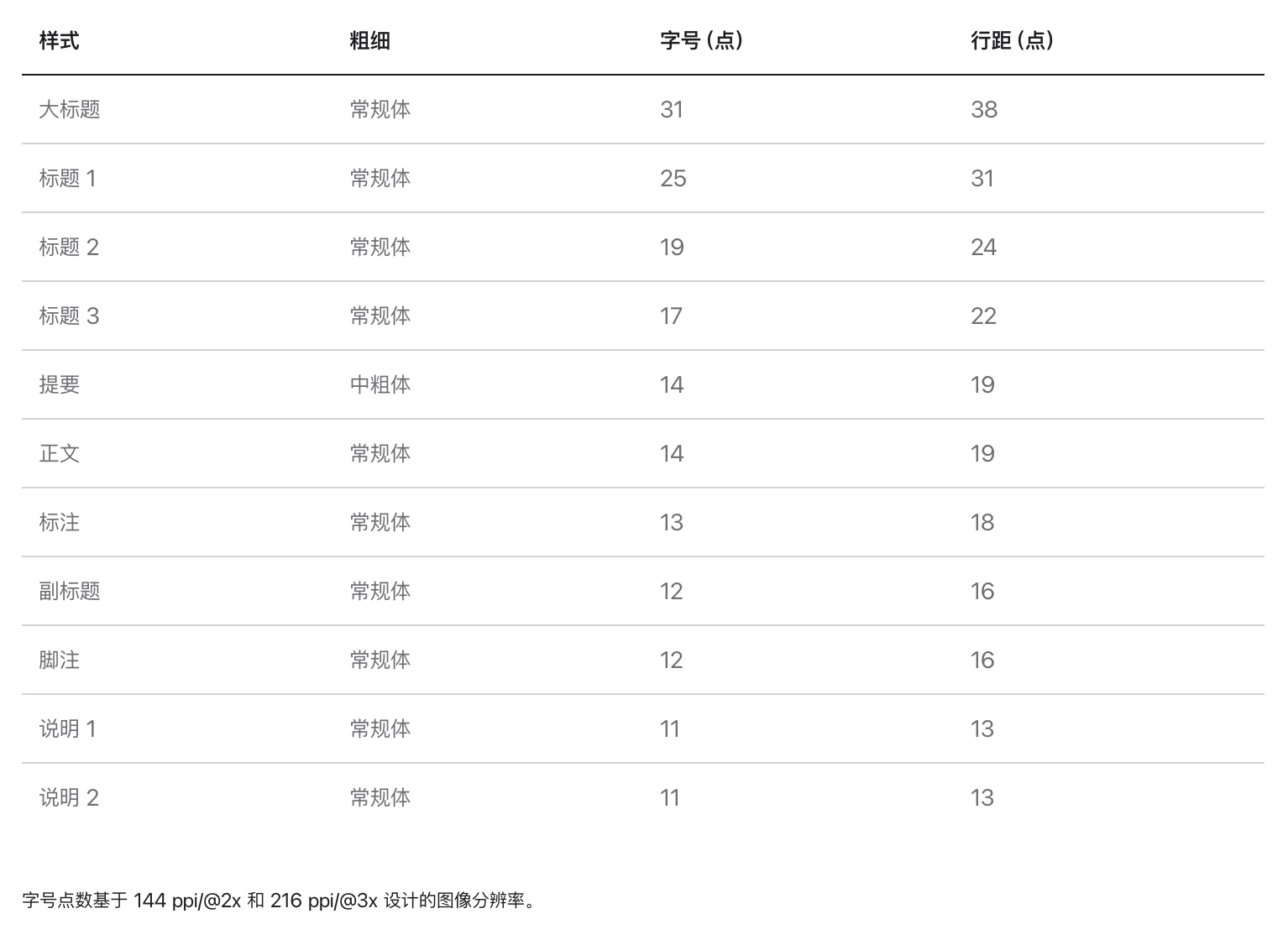
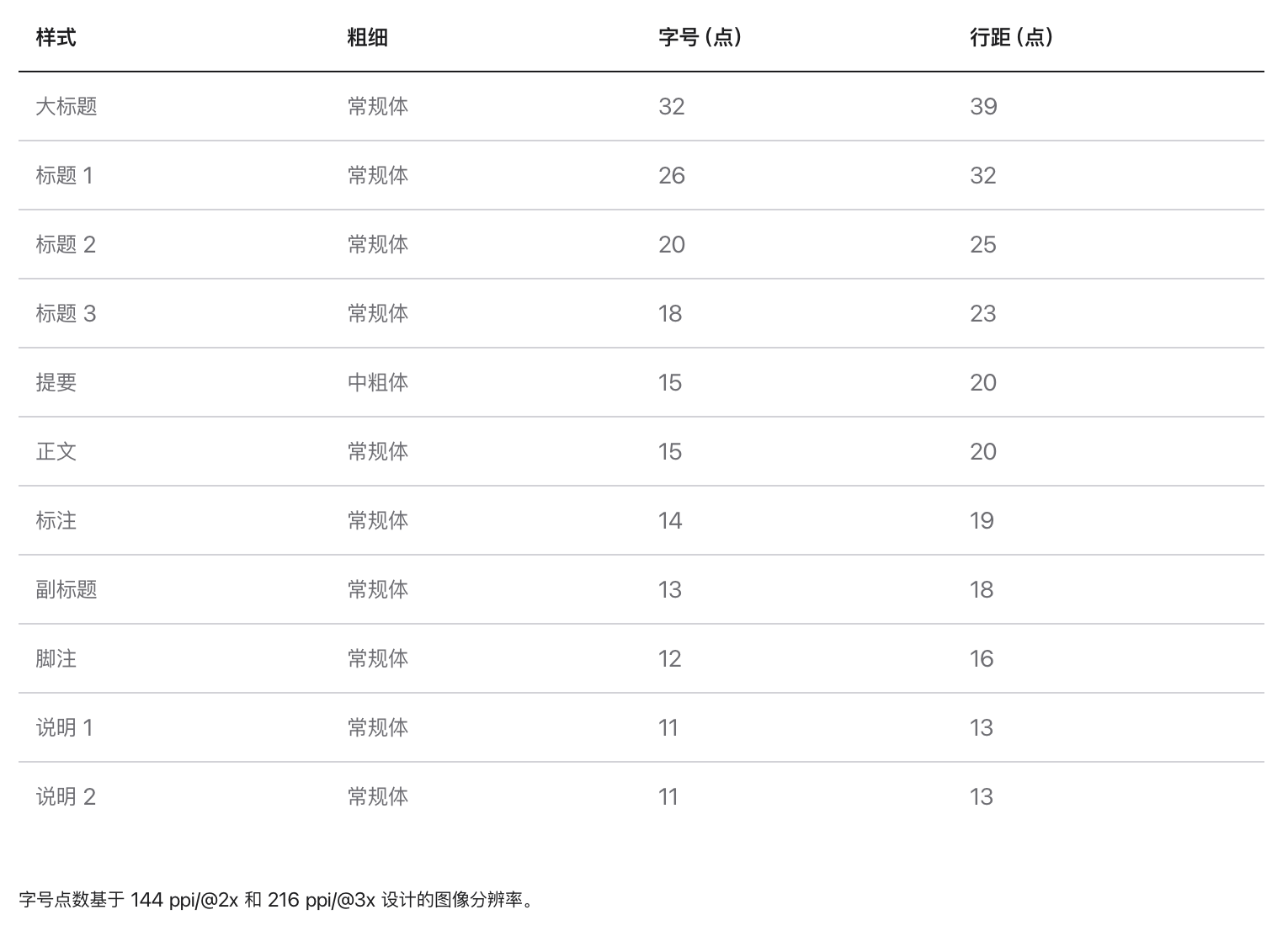
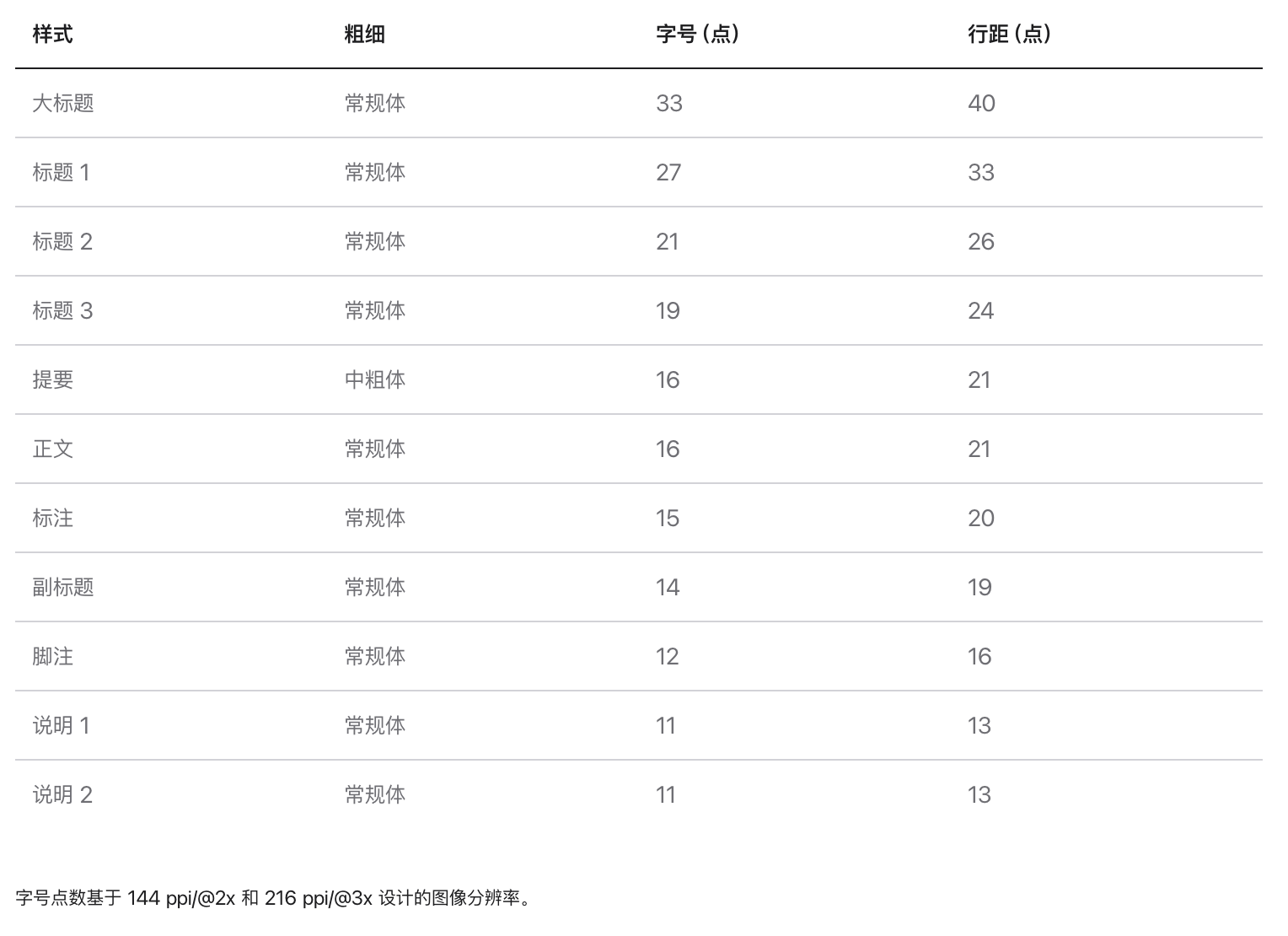
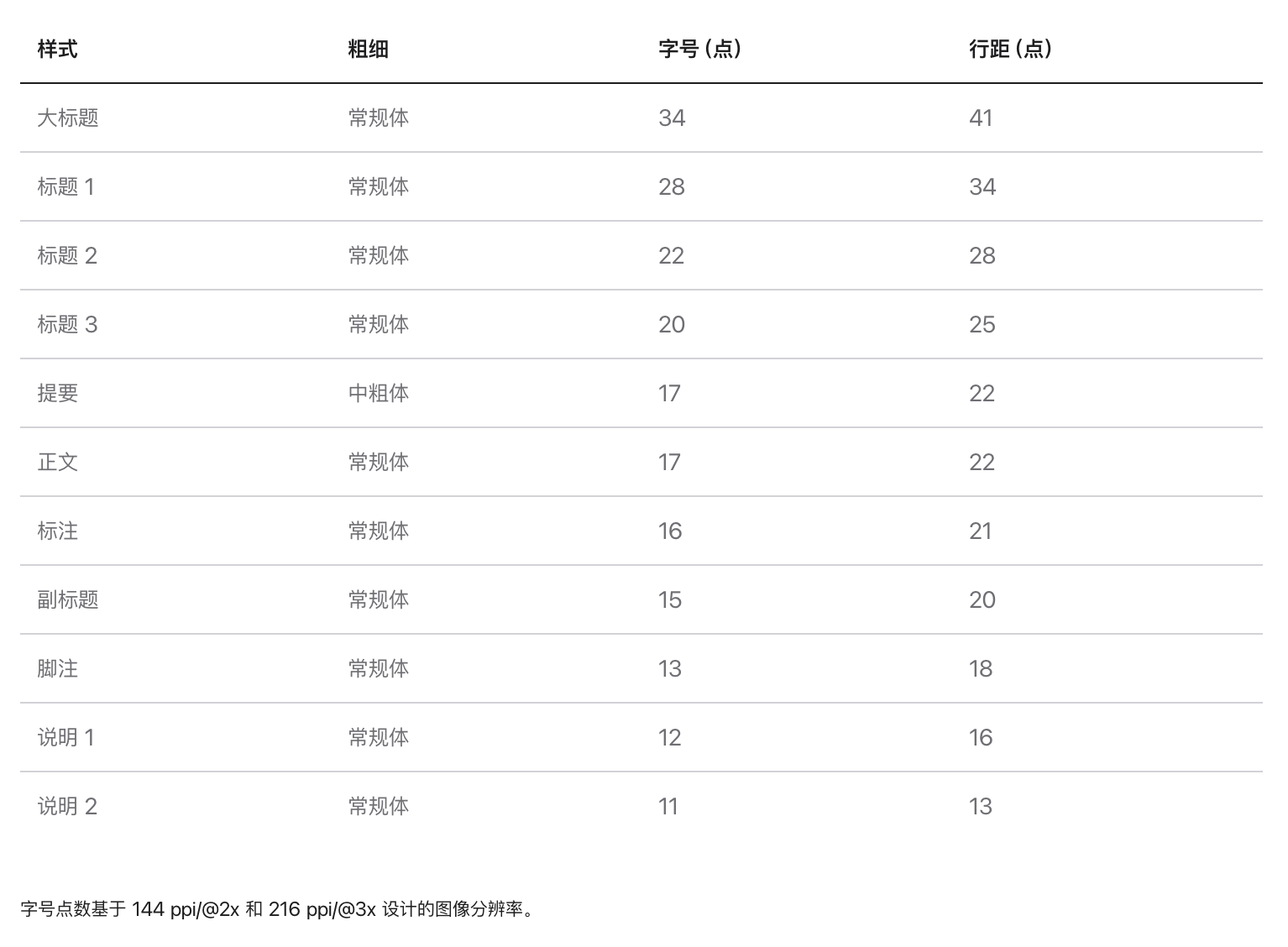
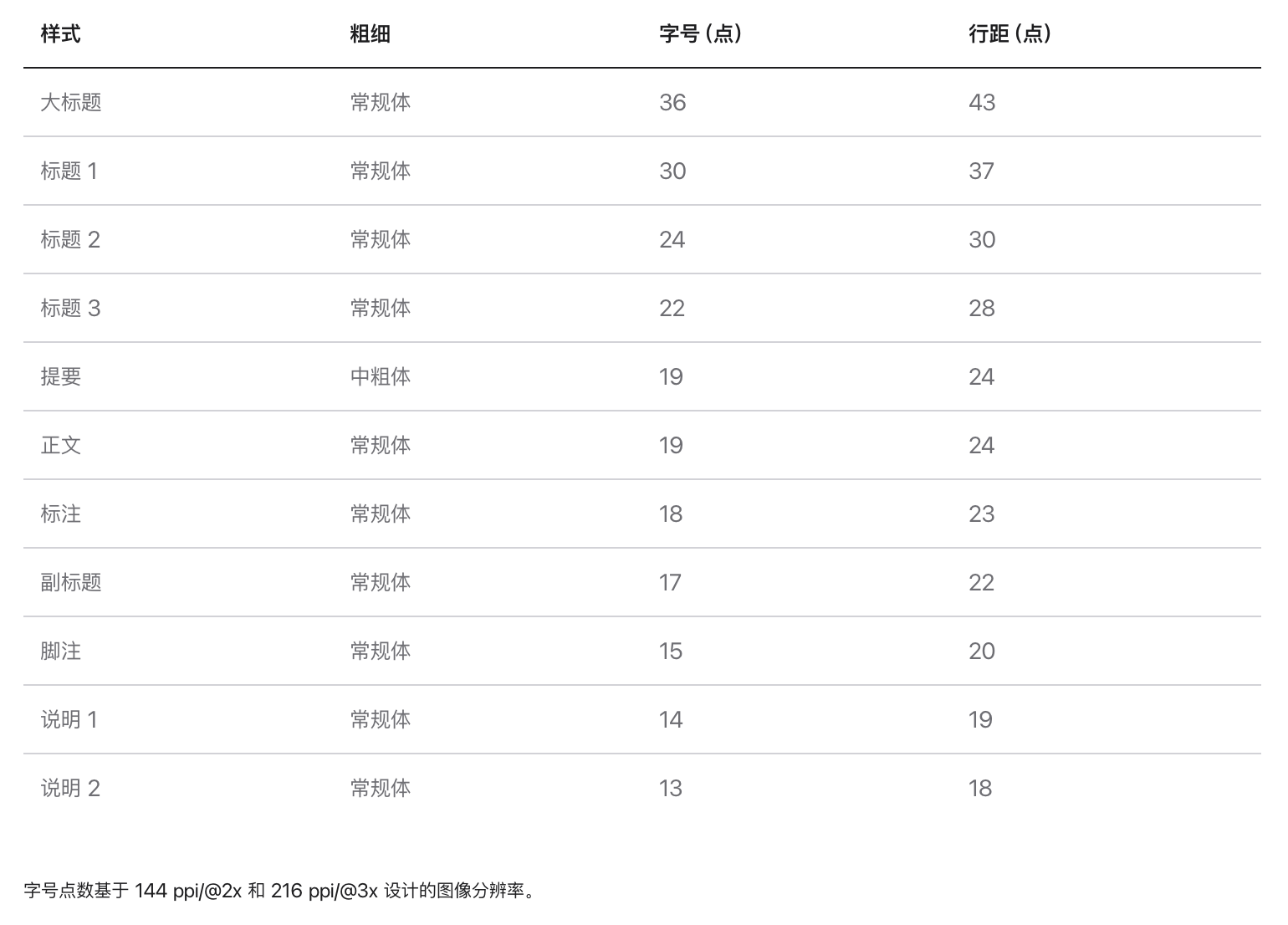
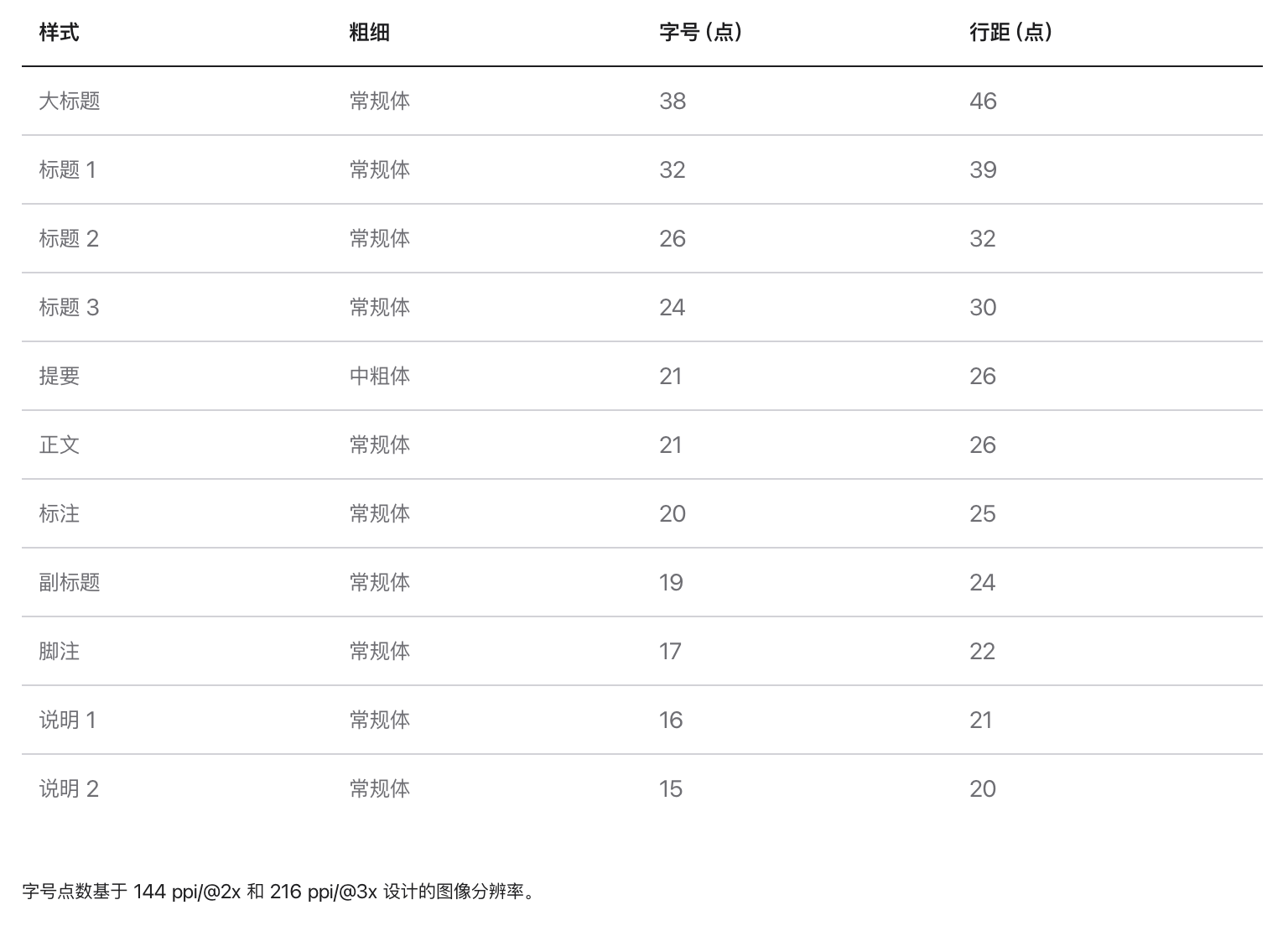
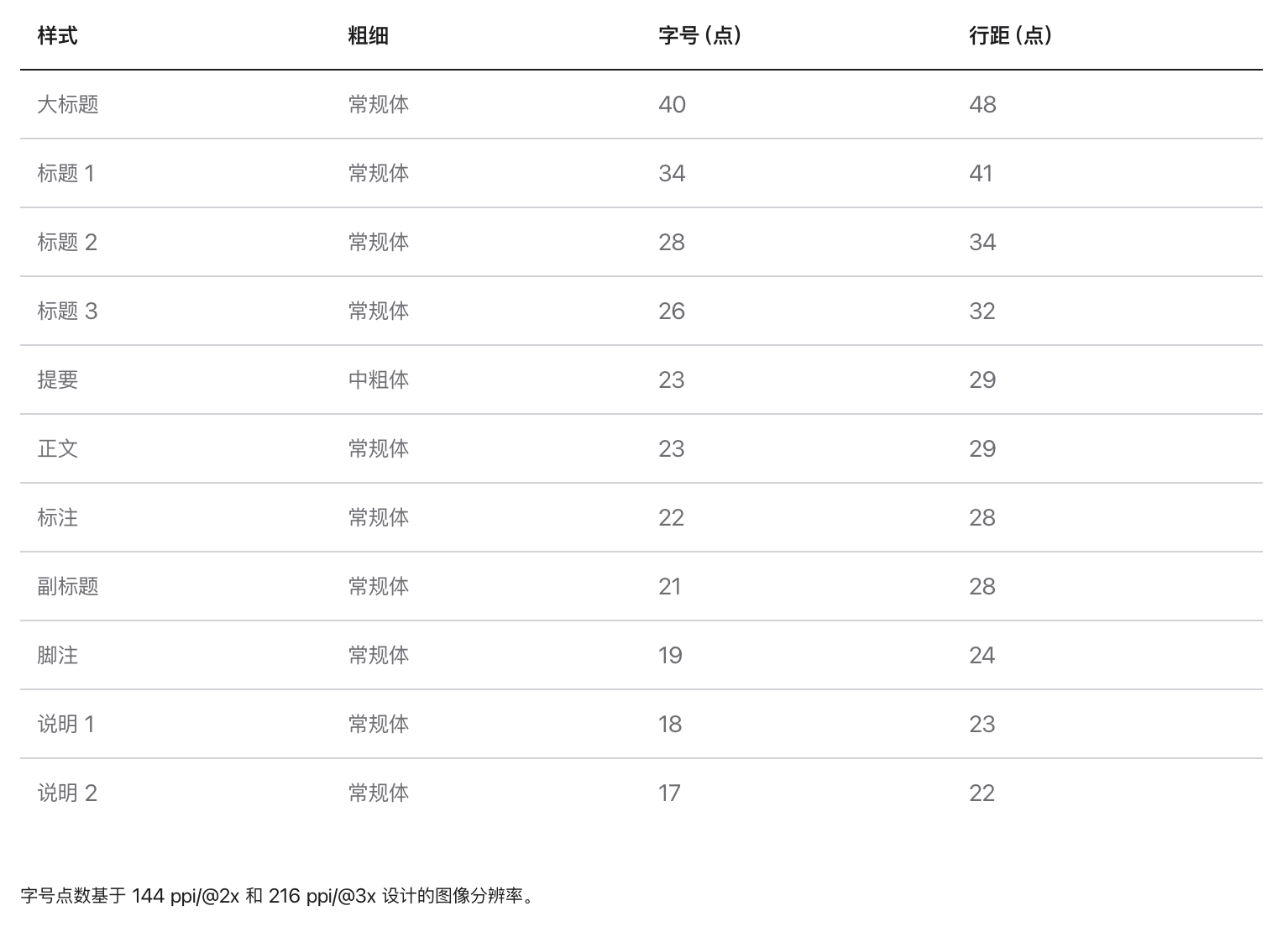
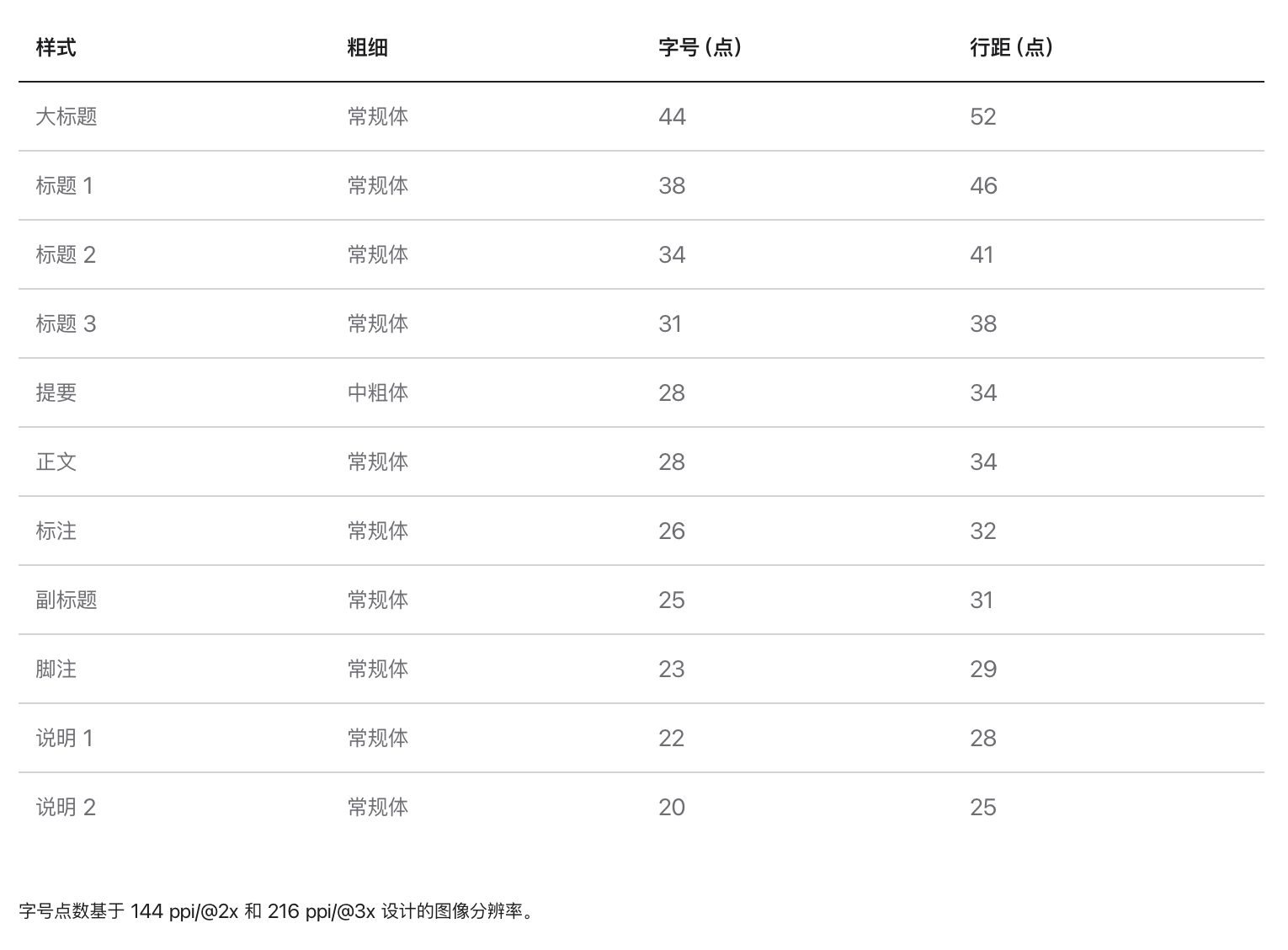
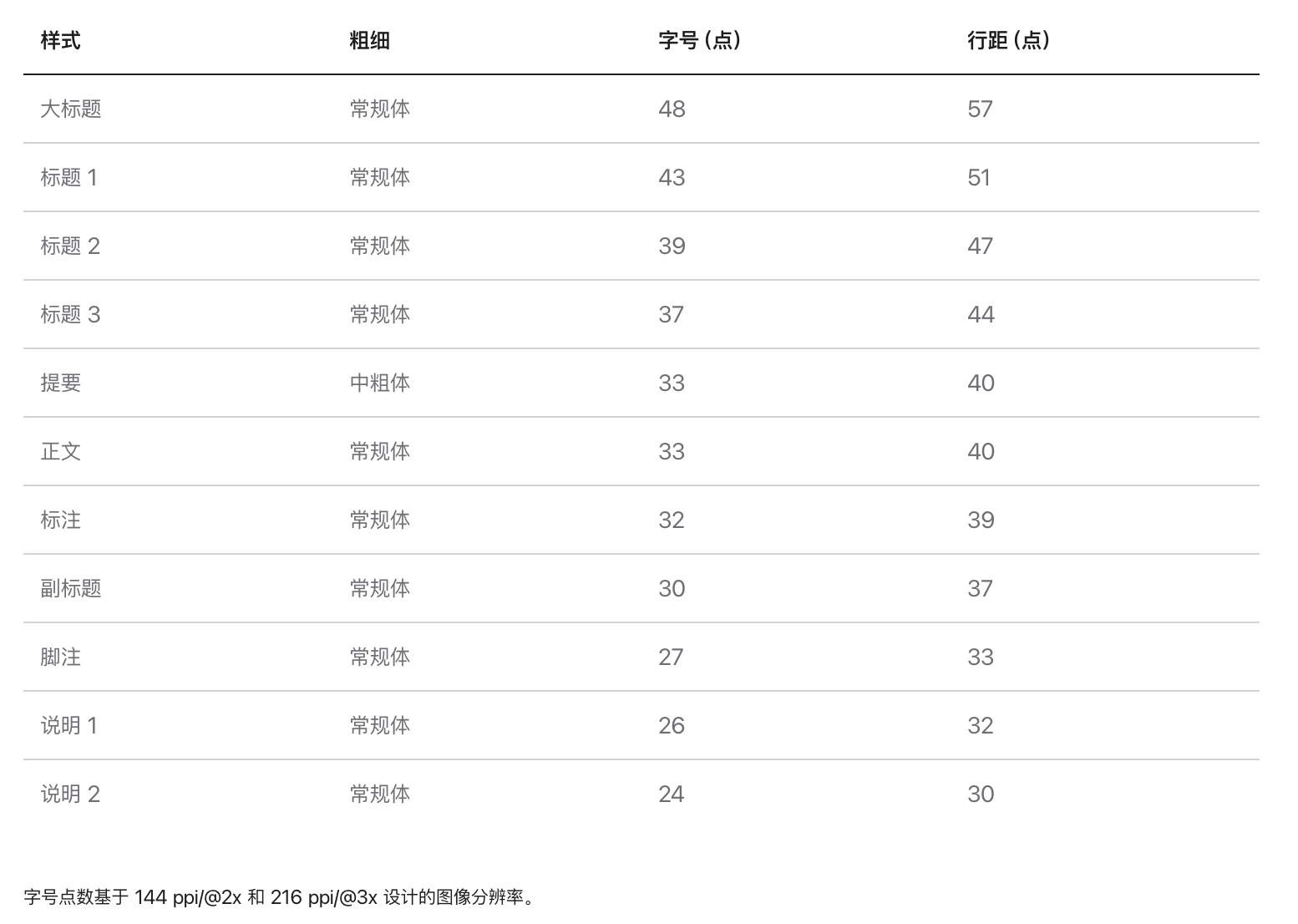
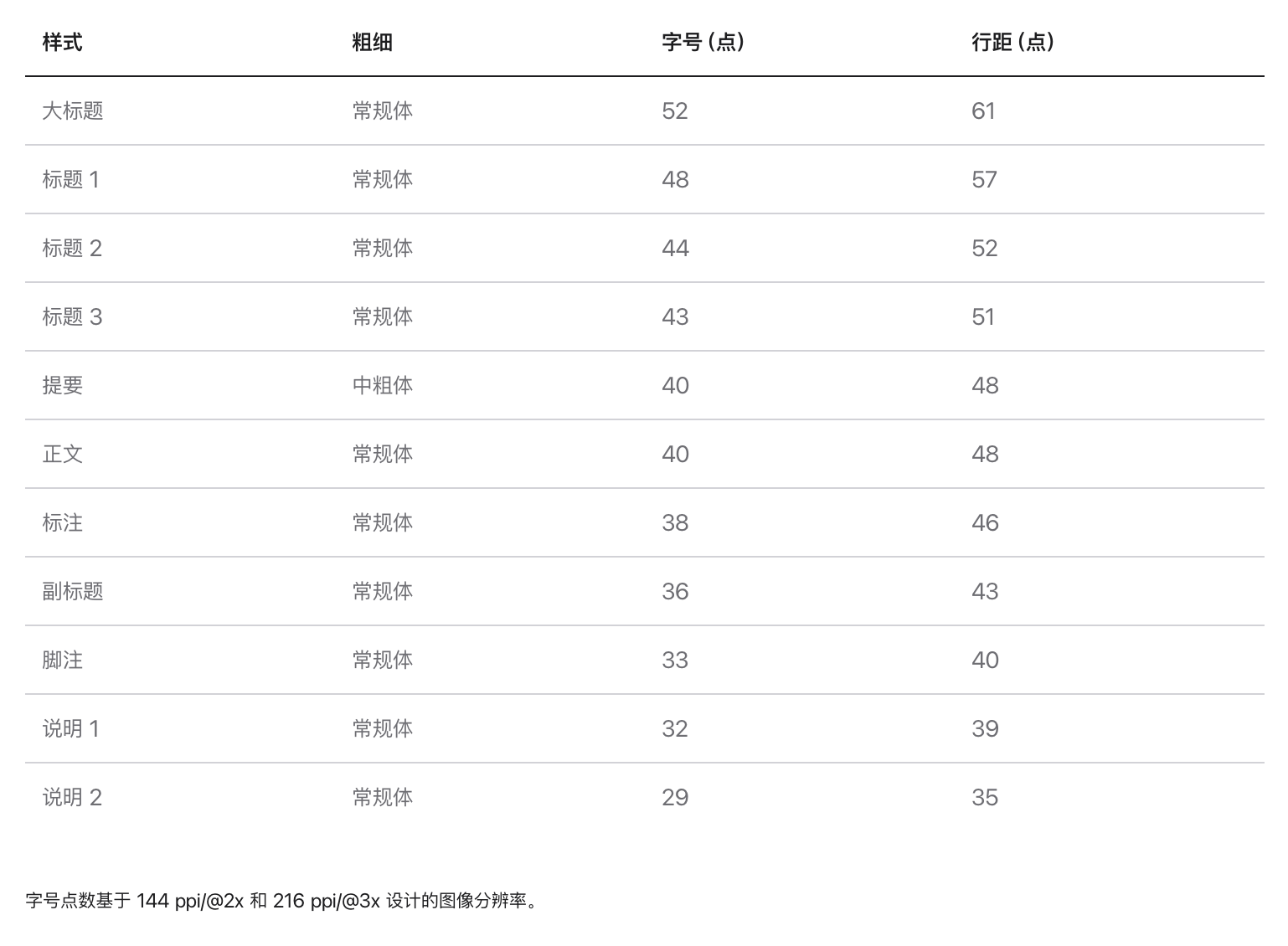
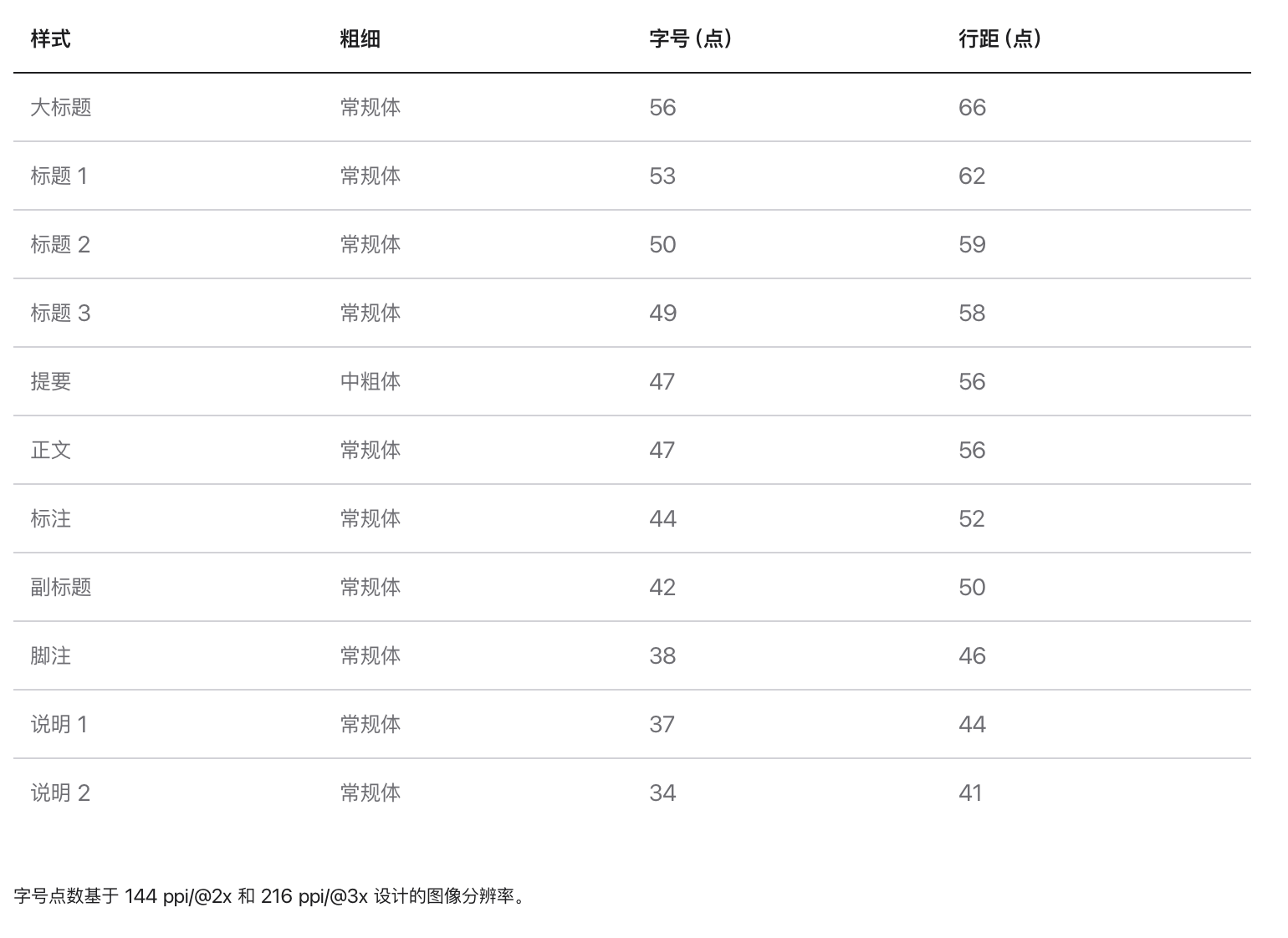
系统定义了一组称为“文本样式”的字体排版属性,可结合上述两种字样系列使用。文本样式综合指定了每种文本字号的字体粗细、点大小和行距值。例如,正文文本样式使用的值可让用户舒适阅读多行文本,而标题样式分配的字号和粗细可帮助将标题和周围内容区分开来。综合起来,你可以使用文本样式所形成的字体排版层次在内容中表达不同的重要程度。当用户更改系统文本字号或者在“辅助功能”设置中执行打开“更大字体”等调整时,文本样式还可让文本按比例缩放。
考虑使用系统原生的文本样式,可让你通过字体大小和粗细调整来表示内容的信息层级。
按需修改内建文本样式。系统 API 定义了称为“符号特征”的字体调整方式,可让你修改部分文本样式,如字重、行高、段间距等。
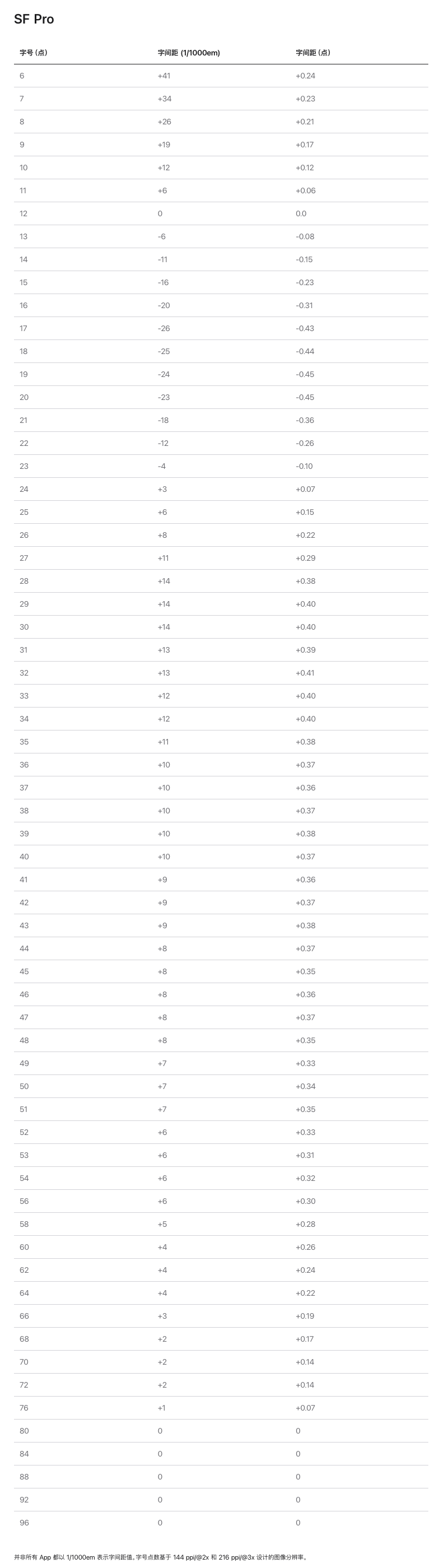
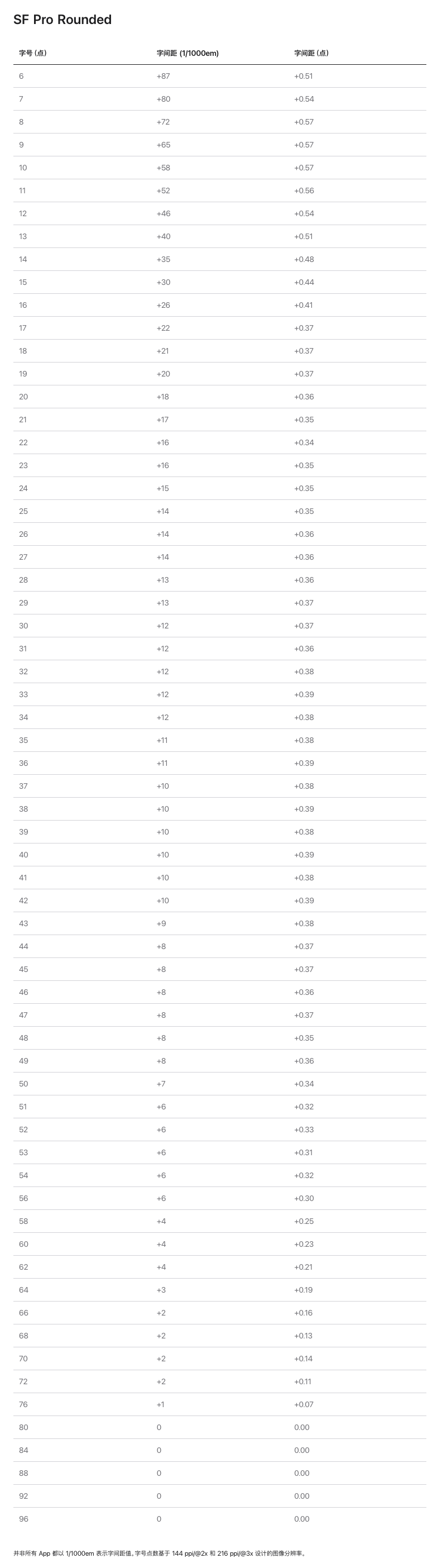
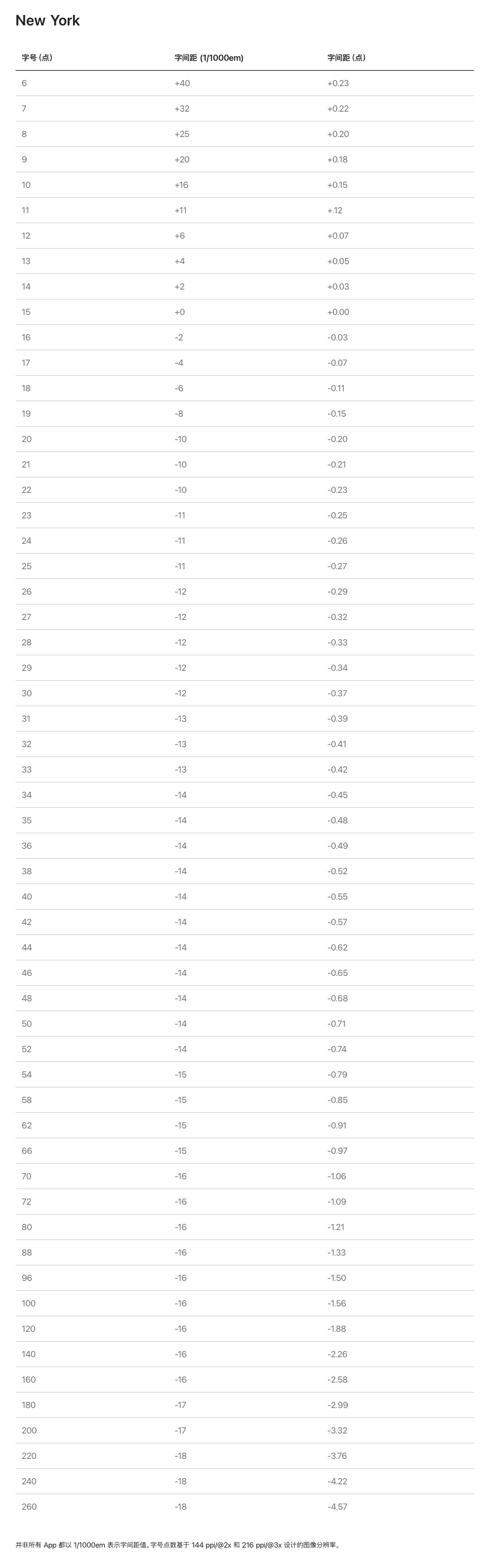
在设计规范中按需调整字间距,在运行的 App 中,系统字体会根据各种点大小动态调整字间距(英文才有字距调整需求)。
开发者注释:你可以使用 Font.Design 中定义的常量访问所有系统字体,不要在 App 或游戏中内嵌系统字体。例如,使用 Font.Design.default 在所有平台上获取系统字体;使用 Font.Design.serif 获取 New York 字体。
使用自定义字体
确保自定义字体清晰易读。除非你的 App 迫切需要使用自定义字体,例如为了宣传品牌或者创造沉浸式的游戏体验,否则请首选系统字体。
针对自定义字体实现辅助功能。系统字体自动支持“动态字体”(若可用)并在用户打开“粗体文本”等时自动响应。如果使用自定义字体,请确保字体实现相同行为。
系统规范
iOS、iPadOS 动态字体字号
加小号

小号

中号

大号

加大号

加加大号

加加加大号

iOS、iPadOS 更大辅助功能字体字号
AX1

AX2

AX3

AX4

AX5

iOS、iPadOS、visionOS 字间距值