图标使用
 酸梅干超人2024-02-01 发布
酸梅干超人2024-02-01 发布2494人在学·7条笔记 收藏
收藏

图标能让用户快速理解产品意图。
App 和游戏使用各种简单图标帮助用户理解其可选取的项目、操作和模式。界面图标与 App 图标不同,后者可使用阴影、纹理、高亮标记等丰富的视觉细节来打造 App 的特色,前者通常使用精简形状和适量颜色来直截了当地传达意图。
你可以重新设计界面图标,也可以从 SF 符号中选取图标,直接照搬使用或根据需要进行自定义。界面图标和符号均使用黑色和明显的颜色来定义其形状,系统可在每个图像的黑色区域中应用其他颜色。
应用指南
- 打造可识别且高度精简的设计。
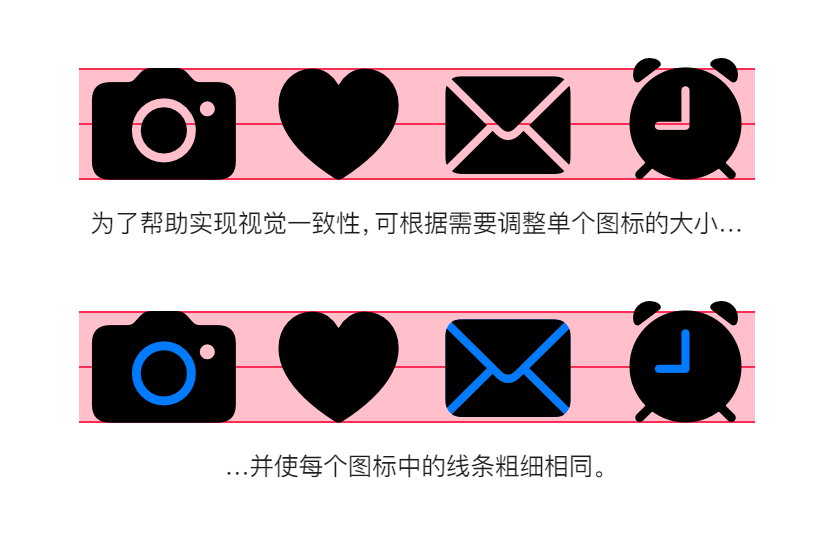
- 保持 App 中所有界面图标间的视觉一致性。

- 通常使界面图标与相邻文本在线条粗细上相一致。
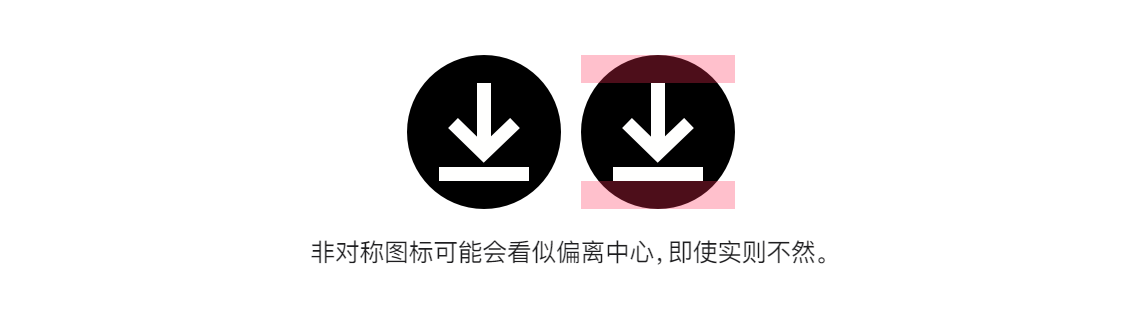
- 如有必要,可为自定义界面图标添加内边距以实现视觉对齐。

在此类情况下,你可以稍微调整图标的位置,使其在视觉上达到居中。

在视觉上居中所需的调整通常非常小,但却对 App 的外观影响很大。

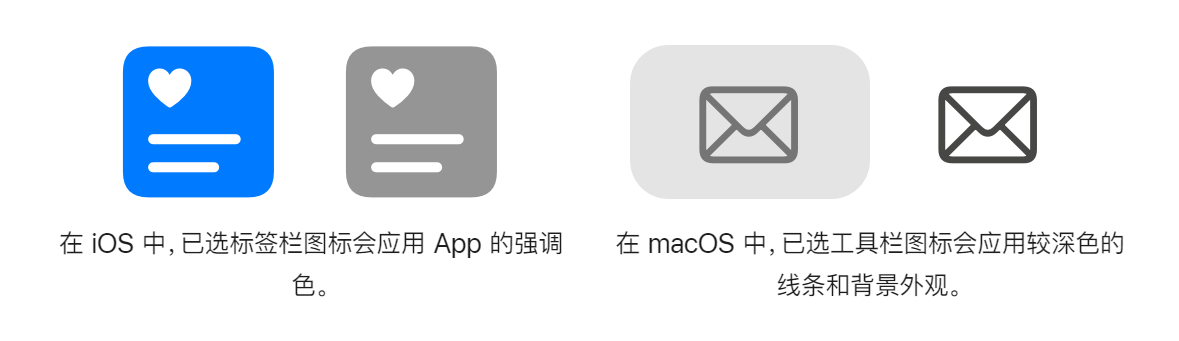
- 仅在必要时才提供界面图标的已选状态版本。

虽然你可能想要使用图标颜色的区别来表示选中和未选中,但更常见的是更改图标的背景来达到这一目的。
- 打造具有包容性的设计。
- 在设计中仅表达必要内容。

- 如果创建自定义的界面图标,请使用 PDF 或 SVG 等矢量格式。
- 为自定义的界面图标提供备选文本标签。备选文本标签(或辅助功能描述)是不可见的,但可让“旁白”以语音方式描述屏幕内容,从而使视障用户的导览更简单
- 避免使用 Apple 硬件产品的形象。如果必须显示 Apple 硬件,请仅使用 Apple 设计资源中的可用图像或代表各种 Apple 产品的 SF 符号。
27人已学会
