状态示意
 酸梅干超人2024-02-04 发布
酸梅干超人2024-02-04 发布健身圆环

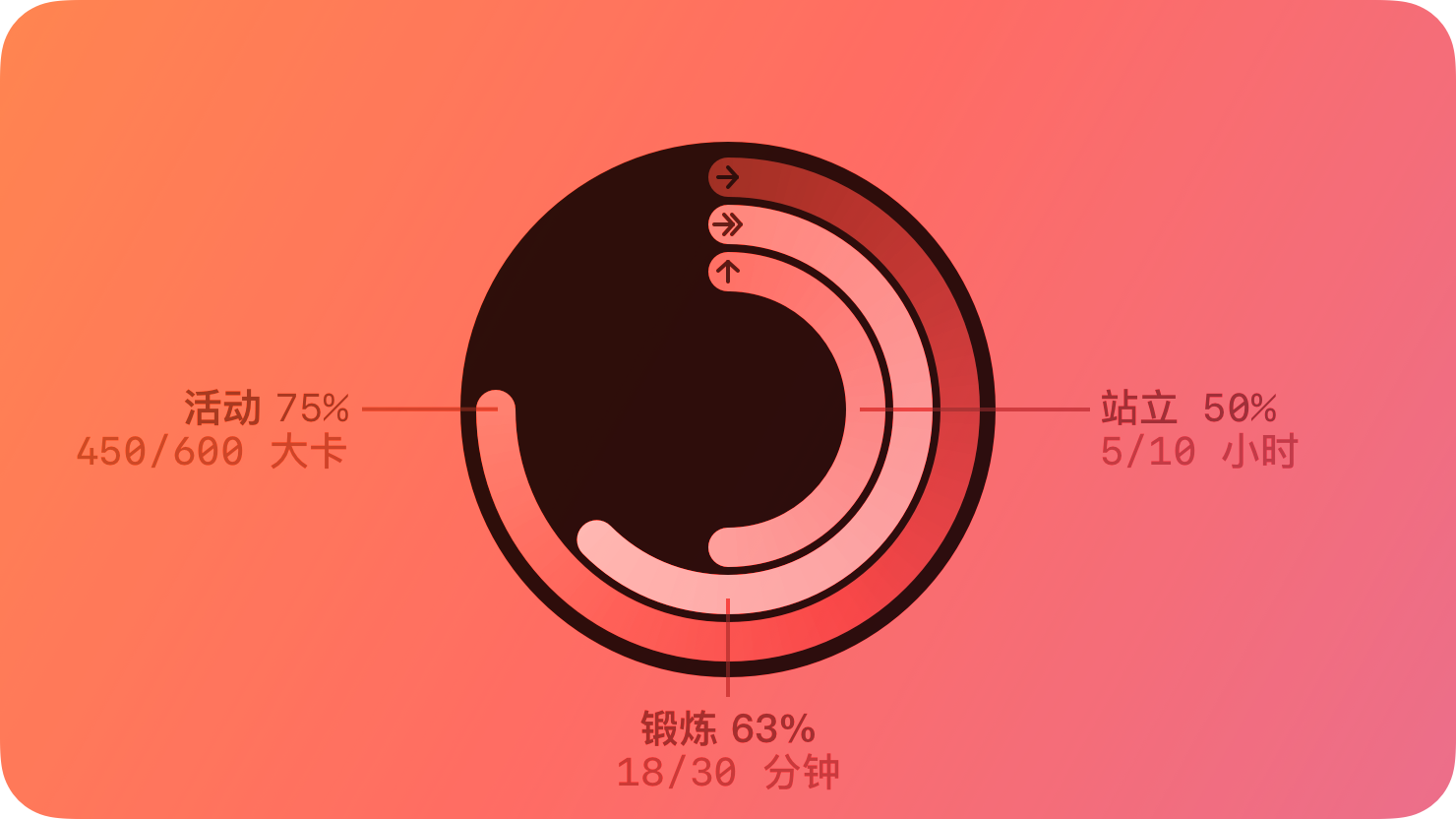
健身圆环显示用户在“活动”、“锻炼”和“站立”目标方面的每日进展。
在 iOS 中,健身圆环元素包含代表活动近似值的单个“活动”圆环;如果已与 Apple Watch 配对,则会包含所有三个圆环。
应用指南
- 在与 App 用途相关时显示健身圆环。健身圆环是 Apple Watch 体验的重要组成部分。如果你的 App 与健康或健身相关,尤其是它向 HealthKit 提供信息时,用户一般期望在你的界面中找到健身圆环。
- 仅使用健身圆环显示“活动”、“锻炼”和“站立”信息。健身圆环专为持续表现这些特定领域的进度而设计。请勿出于其他目的尝试复制或修改健身圆环。
- 使用健身圆环显示一个人的进度。绝不要使用健身圆环表现多个人的数据,并确保使用标签、照片或头像来清楚显示该进度属于谁。
- 保持健身圆环颜色。为了获得一致的体验,无论健身圆环在何种环境中显示,请保持它的视觉外观相同。绝不要通过使用滤镜、更改颜色或修改不透明度来改变圆环的外观,而是将周围的界面设计成与圆环融为一体。
- 始终在黑色背景上显示健身圆环。不要在除黑色背景外的其他地方显示圆环。
- 保持健身圆环外边距。健身圆环元素的最小外边距必须不小于各圆环的间距。绝不要让其他元素裁剪、遮挡或侵占此边距或圆环本身。
- 区分健身圆环与其他类圆环元素。混合使用不同的圆环样式可能会让界面在视觉上产生混乱效果。
- 发送的通知不要重复“健身记录” App 发送的相同信息。系统已经提供了“活动”、“锻炼”和“站立”进度的更新,因此用户从你的 App 收到多余的信息时会感到困惑。
- 不要将健身圆环用于装饰。绝不要在标签或背景图形中显示健身圆环。
- 不要将健身圆环用于品牌宣传。绝不要在 App 图标或营销材料中使用健身圆环。
iOS
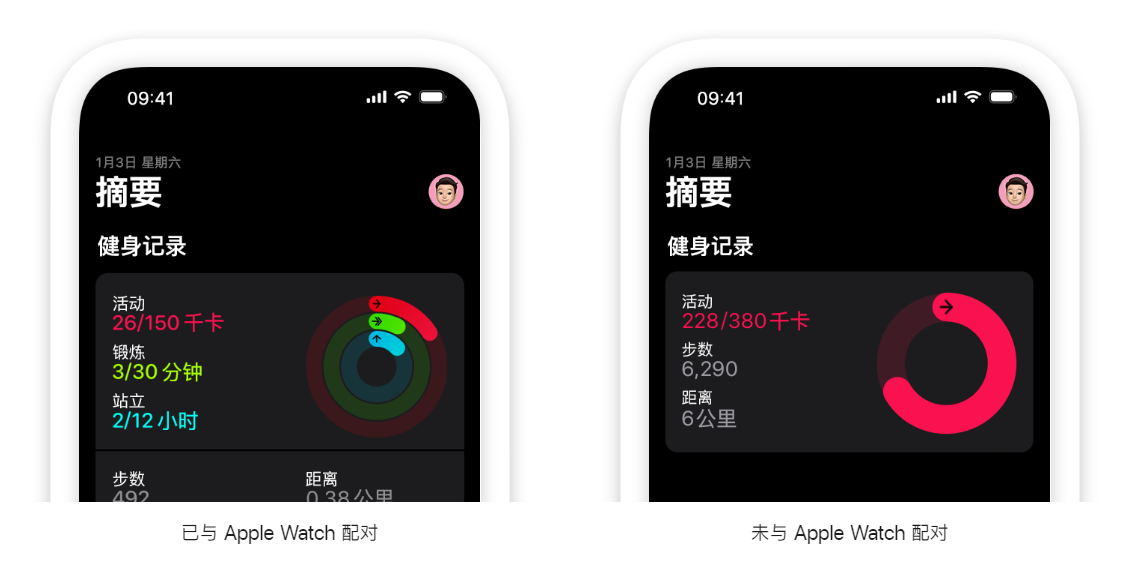
健身圆环通过 HKActivityRingView 在 iOS 中可用。健身圆环元素的外观根据是否配对了 Apple Watch 而自动更改:
- 与 Apple Watch 配对时,iOS 显示全部三个健身圆环。
- 未与 Apple Watch 配对时,iOS 仅显示“活动”圆环,它代表一个人的活动近似值,该数值根据此人在其他 App 中的步数和体能训练信息而得出。

无论是否与 Apple Watch 配对,iOS 都会显示健身圆环,因此活动历史可以包括两种样式的组合。例如,“健身”中的健身圆环在用户配对 Apple Watch 锻炼时会显示三个圆环,而在不使用 Apple Watch 锻炼时只显示“活动”圆环。
仪表盘

仪表盘显示某个值范围内的特定数值。
除了指示范围内的当前值,仪表盘还可提供关于范围本身的更多上下文。例如,温度仪表可使用文本来标识范围内的最高温和最低温,并显示色谱来从视觉上凸显变动的值。
剖析
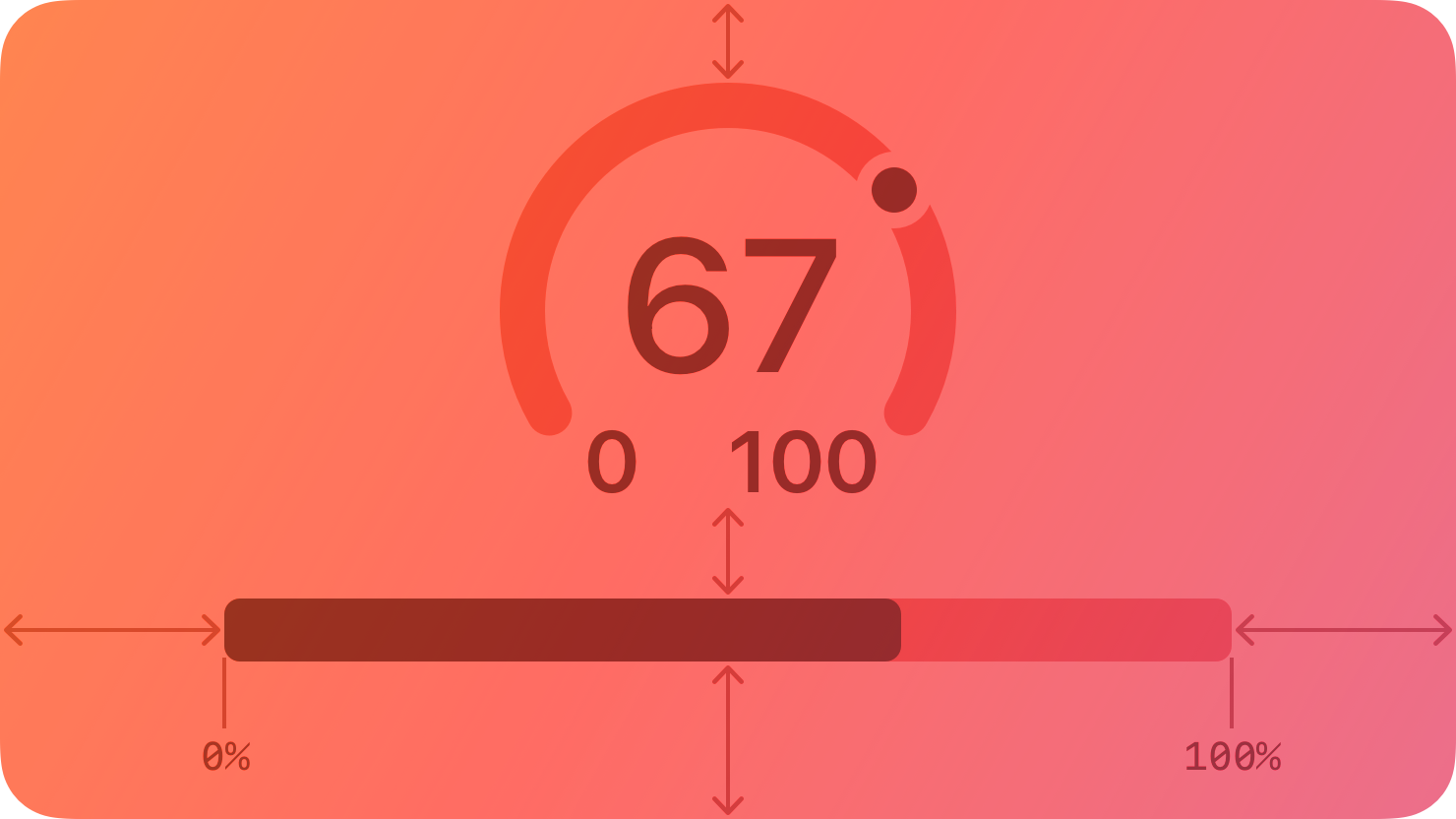
仪表盘使用圆形或线性路径来呈现值范围,并将当前值映射到路径上的特定点。标准仪表盘会显示用于指示当前值位置的指示符;使用容量样式的仪表会填充路径并在值位置处停止。
使用标准和容量样式的圆形及线性仪表还具有看起来类似于 watchOS 复杂功能的变体。此变体(称为配件)非常适用于 iOS 锁屏小组件以及想要重现复杂功能外观的任何位置。
提示:除了仪表,macOS 还支持级别指示器,其中部分具有类似于仪表的视觉样式。
应用指南
- 编写描述当前值以及范围两端点的简洁标签。
- 考虑使用渐变色填充路径,以帮助传达仪表的用途。
进度指示符

进度指示符告知用户 App 在载入内容或执行长时间操作时未卡死。
部分进度指示符还可让用户预计需要等待任务完成的时长。所有进度指示符都是瞬态的,仅在操作进行时显示,并在操作完成后消失。
操作的时长要么已知,要么未知,因此进度指示符有两种类型:
- 确定型,适用于时长明确的任务,例如文件转换
- 不定型,适用于无法量化的任务,例如载入或同步复杂数据
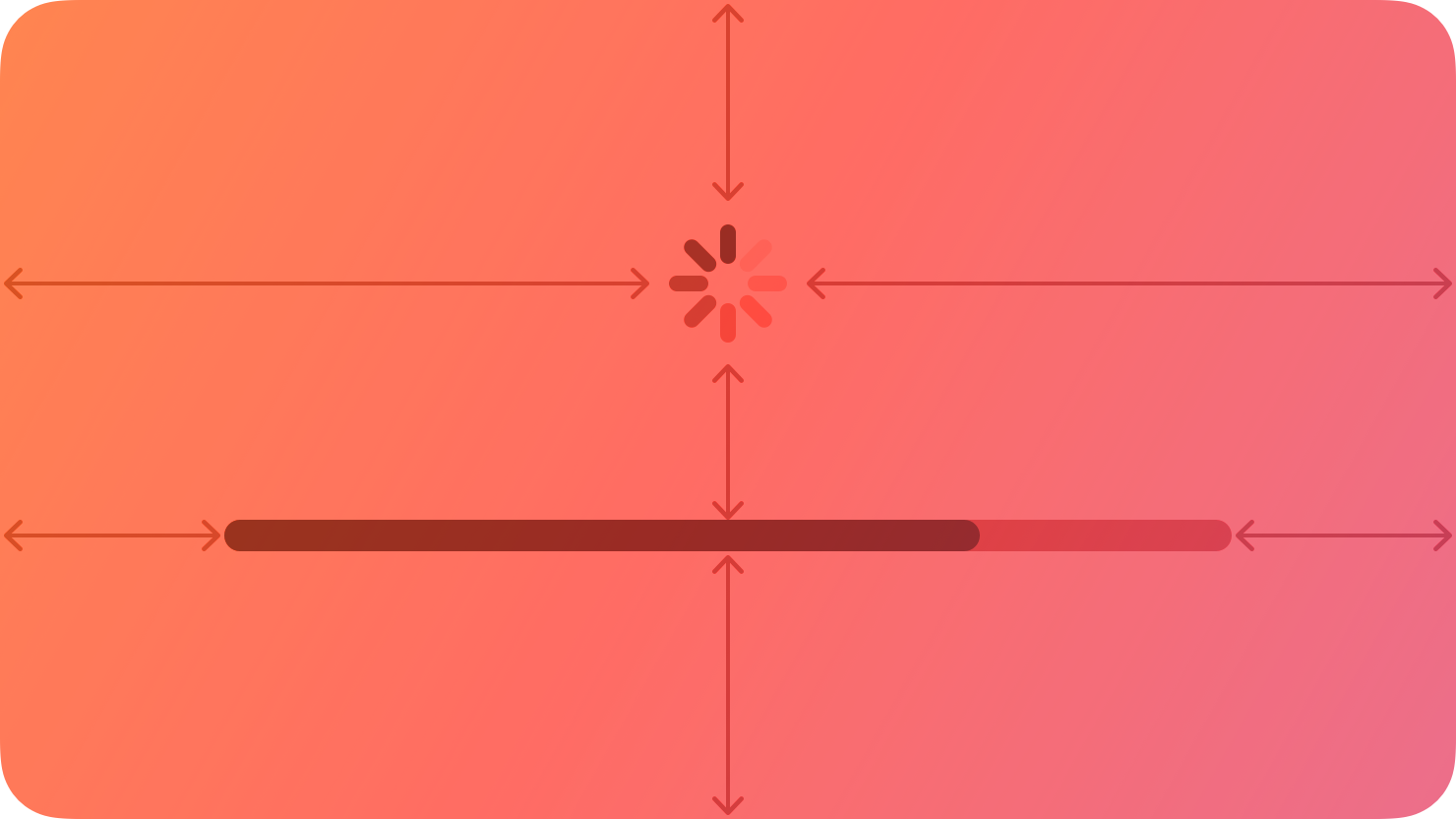
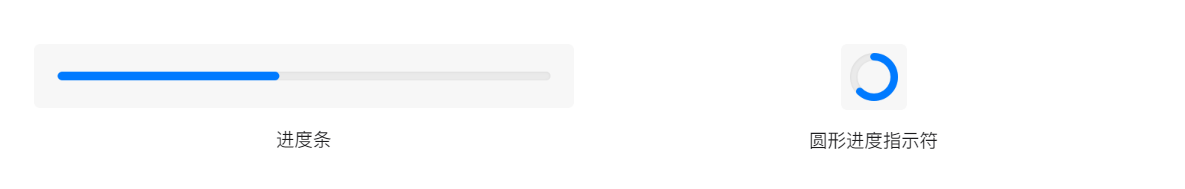
确定型和不定型进度指示符的外观不同,具体取决于平台。确定型进度指示符会随着任务的完成填充线性或圆形轨道来显示任务进度。_进度条_包括从前沿向后沿填充的轨道。_圆形进度指示符_具有沿顺时针方向填充的轨道。

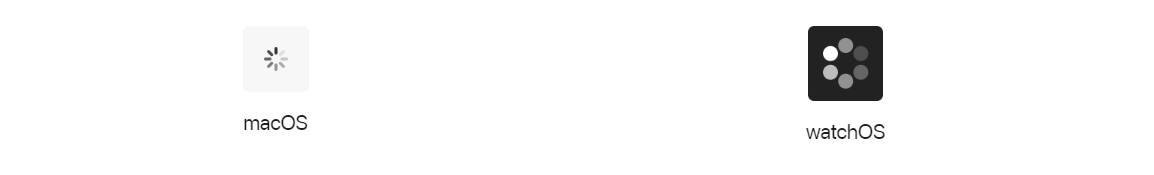
不定型进度指示符(也称为活动指示符)使用表示进度的动态图像。所有平台都支持看起来旋转的圆形图像;但是,macOS 还支持不定型进度条。

应用指南
- 尽量使用确定型进度指示符。不定型进度指示符显示进程正在运行,但对用户预计任务需要多长时间没有帮助。
- 报告确定型进度指示符的进度时,做到尽量精确。考虑将进度速度均等化,这样有助于用户相信任务完成所需要的时间。
- 保持进度指示符不断移动,以便用户知道操作仍在继续。如果指示符静止不动,用户倾向于认为进程已经卡死或者 App 停止响应。
- 尽可能将进度条从不定型切换到确定型。如果不确定的进程发展到你可以确定其时长,请切换至确定型进度条。
- 不要从圆形样式切换至条形样式。活动指示符(也称为旋转图标)和进度条的形状和大小不同,因此在二者之间转换会扰乱界面并困扰用户。
- 如果有用,显示一则描述,为任务提供更多上下文。力求精确且简洁。
- 在一致位置显示进度指示符。为进度指示符选择一致位置有助于用户在不同平台间、App 内或者 App 之间可靠地找到操作的状态。
- 如果可行,让用户中止进程。如果用户可以中断进程而不会带来负面影响,请包括“取消”按钮。
- 如果用户中止进程会带来负面影响,请明确告知。
iOS、iPadOS
在导航栏和工具栏中,隐藏轨道未填充的部分。进度条的轨道默认包括已填充和未填充两部分。在导航栏或工具栏中使用进度条时,例如显示页面载入,请将其配置为隐藏轨道的未填充部分。

刷新内容控件
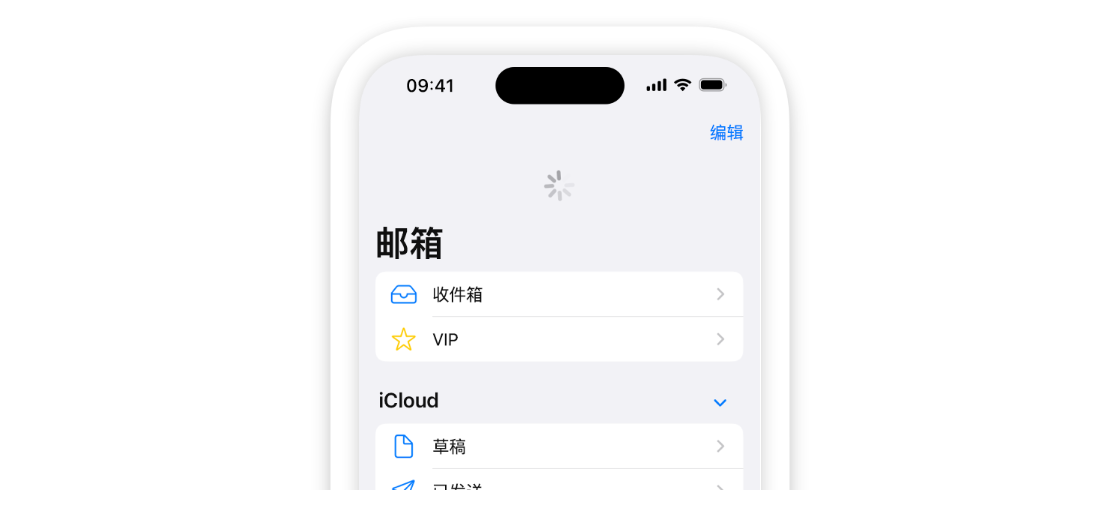
刷新控件可让用户立即重新载入内容(通常在表格视图中),无需等待内容下次自动更新。刷新控件是一种默认隐藏的专门类型活动指示符,当用户下拉想要重新载入的视图时变为可见。例如,在“邮件”中,用户可以下拉“收件箱”邮件的列表以检查新邮件。

- 自动更新内容。不要让用户负责发起每次更新。通过定期更新来刷新数据。
- 仅在有价值时提供短标题。刷新控件可以选择包括标题。这一点在大多数情况下不必要,因为控件的动画表示正在载入内容。
