App 启动图标
 酸梅干超人2024-06-11 发布
酸梅干超人2024-06-11 发布
一个独特、好记的图标可传达你 App 或游戏的用途和个性,还可帮助用户在 App Store 及其设备上一眼识别你的产品。
应用图标核心规范
应用图标是品牌识别与用户体验的核心载体,出现在主屏幕、搜索结果、通知、系统设置和分享面板等关键位置。优秀的图标设计需确保在所有苹果平台上保持清晰一致的视觉识别。
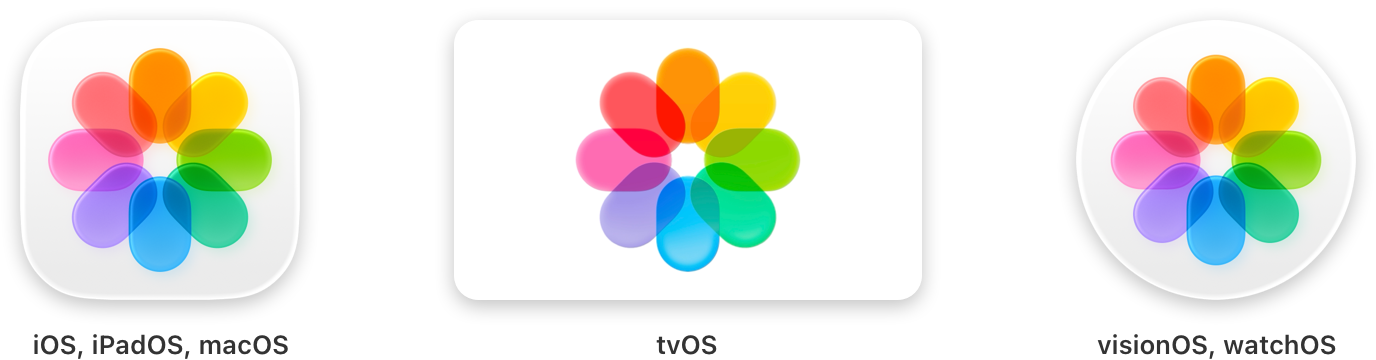
跨平台图标形态

| 平台 | 基础形状 | 特殊处理 |
|---|---|---|
| iOS/iPadOS/macOS | 正方形 | 系统自动添加圆角 |
| tvOS | 长方形 | 动态视差效果 |
| visionOS/watchOS | 正方形 | 圆形遮罩 |
分层设计体系
分层优势
- 深度感知:通过层间透明度差异创造立体感
- 动态响应:系统自动添加以下效果:
- 高光反射(iOS/macOS)
- 动态悬浮(tvOS)
- 三维膨胀(visionOS)
制作工具
- Icon Composer(Xcode内置):
- 支持层间位置调整
- 提供透明度控制
- 生成四种外观变体(标准/深色/透明/着色)
最佳实践
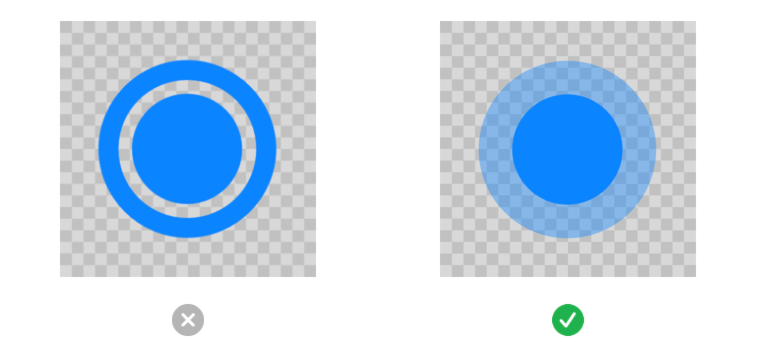
前景层应保持清晰边缘。为确保系统绘制的高光和阴影效果最佳,请避免使用柔化或羽化边缘的前景层形状。
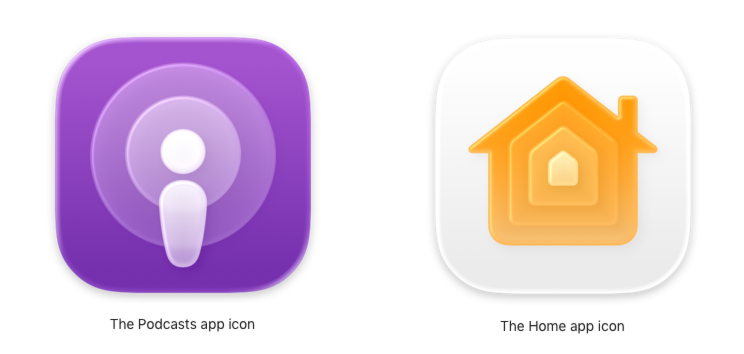
通过调整前景层透明度来增强立体感和活力。例如照片应用图标将其中心元素分解为多个包含透明部件的图层,使设计更具动态感。在 Icon Composer 中导入完全不透明图层后再调整透明度,可让您预览系统效果与透明度的交互影响。
背景层设计应突出前景内容。自上而下的微妙渐变色通常能良好响应系统光照效果。Icon Composer 支持纯色和渐变背景层,大多数情况下无需导入自定义背景图像。如需导入,请确保背景层满铺且不透明。
优先使用矢量图形导入 Icon Composer。与位图不同,SVG 或 PDF 等矢量图形可无损缩放。请将艺术线条转为轮廓,文字转为矢量。对于网格渐变和位图艺术素材,建议使用 PNG 这种无损格式。
图标形状
应用图标形状因平台视觉语言而异。在iOS/iPadOS/macOS上为方形,系统会应用与界面元素和设备边框曲率一致的圆角遮罩。tvOS图标为长方形,同样采用同心圆角。visionOS/watchOS图标为方形,系统会应用圆形遮罩。

提供未经遮罩处理的原始形状图层。系统会自动为所有图层边缘应用遮罩生成最终图标形状。iOS/iPadOS/macOS图标需提供方形图层以便系统添加圆角;visionOS/watchOS需提供方形图层生成圆形图标;tvOS需提供长方形图层添加圆角。预先生成遮罩的图层会影响高光效果并导致边缘锯齿。
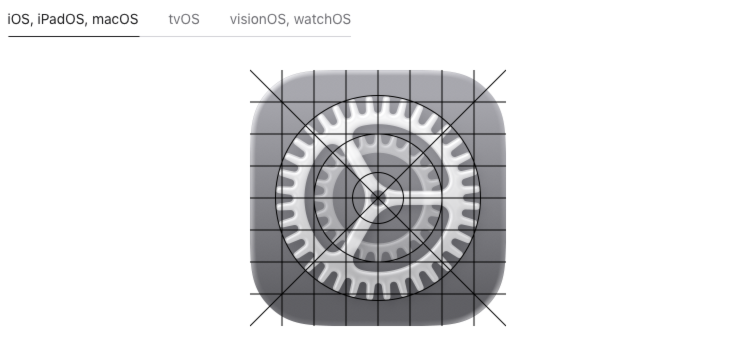
保持主要内容居中以避免系统调整圆角或应用遮罩时被裁切。visionOS/watchOS图标要特别注意内容居中。可使用苹果设计资源中的图标模板网格辅助定位。
设计
采用简约的图标设计。简单的图标最易于用户理解和识别。包含精细视觉特征的图标在系统添加阴影和高光后可能显得杂乱,小尺寸下细节也难以辨认。选取能体现应用或游戏精髓的概念或元素作为图标核心,用最简练的图形语言表达。建议使用纯色或渐变等简单背景突出主体设计,无需填满整个画布。

为应用支持的所有平台提供视觉一致的图标设计。统一的设计能帮助用户快速识别您的应用,避免被误认为是多个不同应用。
考虑使用实心重叠形状作为图标基础设计。前景中实心形状的重叠配合透明度和模糊效果,能营造立体感。

仅在必要时添加文字。图标中的文字不支持无障碍功能和本地化,通常过小难以阅读,还会使图标显得杂乱。某些场景下应用名称已显示在旁,图标内重复显示显得冗余。虽然显示应用名称首字母等助记符有助于识别,但应避免添加”观看”、”播放”等非必要动词,或”全新”、”visionOS版”等情境限定词。tvOS图标若包含文字,请确保文字位于其他图层之上以免被视差效果裁切。
优先使用插画而非照片,避免复制UI组件。照片包含过多细节,在不同外观、小尺寸或分层显示时效果不佳。建议用图形化表现替代照片,突出您希望用户注意的特征。同样地,如果应用有标志性界面,不要简单复制标准UI组件或使用应用截图。
视觉效果
让系统处理模糊和其他视觉效果。系统会动态应用视觉效果到图标各图层,因此无需自行添加镜面高光、层间投影、斜面边缘、模糊、光晕等效果。自定义效果不仅会干扰系统效果,还是静态的,而系统提供的是动态效果。如确需添加自定义视觉效果,请谨慎使用并在Icon Composer、模拟器或真机上仔细测试,确保显示正常且不与系统效果冲突。
创建图层组以批量应用效果。系统效果通常作用于单个图层。但根据设计需求,您可以在Icon Composer或设计工具中将多个图层编组,使效果作用于整个组。
外观
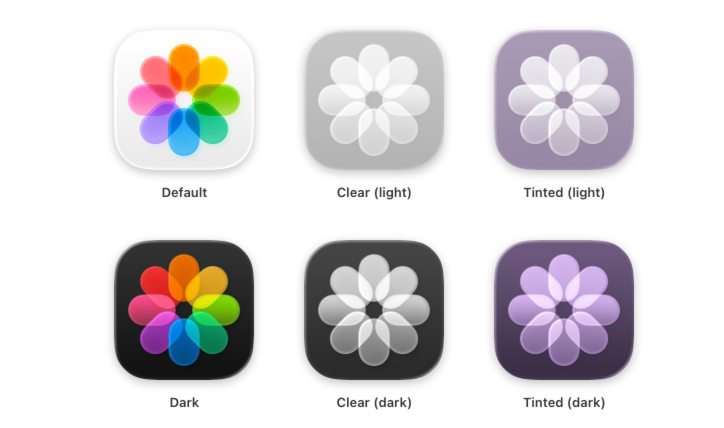
在iOS/iPadOS/macOS上,用户可选择主屏幕应用图标呈现标准/深色/透明/着色等外观。例如用户可能希望个性化图标外观以搭配壁纸。您可以为每种外观设计专属变体,系统会自动生成您未提供的变体。

保持图标核心特征跨外观一致。为创造无缝体验,应确保标准/深色/透明/着色等外观下图标的核心视觉特征保持一致。避免在不同外观变体中切换元素,这会导致用户切换外观时难以找到您的应用。
设计的深色和着色图标应与系统应用图标和小部件协调。您可以保留默认图标的配色方案,但需注意深色图标应更内敛,透明和着色图标则更甚。优秀的应用图标应在任何外观下都保持可见性、可读性和可识别性。
以浅色图标为基础设计深色图标。选择与默认设计相配的色彩,避免过度明亮的图像。深色图标中彩色背景通常能提供最佳对比度。详见《深色模式》指南。
考虑提供备选应用图标。在iOS/iPadOS/tvOS和兼容的visionOS应用中,可让用户在应用设置中选择替代图标。例如体育应用可提供不同球队图标供用户选择心仪队伍。如需此功能,请确保每个备选图标都与您的内容和体验紧密相关,避免设计可能被误认为其他应用的图标。
注意:iOS/iPadOS的备选应用图标需要提供对应的深色/透明/着色变体。与默认图标一样,所有备选和变体图标都需经过应用审核并遵守《App审核指南》。

