从右到左的语言适配
 酸梅干超人2024-02-01 发布
酸梅干超人2024-02-01 发布
按需反转界面文字排版方向以匹配不同语言的阅读方向,如阿拉伯语和希伯来语。
当人们为他们的设备(或者只是您的应用程序或游戏)选择一种语言时,他们希望界面能够以各种方式进行调整。
系统提供的用户界面框架默认支持从右到左 (RTL),允许在 RTL 环境中自动翻转系统所提供用户界面组件的方向。如果使用系统提供的元素和标准布局,就不需要对 App 自动反转方向的界面进行更改。
针对使用 RTL 语言的国家/地区的各种区域设置中可能出现的不同的货币、数字或数学符号,如果想针对它们微调布局或优化特定本地化内容以进行适配,请遵循以下指南。
文本对齐
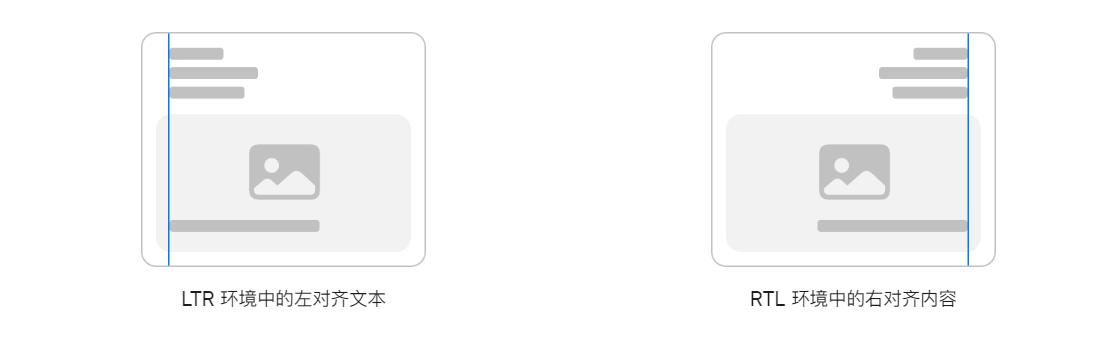
如果系统未自动调整文本对齐方式以匹配界面方向,应进行调整。

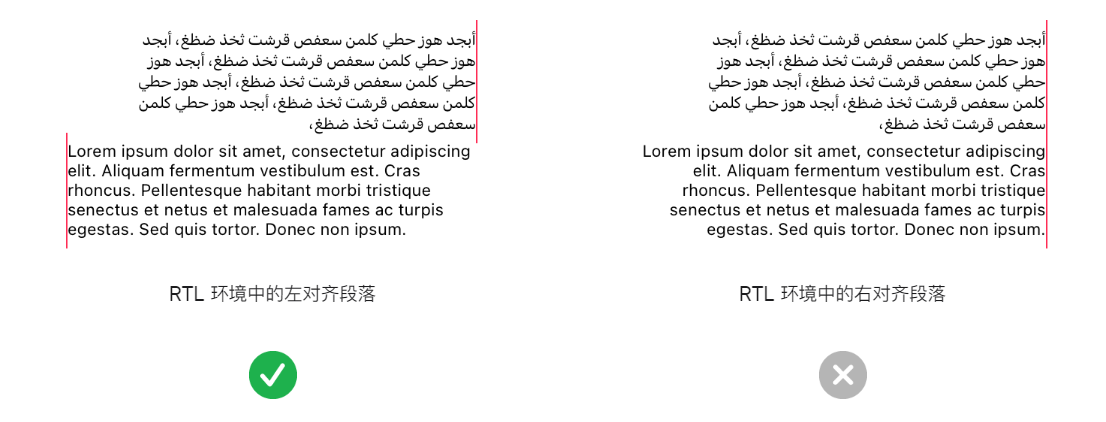
基于段落语言(而非当前环境)对齐段落。例如,将 LTR 文本组成的段落右对齐可能会让每一行的开头很难找到。若要提高可读性,请继续根据当前环境的阅读方向来对齐一至两行的文本块,但根据段落语言来对齐段落。

为列表中的所有文本项目使用一致的对齐方式。

数字和字符
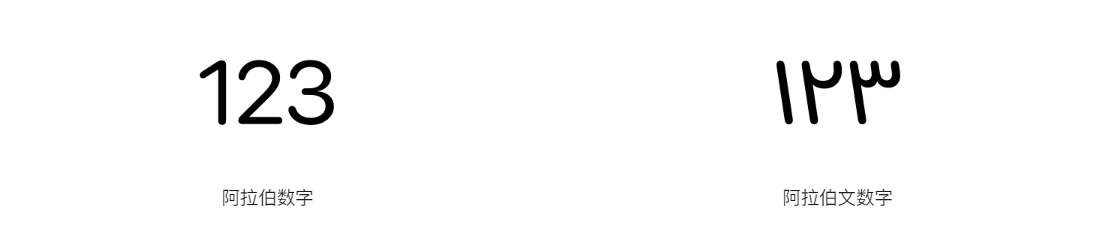
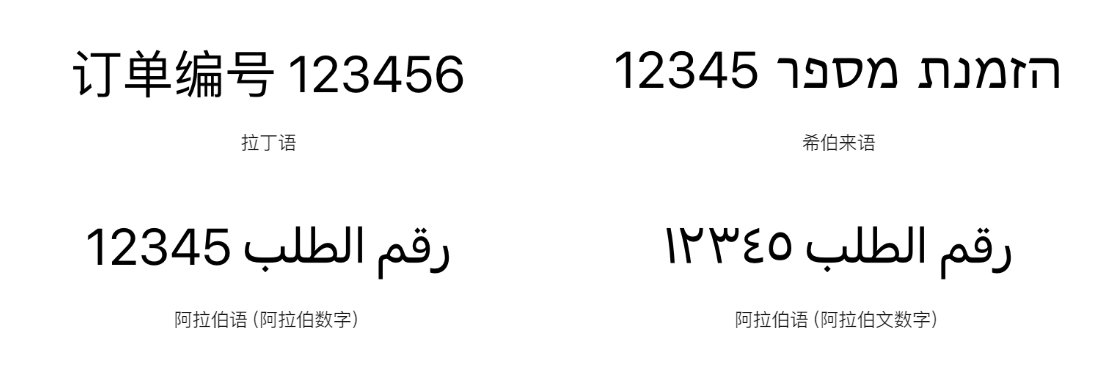
不同的 RTL 语言可能使用不同的数字系统。例如,希伯来语文本使用阿拉伯数字,而阿拉伯语文本可能使用阿拉伯数字或阿拉伯文数字。阿拉伯数字和阿拉伯文数字的使用情况因国家和地区有所不同,甚至同一国家或地区内的不同区域之间也可能不同。
如果你的 App 涵盖数学概念或其他围绕数字的话题,最好针对所支持的每种区域设置找到显示此类信息的适当方式。相反,不涉及数字相关话题的 App 一般可依赖系统提供的数字表示方式。

请勿反转确切数字中数位的顺序。无论当前使用哪种语言或环境内容,确切数字(如“541”、电话号码或信用卡号)中的数位始终以相同顺序显示。

为显示进度或计数方向的数字反转顺序;勿翻转数字本身。进度条、滑块和评分控制等控件常常包括解释其含义的数字。如果以这种方式使用数字,请确保反转数字的顺序以匹配已翻转控件的方向。如果使用数字序列来表示特定顺序,也请反转该序列。

控件
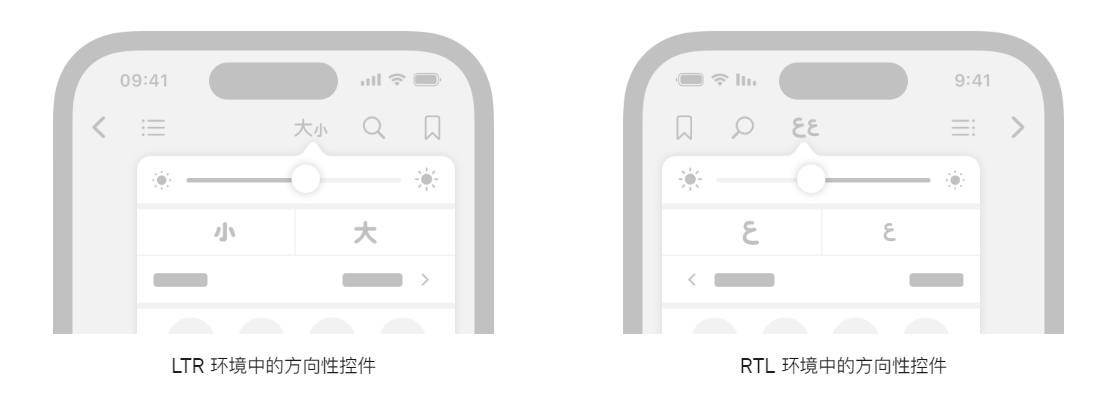
翻转显示从一个值到另一个值之间进度的控件。

翻转可帮助用户以固定顺序导览或访问项目的控件。例如让用户访问排序列表中项目的下一个或上一个按钮在 RTL 环境中也需要翻转以匹配阅读顺序。
为表示实际方向或指向屏幕区的控件保持方向不变。例如,如果你提供表示“向右”的控件,无论当前环境如何,都必须始终指向右侧。
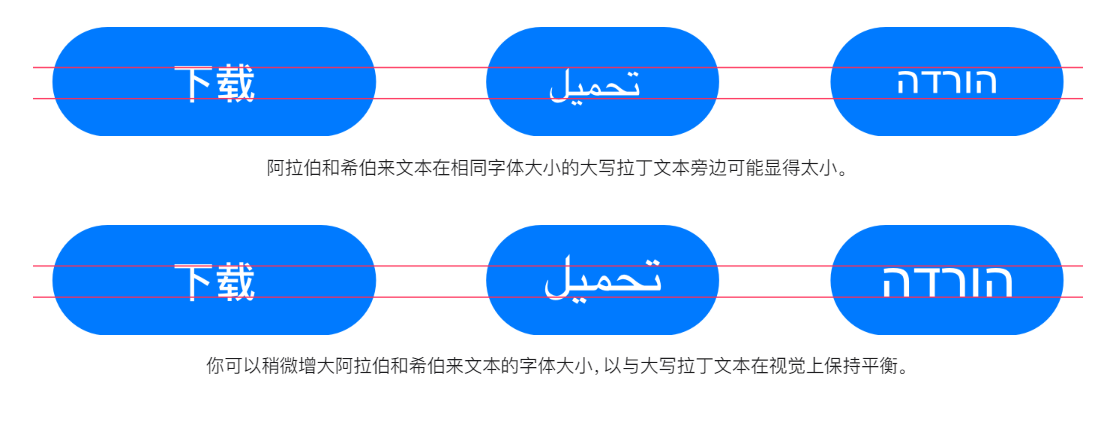
如有必要,应从视觉上平衡相邻的拉丁文字和 RTL 文字。在按钮、标签和标题中,阿拉伯或希伯来文本在大写拉丁文本旁边可能显得太小,因为阿拉伯和希伯来文字无大写字母。为了在视觉上平衡阿拉伯/希伯来文本和全大写的拉丁文本,将 RTL 字体大小增大约 2 点通常效果很好。

图像
避免翻转照片、图示和一般插图等图像。

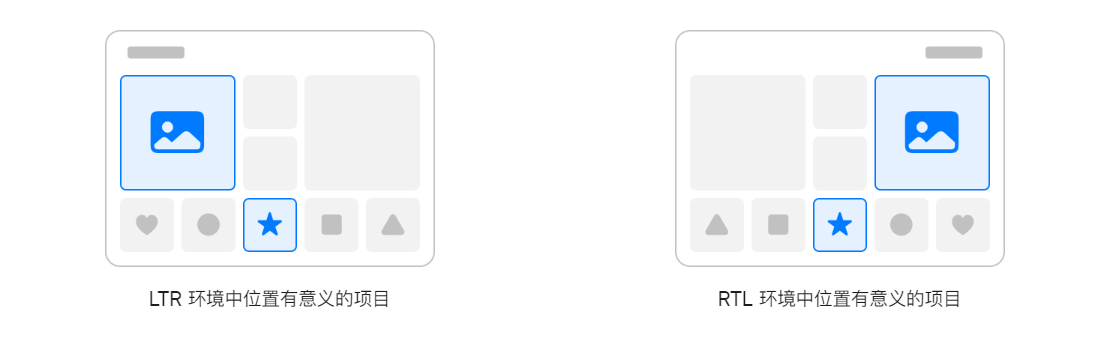
在图像顺序有意义时反转其位置。

界面图标
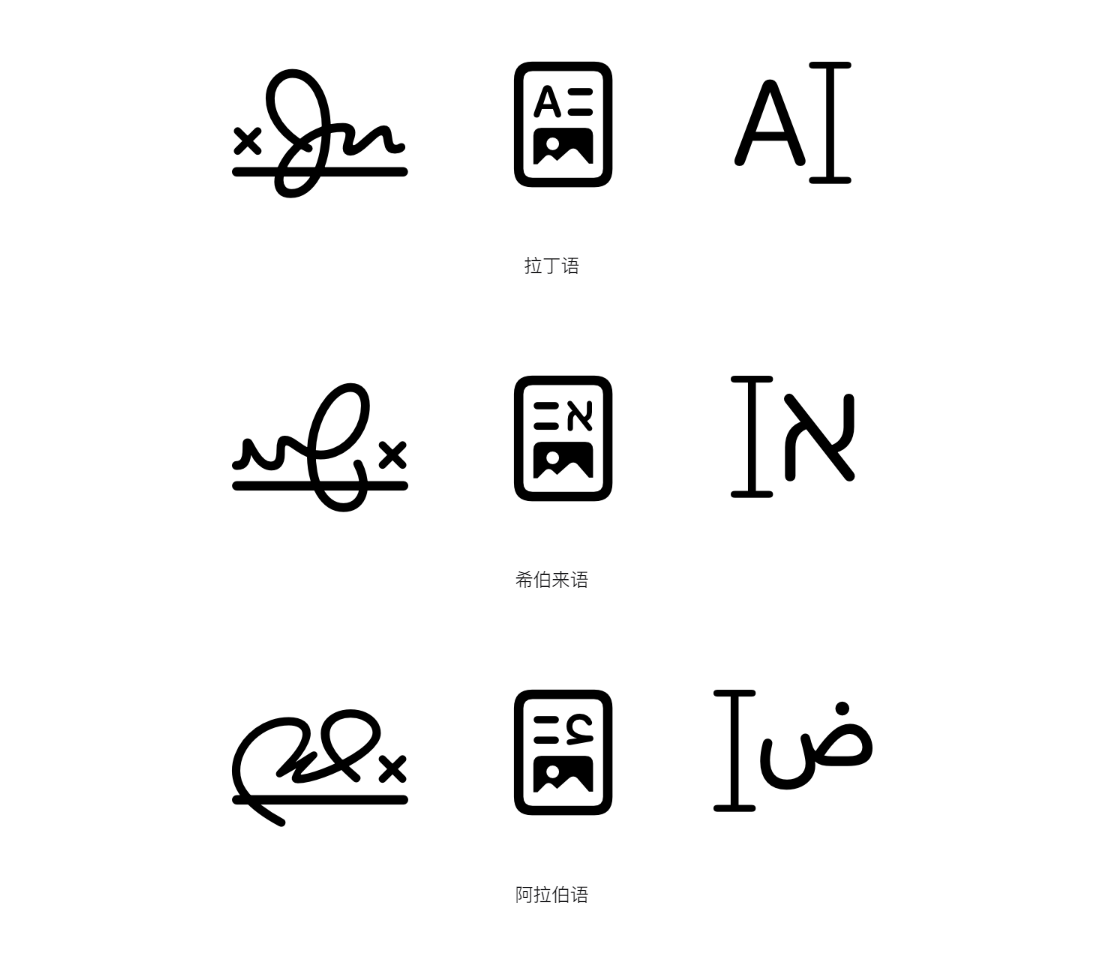
使用 SF 符号为你的 App 提供界面图标时,在各种语言中,你会获得用于 RTL 环境的变体和已针对阿拉伯语和希伯来语本地化的符号。如果创建自定义符号,你可以指定其方向。

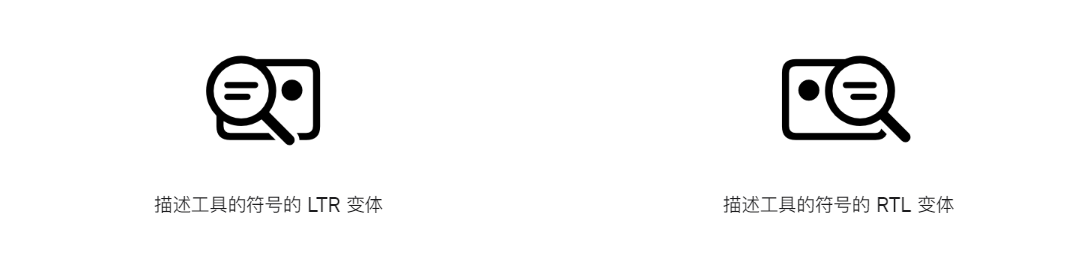
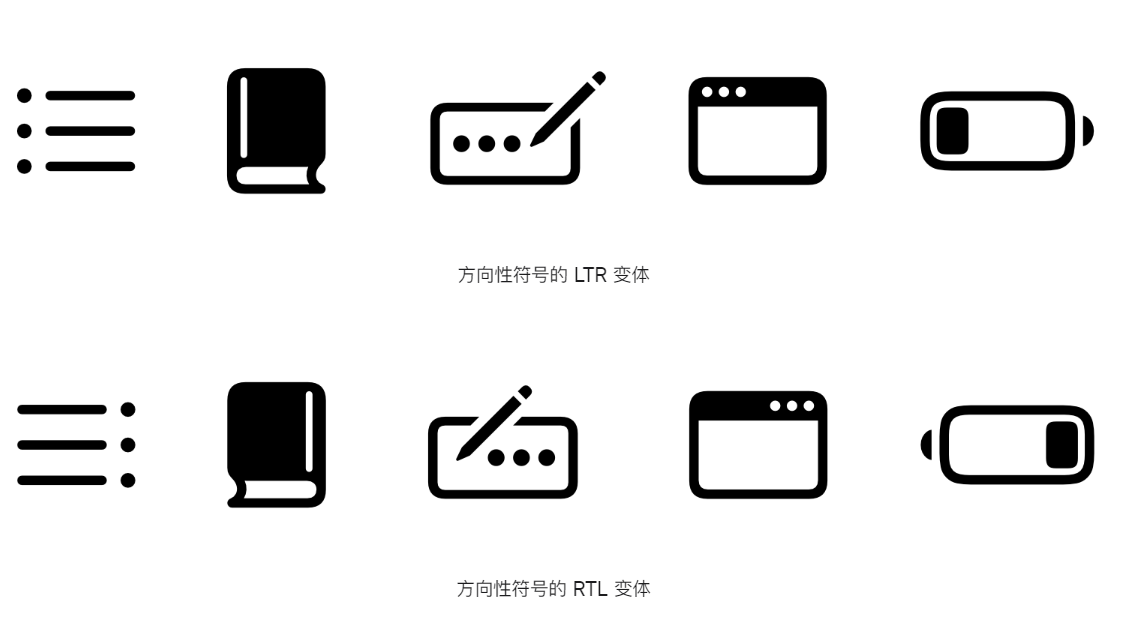
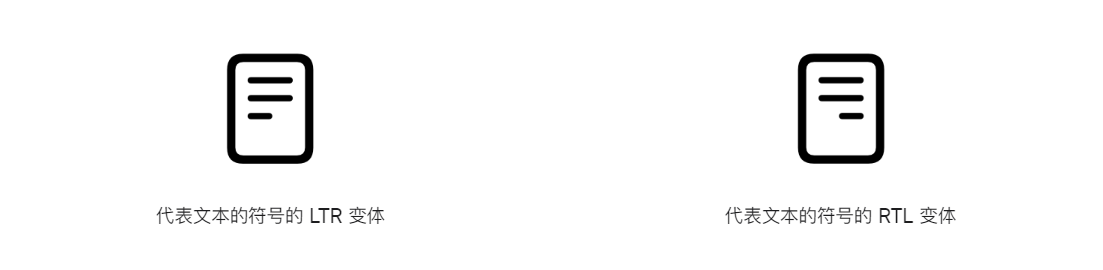
翻转代表文本或阅读方向的界面图标。

考虑为显示文本的界面图标创建本地化版本。

如果你的自定义界面图标使用字母或单词来表达与读写无关的概念,请考虑设计不使用文本的替代图像。
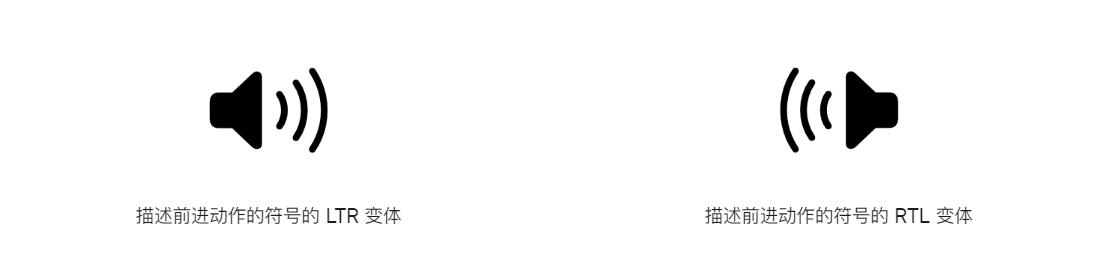
翻转显示前进或后退动作的界面图标。

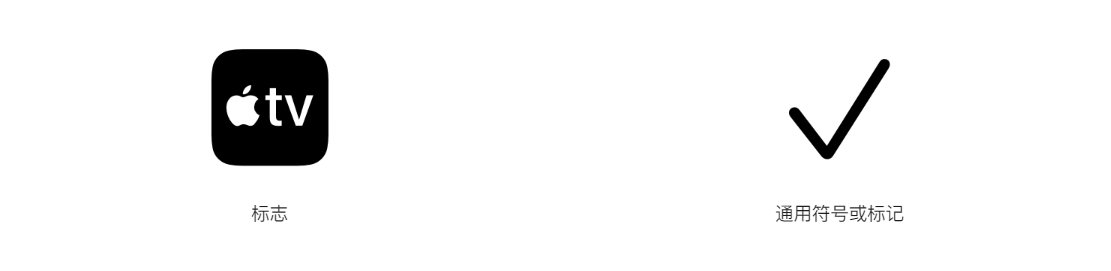
请勿翻转标志或者通用符号和标记。

一般而言,避免翻转描述真实世界物体的界面图标。

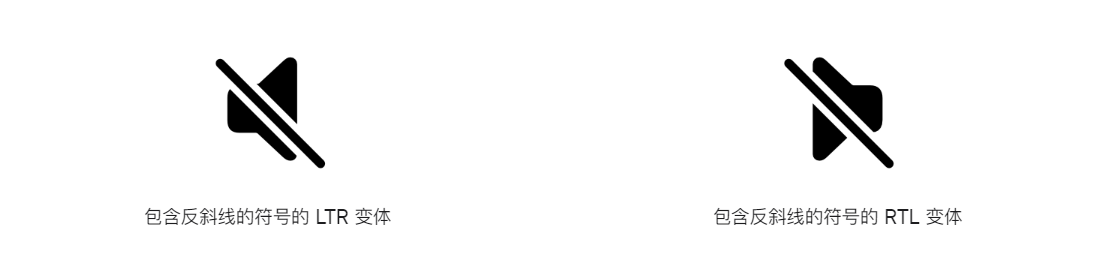
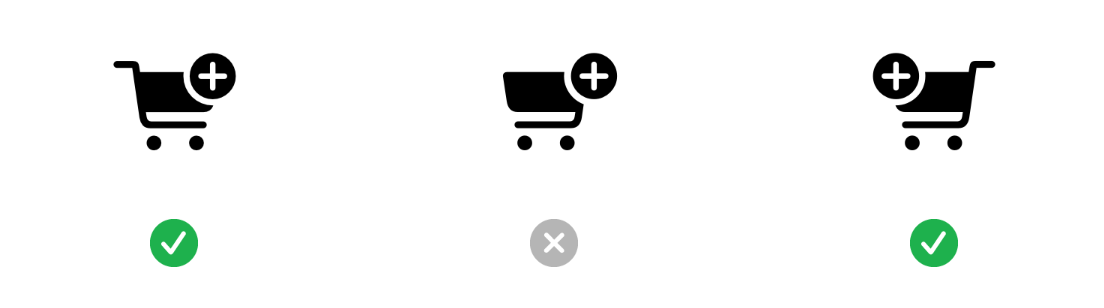
直接翻转复杂的自定义界面图标前,应分别考虑其各个组件和整体视觉平衡。

在其他情况下,你可能需要翻转组件(或其位置)以确保图标的本地化版本仍有意义。

如果你的自定义界面图标包括可能暗示惯用手的组件(如工具),必要时请考虑翻转基底图像的同时保持工具的方向。