呈现方式
 酸梅干超人2024-02-04 发布
酸梅干超人2024-02-04 发布操作表单

操作表单是一种模态视图,呈现与用户所发起操作相关的选项。
应用指南
- 使用操作表单而非提醒来提供特意操作相关的选项。
- 谨慎使用操作表单。操作表单可向用户提供重要信息和选项,但这样做的前提是打断当前任务。
- 力求标题简短以在一行显示。长标题难以快速阅读,并可能被截断或需要用户滚动查看。
- 仅在必要时提供信息。一般来说,标题结合当前操作的上下文,提供了足够的信息帮助用户理解其选择。
- 根据需要提供“取消”按钮,让用户拒绝可能破坏数据的操作。
- 在视觉上突出破坏性选项。为执行破坏性操作的按钮使用破坏性样式,并将这些按钮置于操作表单的顶部,这里往往最引人注目。
iOS、iPadOS
- 使用操作表单而非菜单来提供操作相关的选项。用户习惯在执行可能需要明确选择的操作时看到操作表单。相比之下,用户期望菜单在其选择显示时才出现。
- 避免让操作表单滚动。操作表单提供的按钮越多,就意味着用户选择时所需的时间和精力越多。另外,滚动操作表单时很容易会意外轻点按钮。
提醒

提醒会为用户提供其立即所需的关键信息。
例如,提醒可以告诉用户出现的问题,在操作可能破坏数据时发出警告,并让其有机会确认购买或发起的其他重要操作。
应用指南
- 谨慎使用提醒。提醒可向用户提供重要信息,但这样做的前提是打断当前任务。
- 避免仅为了提供信息而使用提醒。用户不喜欢被信息丰富却不可操作的提醒打断。
- 避免为常见且可撤销的操作显示提醒,即使这类操作具有破坏性。
- 避免在 App 启动时显示提醒。如果需要在用户打开 App 时通知他们新信息或重要信息,请设计一种使信息易于发现的方式。
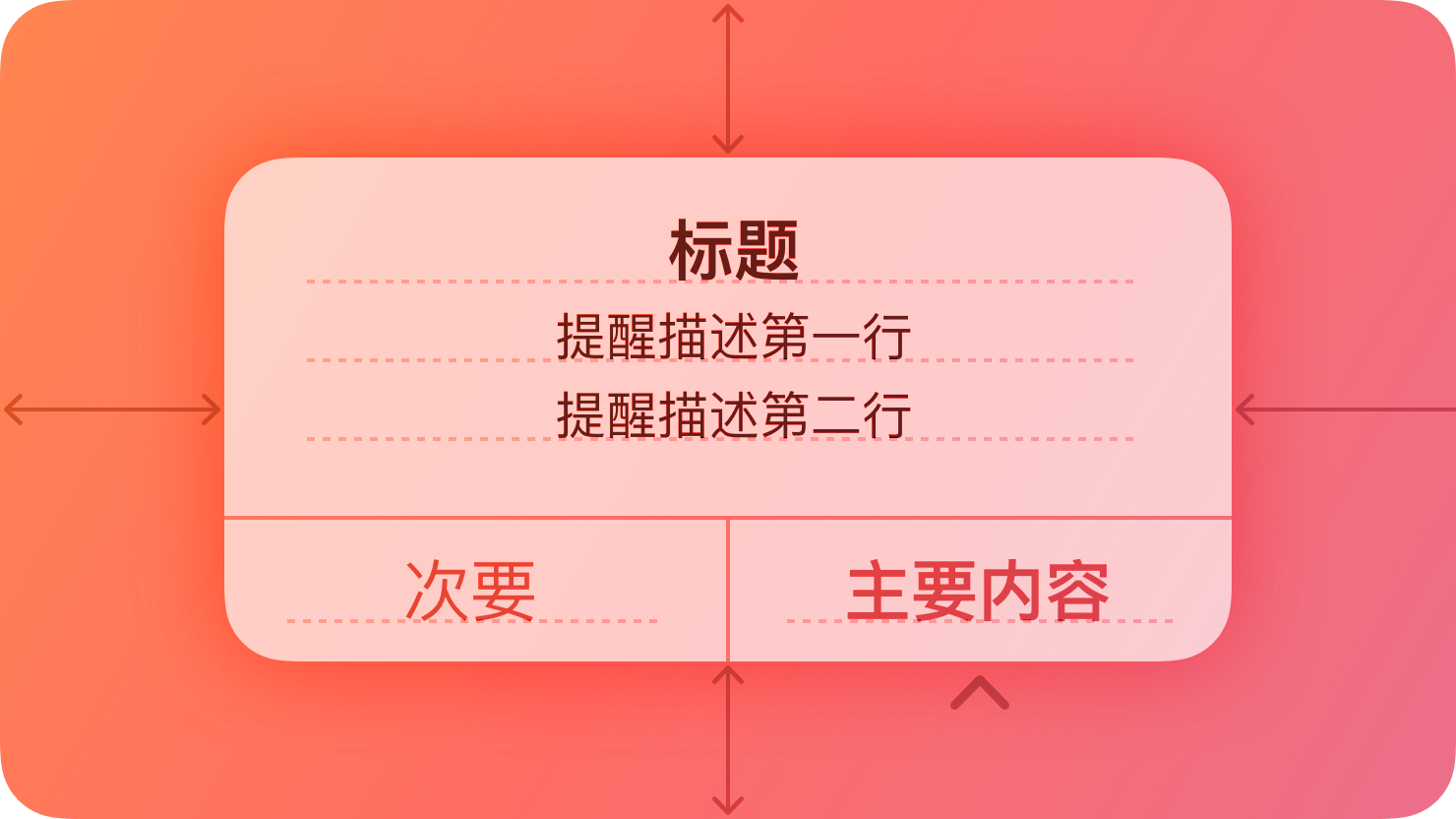
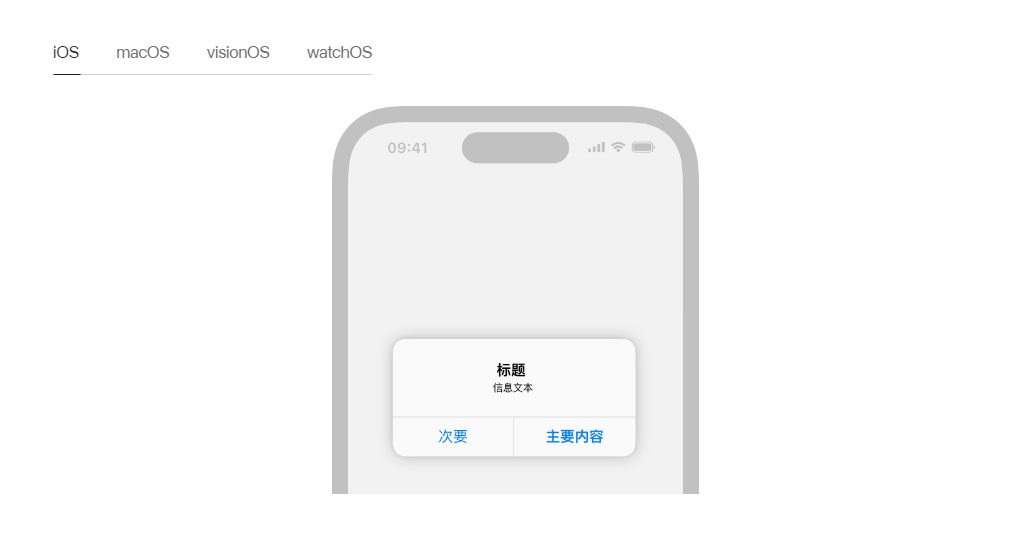
剖析
提醒是一种模态视图,在不同平台和设备上可能看起来有所不同。

内容
在所有平台中,提醒会显示标题、可选的信息文本和最多三个按钮。在部分平台上,提醒可包括额外元素。
在 iOS 中,提醒可包括文本栏。
- 在所有的提醒文案中,采用直接、中立且平易近人的语气。
- 编写清晰且简明描述情况的标题。
- 仅在有价值时才包括信息文本。如果需要添加资讯信息,请尽可能保持简短,使用完整的句子、采用句子式大写以及适当的标点符号。
- 避免解释提醒类按钮。如果提醒文字和按钮标题清晰,你就不需要解释按钮的作用。
- 如果支持,仅在需要用户输入以解决问题时才包括文本栏。
按钮
- 创建简洁且合乎逻辑的按钮标题。尽量使用一两个词的标题,描述选择按钮的结果。
- 避免将“好”用作默认按钮标题,除非提醒是纯信息类。即使是在要求用户确认其意图的提醒中,“好”的含义也可能不清晰。
- 将按钮放在用户期望的位置。一般来说,将用户最有可能选择的按钮放在一排按钮的尾部或一堆按钮的顶部。
- 标识破坏性按钮。如果提醒按钮会导致破坏性操作,如删除内容,请指定破坏性按钮样式以帮助用户进行识别。
- 存在破坏性操作时包括“取消”按钮。“取消”按钮提供了清晰安全的方式以避免破坏性操作。
- 可行时提供取消提醒的替代方式。

iOS、iPadOS
- 使用操作表单而非提醒来提供特意操作相关的选项。
- 尽量避免显示滚动式提醒。如果文本大小过大,用户可能需要滚动提醒,你应确保使提醒标题简短并仅在必要时包括简短信息,以最大程度地减少滚动的可能性。
页面控件

页面控件显示一行指示符图像,其中每个都代表扁平列表中的一个页面。
指示符的滚动行可帮助用户导览列表以找到其想要的页面。页面控件可处理任意数量的页面,因而在用户可创建自定义列表的情况下特别有用。
页面控件默认显示为一系列小指示点,代表了可用的页面。实心圆点表示当前页面。这些圆点在视觉上始终保持等距,并且如果圆点太多导致窗口无法容纳,则会被裁剪。
应用指南
- 使用页面控件来表示页面有序列表之间的移动。
- 使页面控件在视图或窗口底部居中。
- 虽然页面控件可处理任意数量的页面,但不要显示过多。
自定义指示符
页面控件对所有指示符默认使用系统提供的圆点图像,但也可以显示独特的图像来帮助用户识别特定的页面。
如果能增强你的 App 或游戏,你可以提供自定义图像作为所有指示符的默认图像,还可以为特定页面提供不同的图像。
- 确保自定义指示符图像简单清晰。避免复杂的形状,不要包括负空间、文本或内部线条,因为这些细节可能会使图标在非常小的尺寸下显得模糊不清、难以辨认。
- 仅自定义可增强页面控件整体含义的默认指示符图像。
- 避免在一个页面控件中使用两个以上不同指示符图像。如果你的列表包含一个具有特殊含义的页面(如“天气”中的当前位置页面),你可以通过为其提供独特的指示符图像来使该页面易于查找。

避免为指示符图像着色。自定义颜色可能会降低用于区分当前页面指示符并使页面控件在屏幕上可见的对比度。为了确保你的页面控件易于使用,并且在不同的环境中看起来美观,请让系统自动为指示符着色。
iOS、iPadOS
页面控件可调整指示符的外观,以提供列表的更多相关信息。例如,控件会高亮标记当前页面的指示符,以便用户可以估计该页面在列表中的相对位置。当指示符多于空间中可容纳的数量时,控件可以缩小两侧的指示符,以暗示有更多页面可用。

用户通过轻点或左右滑动来与页面控件交互(若要左右滑动,用户需按住控件并左右拖移)。轻点当前页面指示符的前端或后端可显示下一页或上一页;在 iPadOS 中,用户还可以使用指针来触及特定的指示符。左右滑动可按顺序打开页面,左右滑过控件的前缘或后缘可帮助用户快速到达第一页或最后一页。
避免在左右滑动过程中添加页面过渡动画。用户左右滑动的速度可能会非常快,并且在每个过渡中使用滚动动画可能会使你的 App 卡顿,并导致令人分心的视觉闪烁。仅对轻点使用动画滚动过渡。
页面控件可以包括半透明的圆角矩形背景外观,为指示符提供视觉对比。你可以选取以下其中一个背景样式:
- 自动 — 仅当用户与控件交互时才显示背景。当页面控件不是用户界面中的主要导览元素时,请使用此样式。
- 突显 — 始终显示背景。仅当控件是屏幕中的主要导览控件时,才使用此样式。
- 极简 — 从不显示背景。当你只想显示当前页面在列表中的位置而无需在左右滑动过程中提供视觉反馈时,请使用此样式。
使用极简背景样式时,避免支持滑动条。极简样式在左右滑动过程中不提供视觉反馈。
弹出窗口
弹出窗口是一种视图,当用户点按或轻点控件或交互区域时,它会显示在其他内容之上。

最佳实践
使用弹出窗口显示少量信息或功能。弹出窗口会在用户与之交互后消失,因此将弹出窗口中的功能数量限制为少量相关任务。
想要为内容保留更多空间时,考虑使用弹出窗口。边栏和面板这类视图会占据大量空间。如果只是暂时需要内容,以弹出窗口形式显示内容有助于简化界面。
- 将弹出窗口放在合适的位置。确保弹出窗口的箭头尽量直接指向显示该窗口的元素。
- 仅将“关闭”按钮用于确认和指导目的。如果“关闭”按钮(包括“取消”或“完成”)能让上下文变得明确,例如退出时存储或者不存储更改,请包括该按钮。
- 自动关闭非模态弹出窗口时,始终存储工作。用户在非模态弹出窗口边界外部点按或轻点时,可能会意外关闭它。
- 一次显示一个弹出窗口。显示多个弹出窗口会让界面变得杂乱并造成困扰。永远不要以层叠或层次这样接连的形式显示弹出窗口。如果需要显示新的弹出窗口,请先关闭打开的弹出窗口。
- 不要在弹出窗口上方显示其他视图。确保除了提醒外,不要在弹出窗口顶部显示任何内容。
- 尽可能让用户点按或轻点一下即可关闭一个弹出窗口并打开另一个。
- 避免让弹出窗口太大。确保弹出窗口的大小足以显示其内容并指向其来源位置。
- 更改弹出窗口大小时,提供流畅的过渡效果。部分弹出窗口同时提供相同信息的紧排和加宽视图。
- 避免在帮助文稿中使用_弹出窗口_字眼。相反,应指代特定的任务或所选内容。
- 避免使用弹出窗口显示警告。用户可能会忽略弹出窗口或将其意外关闭。如果需要警告用户,请转为使用提醒。
iOS、iPadOS
避免在紧凑视图中显示弹出窗口。让 App 或游戏基于内容区域的尺寸分类动态调整其布局。将弹出窗口用于较宽视图;对于紧凑视图,则可以采用表单这样的全屏幕模态视图来呈现信息,从而充分利用所有可用的屏幕空间。
滚动视图

滚动视图让用户通过垂直或水平移动内容来查看超出视图边框的内容。
滚动视图本身没有外观,但是它可以显示通常在用户开始滚动视图内容后出现的半透明_滚动指示符_。虽然滚动指示符的外观和行为可能会因各个平台而异,但所有指示符都会提供有关滚动操作的视觉反馈。例如,在 iOS、iPadOS、macOS、visionOS 和 watchOS 中,指示符会显示当前可见内容是位于视图的开头、中间还是结尾附近。
应用指南
- 支持默认滚动手势和键盘快捷键。用户习惯于系统范围内的滚动行为并期望到处都适用。
- 显而易见的表示内容可滚动。滚动指示符不是一直可见,因此当内容从视图中溢出时,清晰表示需要滚动内容非常有益。
- 避免将滚动视图放在方向相同的另一个滚动视图内。嵌套方向相同的滚动视图可能会产生难以控制且不可预测的界面。
- 从内容的角度考虑支持逐页滚动。在某些情况下,用户期望每次交互按固定量的内容滚动而非持续滚动。
在某些情况下,自动滚动以帮助用户找到其位置。虽然几乎所有滚动都由用户发起,但是当相关内容不在视图中时,自动滚动可能很有用,例如:
- App 执行的操作会选择当前处于隐藏状态的区域中的内容或将插入点放在其中。例如,当 App 找到用户搜索的文本时,可以滚动内容将新的所选内容显示在视图中。
- 用户开始在当前不可见的位置输入信息。例如,如果插入点位于某个页面上,而用户导航至另一个页面,那么在用户开始输入文本时,尽快滚动回插入点。
- 当用户进行选择时,指针移过视图边缘。在这种情况下,跟随指针移动的方向滚动。
- 用户选择某些内容并滚动至新的位置,然后才会处理所选内容。在这种情况下,滚动直至所选内容出现在视图中,然后执行操作。
在所有情况下,尽量只在有必要帮助用户记住环境时才自动滚动内容。例如,如果所选内容部分可见,便无需将整个所选内容滚动至视图中。
如果支持缩放,设定合适的最大和最小缩放值。
iOS、iPadOS
- 一般而言,每个屏幕显示一个滚动视图。用户在滚动时通常会使用大幅度轻扫手势,因此很难避免与同一屏幕上的相邻滚动视图交互。
- 当滚动视图处于逐页模式时,考虑显示页面控件。页面控件显示有多少页面、屏幕或其他内容块可用并指示当前可见的内容。
表单

表单可帮助用户执行与其当前环境密切相关的小范围任务。
表单默认是模态表单,呈现一种有针对性的体验,让用户在关闭表单前无法与父视图交互(有关模态呈现方式的更多信息,请参阅模态化)。在向用户请求特定信息或呈现用户可在返回父视图前完成的简单任务时,模态表单非常有用。

应用指南
- 使用表单呈现简单的内容或任务。
- 对于复杂或冗长的用户流程,考虑用其他方式替代表单。
- 一次只从主界面显示一个表单。用户关闭表单时期望返回到父视图或窗口。
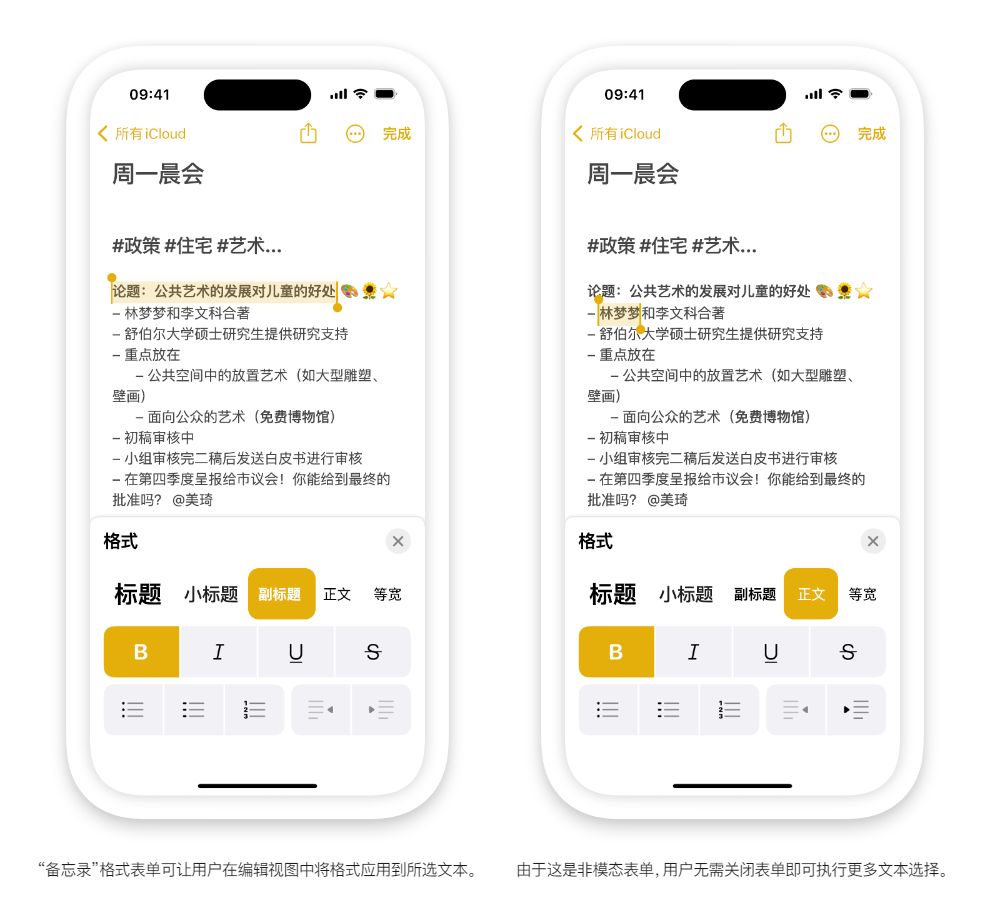
- 如果想呈现影响父视图中主任务的补充项,请使用非模态视图。
iOS、iPadOS
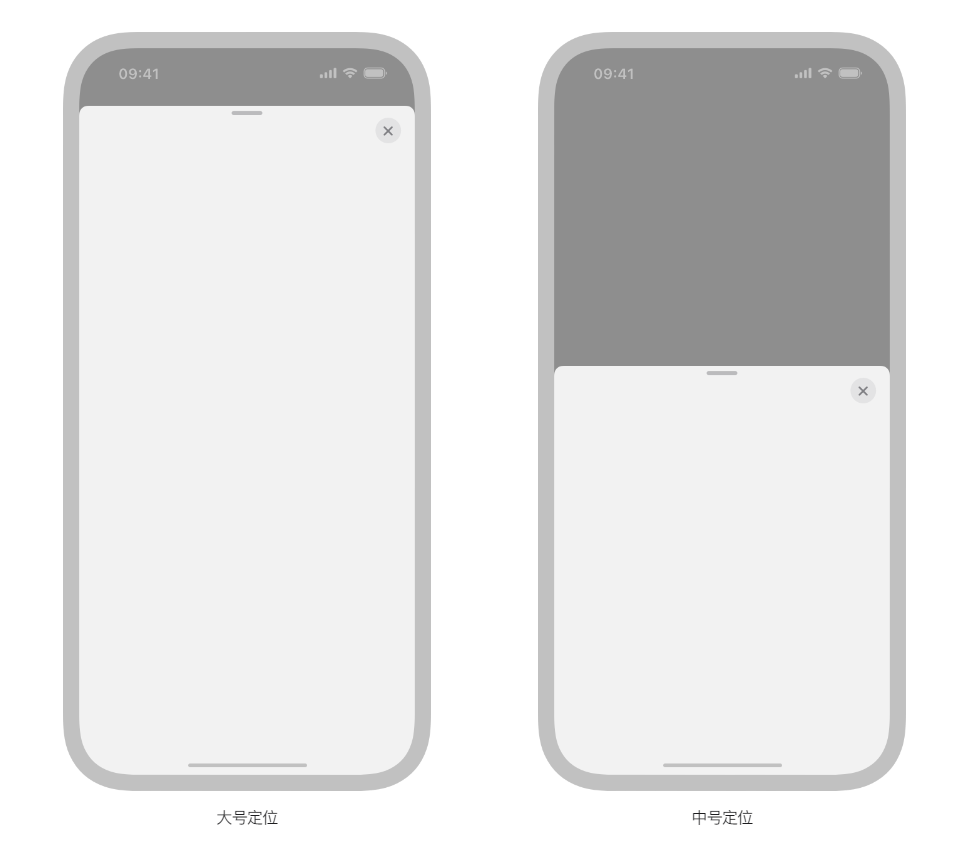
当用户滚动表单内容或拖移控制柄时,可调整大小的表单会展开。控制柄是一个小的水平指示符,可出现在表单的顶部边缘。表单根据其定位来调整大小,即表单自然放置的特定高度。定位专为 iPhone 设计,指定了表单自然放置时的特定高度。系统定义了两种定位:大号是完全展开的表单的高度,中号约为完全展开高度的一半。

表单自动支持大号定位。增加中号定位可让表单以两种高度放置,而仅指定中号可防止表单扩展至完整高度。有关开发者指南,请参阅 detents。
- 在 iPhone App 中,考虑支持中号定位以允许表单内容逐步显示。
- 在可调整大小的表单中包括一个控制柄。控制柄向用户展示其可拖移表单以调整大小;用户还可以轻点控制柄以在不同定位间循环。
- 支持轻扫以关闭表单。用户期望可通过垂直轻扫来关闭表单,而不是轻点关闭按钮。
- 将“完成”和“取消”按钮放在用户期望的位置。
窗口

窗口包含呈现 App 或游戏用户界面的视图和组件。
窗口(或场景)可能无法被用户察觉,具体取决于平台、设备和环境。例如,在 iOS平台中,全屏幕是默认的使用体验。用户查看窗口中的内容并与之交互,而不是查看或与窗口本身交互。在这些情况下,你无需在 App 或游戏中设计窗口或场景本身的外观。
