颜色使用
 酸梅干超人2024-02-01 发布
酸梅干超人2024-02-01 发布
巧妙地使用颜色可以增强沟通,唤起您的品牌,提供视觉连续性,传达状态和反馈,并帮助用户理解信息。
系统色彩经过精心设计,能在各种背景和外观模式下呈现最佳效果,并自动适配活力模式与无障碍设置。使用系统色彩可确保您的界面与设备环境完美融合。
您也可以使用自定义色彩来增强应用或游戏的视觉体验,彰显独特个性。以下指南将帮助您合理运用色彩,无论选择系统色彩还是自定义色彩。
最佳实践
避免单色多义
保持色彩语义的一致性,特别是在传达状态或交互性时。例如,若使用品牌色表示无边框按钮的可交互性,就不应使用相同或相近颜色修饰非交互文本。
适配深浅外观
iOS/iPadOS/macOS/tvOS均支持浅色与深色模式。系统色彩会根据外观设置自动微调,确保文本、符号等元素始终保持适当对比度。启用”增强对比度”设置时,色彩差异会更加明显。自定义色彩需提供:
多环境测试
| 环境条件 | 色彩表现特征 |
|---|---|
| 强光环境 | 色彩显暗哑 |
| 弱光环境 | 色彩更饱和 |
| visionOS环境 | 受物理空间反射光影响 |
跨设备验证
环境色协调
当界面包含半透明元素(如工具栏)或动态 artwork(如地图/卫星模式切换)时,需调整邻近色彩以保持视觉连续性。
优先使用系统取色器
内置ColorPicker组件可提供:
- 一致的取色体验
- 跨应用色彩同步功能
系统定义了在各种背景、显示模式下效果协调的颜色,并可自动适应虚化效果和辅助功能设置。用户熟悉这些系统颜色,所以使用它们可以打造更易于上手的使用体验。
您可能还想使用自定义颜色来增强应用或游戏的视觉体验并表达其独特的个性。无论您使用系统定义的颜色还是自定义颜色,以下准则都可以帮助您以用户喜欢的方式使用颜色。
包容性色彩设计
- 非色彩依赖原则
重要信息需通过文本标签、图形符号等多通道传达,确保色盲用户可理解。例如:- ❌ 仅用红色/绿色区分状态
- ✅ 增加✓/×图标辅助识别
- 对比度要求
所有文本和图标必须满足WCAG 2.1 AA级对比度标准(详见《无障碍设计指南》) - 文化适应性
注意红色等色彩在不同文化中的语义差异(危险警告vs.喜庆象征)
系统颜色
- 避免在 App 中使用硬编码的系统颜色值。
- iOS、iPadOS、macOS 和 visionOS 还定义了多组与标准用户界面组件的颜色方案一致的动态系统颜色,可自动适应浅色和深色环境。每一种动态颜色都是通过其语义上的用途定义的,而不是其外观或颜色值。
- 避免复制动态系统颜色,它们可能会随发布的不同版本并基于各种环境变量而波动。
- 避免重新定义动态系统颜色的语义。
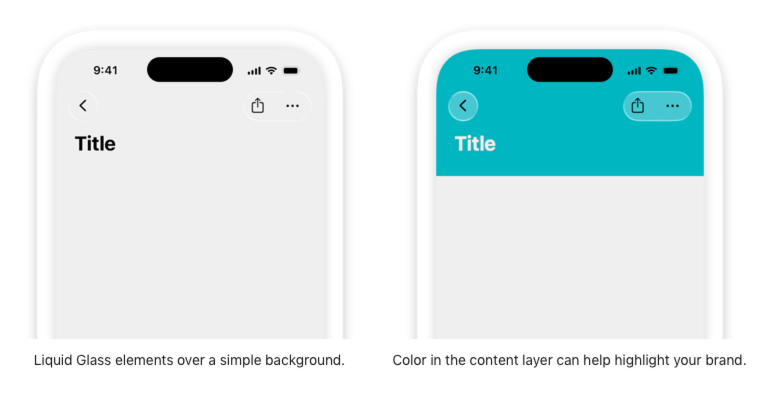
液态玻璃(Liquid Glass)着色指南

着色原则
- 限制着色范围(建议<20%表面积)
- 仅对需要强调的元素着色(如状态指示器、主要操作按钮)
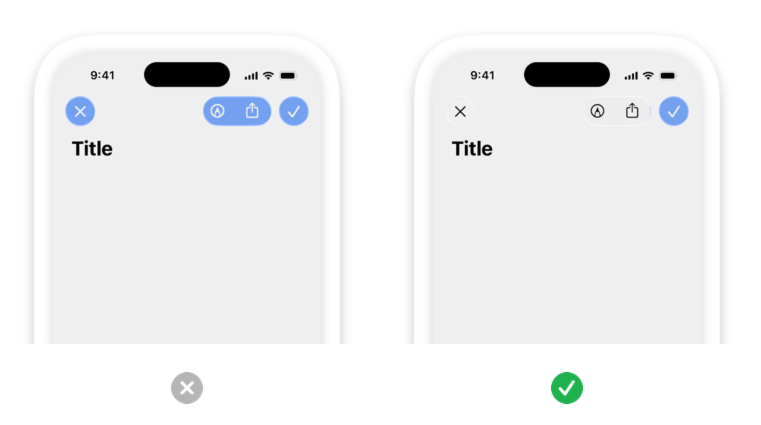
正确范例
[工具栏截图:仅”完成”按钮使用蓝色着色] ✅
[工具栏截图:所有按钮滥用蓝色着色] ❌

品牌表达建议
- 优先在内容层(如可滚动区域的彩色标题)体现品牌色
- 避免为品牌展示而过度着色液态玻璃层

颜色管理
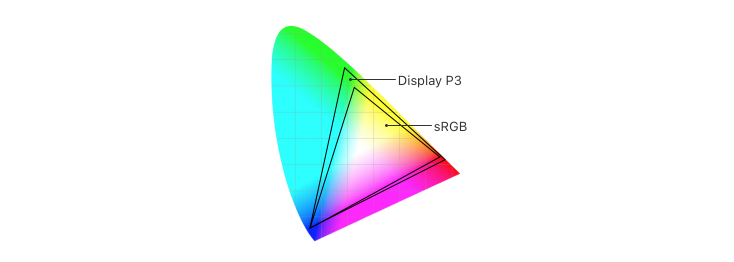
色彩空间指颜色模型中的颜色,如 RGB 或 CMYK。常用色彩空间(有时也称为色域)为 sRGB 和 Display P3。

颜色描述文件描述了色彩空间中的颜色,例如,使用数学公式或数据表将颜色映射到数值表示。图像会内嵌其颜色描述文件,以便设备可以正确解译该图像的颜色并在显示器上还原。
为图像应用颜色描述文件。颜色描述文件可帮助确保 App 的颜色在不同显示器上按预期显示。sRGB 色彩空间能在大多数显示器上准确提供颜色。
使用广色域增强兼容显示器上的视觉体验。广色域显示器支持 P3 色彩空间,相对于 sRGB 可提供更丰富、饱和度更高的色彩。因此,使用广色域的照片和视频会更逼真,使用广色域的视觉数据和状态指示符会更有意义。在合适的时候,使用 16 位/像素(每通道)的 Display P3 颜色描述文件并以 PNG 格式导出图像。请注意,你需要使用广色域显示器来设计广色域图像并选择 P3 颜色。
如有必要,提供色彩空间特定的图像和颜色变化。一般而言,sRGB 显示器可以准确显示 P3 颜色和图像。少数情况下,在 sRGB 显示器上查看两种非常相似的 P3 颜色时,它们可能会难以区分。使用 P3 颜色的渐变在 sRGB 显示器上有时还会被截。为了避免这些问题,并确保在广色域和 sRGB 显示器上的视觉保真度,你可以使用 Xcode 项目的素材目录为每个色彩空间提供不同版本的图像和颜色。
系统适配
iOS 定义了两组动态背景颜色:系统颜色和分组颜色,每一组都包含一级、二级和三级变体,可帮助你传达信息的层级结构。
对于这两组背景颜色,通常会使用变体并通过以下方式表示层级结构:
- “一级”用于整体视图
- “二级”用于整体视图内的分组内容或元素
- “三级”用于二级元素内的分组内容或元素
对于前景内容,iOS 定义了以下动态颜色:

iOS、iPadOS 系统颜色

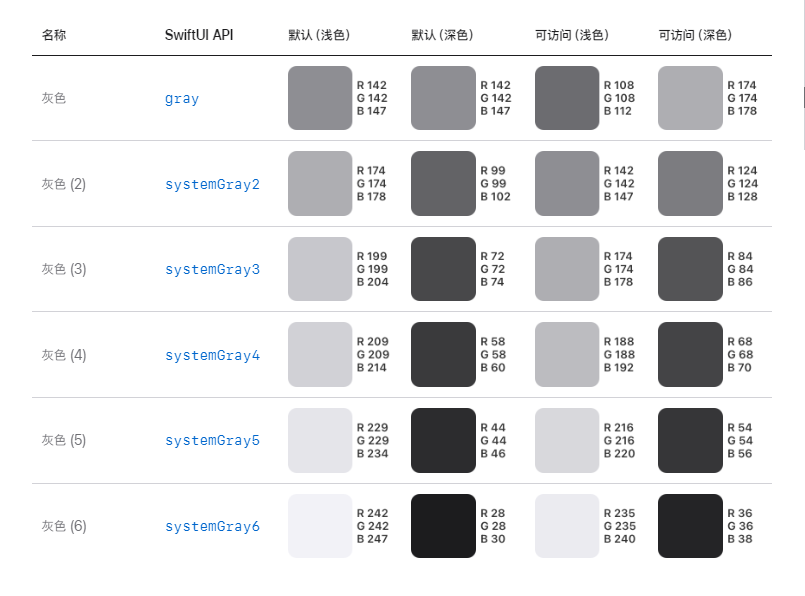
iOS、iPadOS 系统灰色