地图功能
 酸梅干超人2024-02-05 发布
酸梅干超人2024-02-05 发布1432人在学·0条笔记 收藏
收藏

地图显示室外或室内地理数据。
地图要使用用户熟悉的界面,并且要支持相同且普遍的功能,例如缩放、平移和旋转。地图还可以包括注解和显示路线信息,并且你可以将其配置为标准视图、卫星图像视图或两者的混合视图。
应用指南
- 一般要使地图具有交互性。
- 选择适合 App 需求的地图高亮样式。有两种高亮样式可供选择:
- 默认样式:呈现颜色饱和度高的地图版本,这对于大多数没有大量自定义元素的标准地图应用程序而言是一个不错的选择。
- 柔和样式:呈现地图的低饱和度版本。如果要在地图上突出显示大量信息丰富的内容,此样式非常适合。
- 使用地图协助用户找到 App 的内容。考虑提供筛选位置这种搜索功能。
- 明确标识用户选择的元素。当用户在地图上选择特定区域或其他元素时,使用轮廓和颜色变化等不同的样式来引起用户对所选内容的注意。
- 将重叠的兴趣点群集在一起可提高地图的易读性。缩小时使用单个大头针来表示邻近的多个兴趣点。放大时地图会分散显示每个兴趣点。
- 协助用户查看 Apple 标志和法律链接。
- 使用足够的内边距将标志和链接与地图边界和自定义控件分开。例如,在元素的两侧使用 7 点的内边距并在元素的上方和下方使用 10 点的内边距会获得不错的效果。
- 避免导致标志和链接随界面移动。当 Apple 标志和法律链接看起来固定在地图上时,效果最好。
- 如果自定义界面可以相对于地图移动,可使用自定义元素的最低位置来确定标志和链接的位置。例如,如果 App 允许用户从屏幕底部拉出自定义卡片,可将 Apple 标志和法律链接放置在该卡片最低静止位置上方 10 点处。
注:小于 200×100 个像素的地图上不会显示 Apple 标志和法律链接。
自定义信息
- 使用与 App 的视觉样式匹配的地图标识。
- 如果要显示与标准地图特征相关的自定义信息,请考虑使其独立可选。当支持可选地图特征时,系统会独立于你添加的其他注解来处理 Apple 提供的特征(包括兴趣点、领土和物理特征)。
- 使用叠加的方式来定义有特定关系的地图区域。
- 展示空间感:将想要添加的内容放在道路的上方(即默认的水平高度),但置于建筑物、树木和其他特征下方。
- 展示地图的抽象内容:将想要添加的内容放在所有内容的上方。
- 确保自定义控件与地图之间具有足够的对比度。对比度不足会使控件难以看清,并且可能导致它们与地图融合在一起。考虑使用细线条或浅色投影来帮助突出显示自定义控件,或者将混合模式应用于地图区域以增加该区域与其上面控件的对比度。
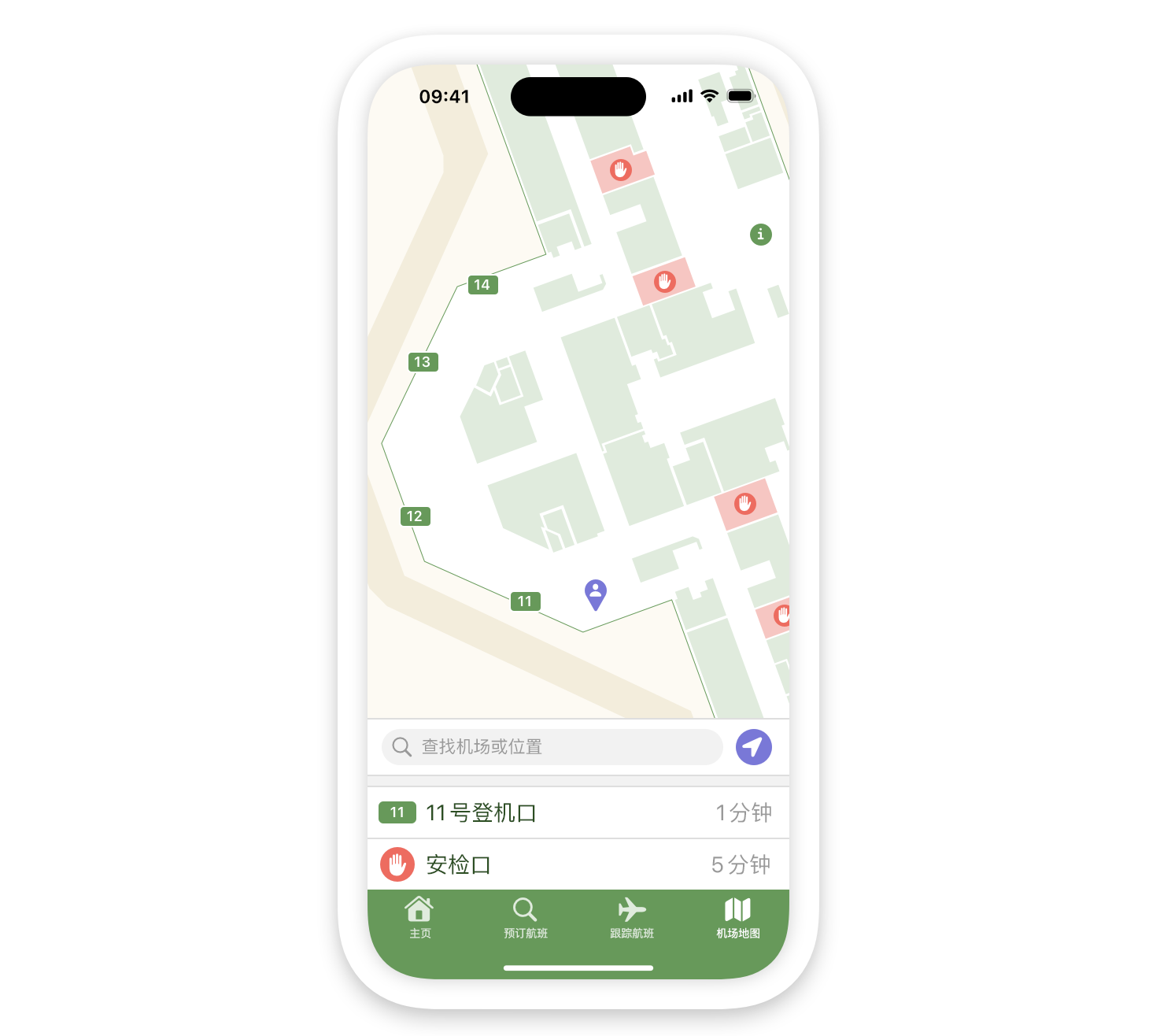
室内地图
与购物中心和体育场等特定场所连接的 App 可以设计自定义交互式地图,帮助用户定位并导航到室内兴趣点。室内地图可以包括高亮特定区域(例如,房间、售货亭和其他位置)的上下层。还可以包括文本标签、图标和路线。

- 根据缩放级别调整地图细节。
- 使用不同的样式来区分地图的特征。使用颜色和图标可以有助于区分不同类型的区域、商店和服务,并使用户能够轻松快速地找到其正在寻找的内容。
- 如果场所具有多个楼层,请提供楼层选择器。
- 要提供周边区域查看。邻近的街道和其他附近地点都可以帮助使用地图的用户确定位置。
- 考虑支持场所与附近中转点之间的导航。通过提供往返于附近公交站、火车站、停车场、车库和其他中转地点的路线使用户在场所可来去自如。
- 限制场所外的滚动。避免用户在室内地图使用时迷失方向。
- 地图的设计样式要和你的 App 设计方式一致。

7人已学会
