选择和输入
 酸梅干超人2024-02-04 发布
酸梅干超人2024-02-04 发布颜色池

颜色池可让用户调整文本、形状、参考线和其他屏幕元素的颜色。
颜色池在用户轻点或点按时显示颜色选择器。此颜色选择器可以是系统提供的,也可以是你设计的自定义界面。
应用指南
考虑使用系统提供的颜色选择器以实现熟悉的体验。除了让用户存储一组他们可以从任意 App 访问的颜色外,使用内建颜色选择器还可提供一致的体验。
选择器

选择器显示包含不同值的一个或多个可滚动列表供用户从中选择。
系统提供了多种样式的选择器,每种选择器又提供了不同类型的可选择值且外观各异。选择器中所显示的确切值及其顺序取决于设备语言。
选择器通过让用户选择单个或多部分值来帮助用户输入信息。日期选择器专门提供了额外的方式来选择值,例如在日历视图中选择某一天或者使用数字键盘输入日期和时间。
应用指南
- 考虑使用提供中等到较长项目列表的选择器。
- 使用按逻辑顺序排列的可预测值。在用户与选择器交互之前,选择器的许多值可能处于隐藏状态。
- 避免切换视图来显示选择器。选择器最适合显示在上下文中,位于用户正在编辑的栏位下方或附近。
- 在日期选择器中指定分钟数时,应考虑避免细化。
iOS、iPadOS
日期选择器是一种高效界面,可让用户通过触控、键盘或指针设备选择特定日期、时间或者二者。你可以采用以下样式之一来显示日期选择器:
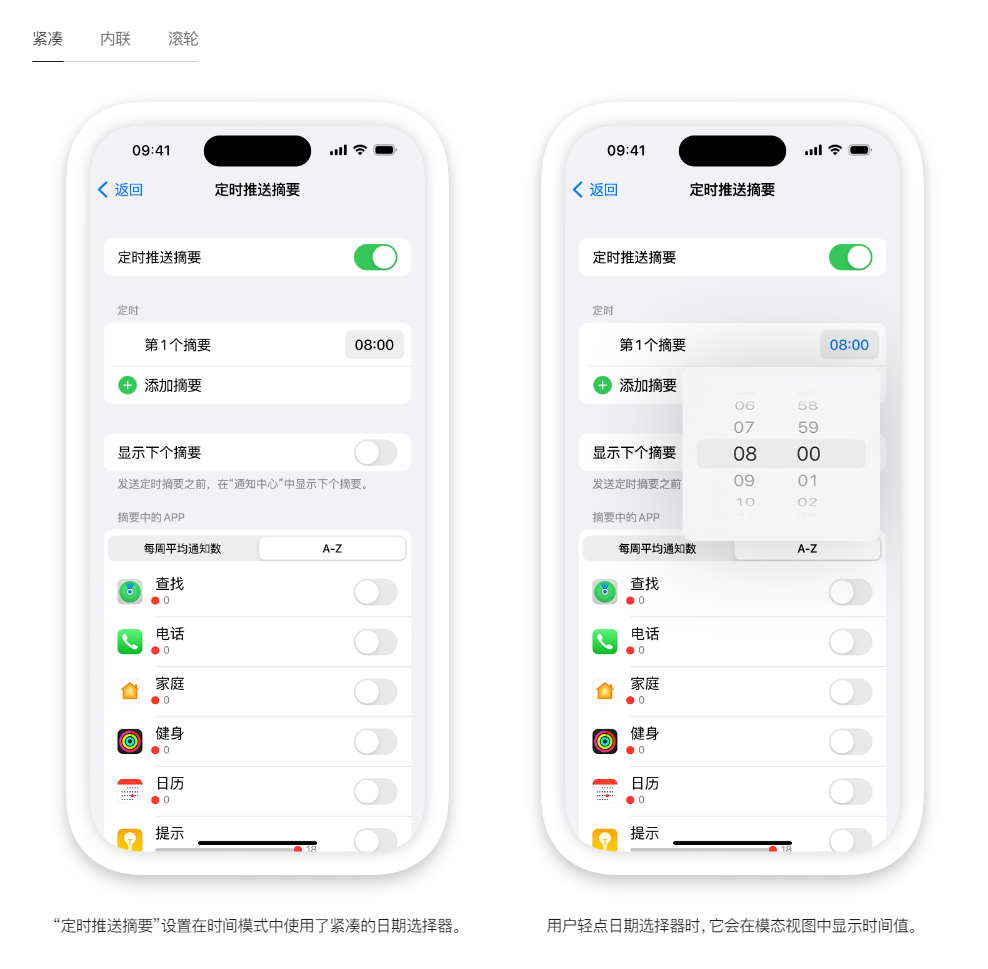
- 紧凑 — 按钮在模态视图中显示可编辑的日期和时间内容。
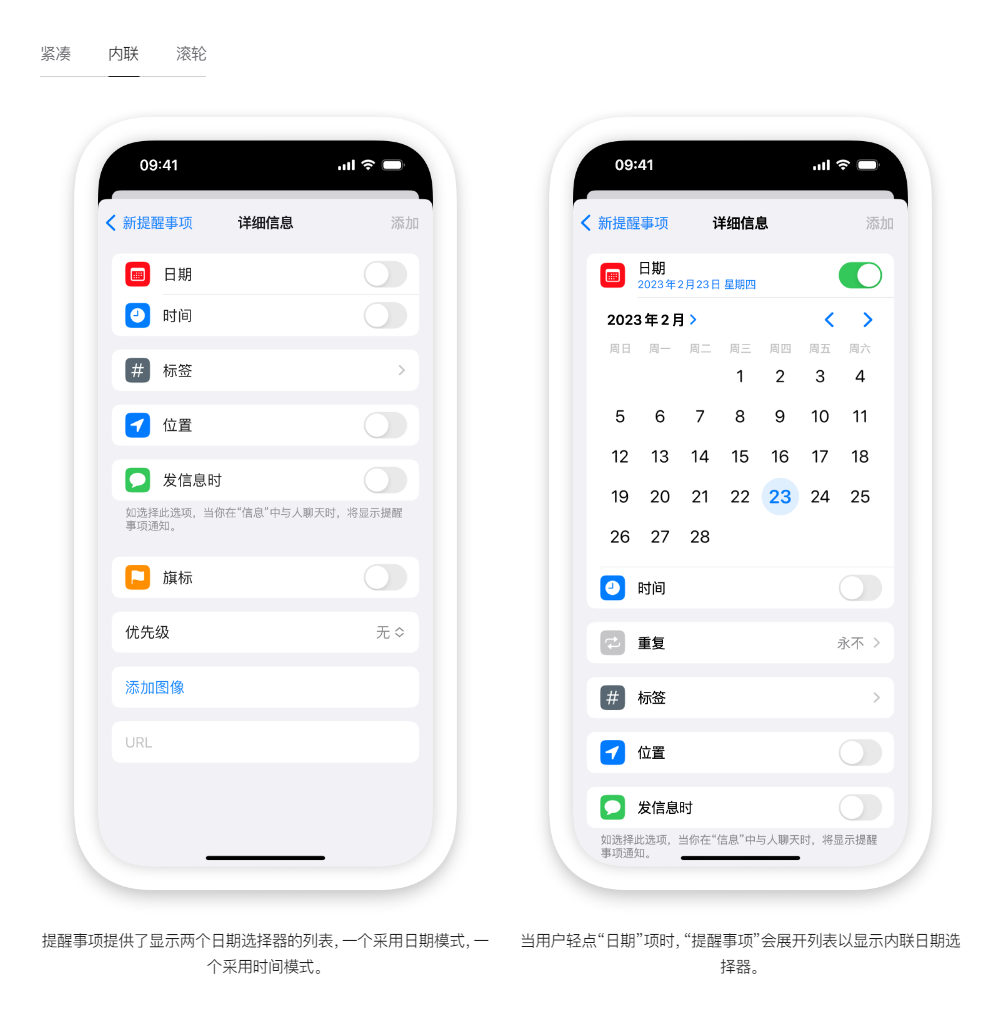
- 内联 — 仅限于时间,按钮显示数值滚轮;对于日期和时间,内联日历视图。
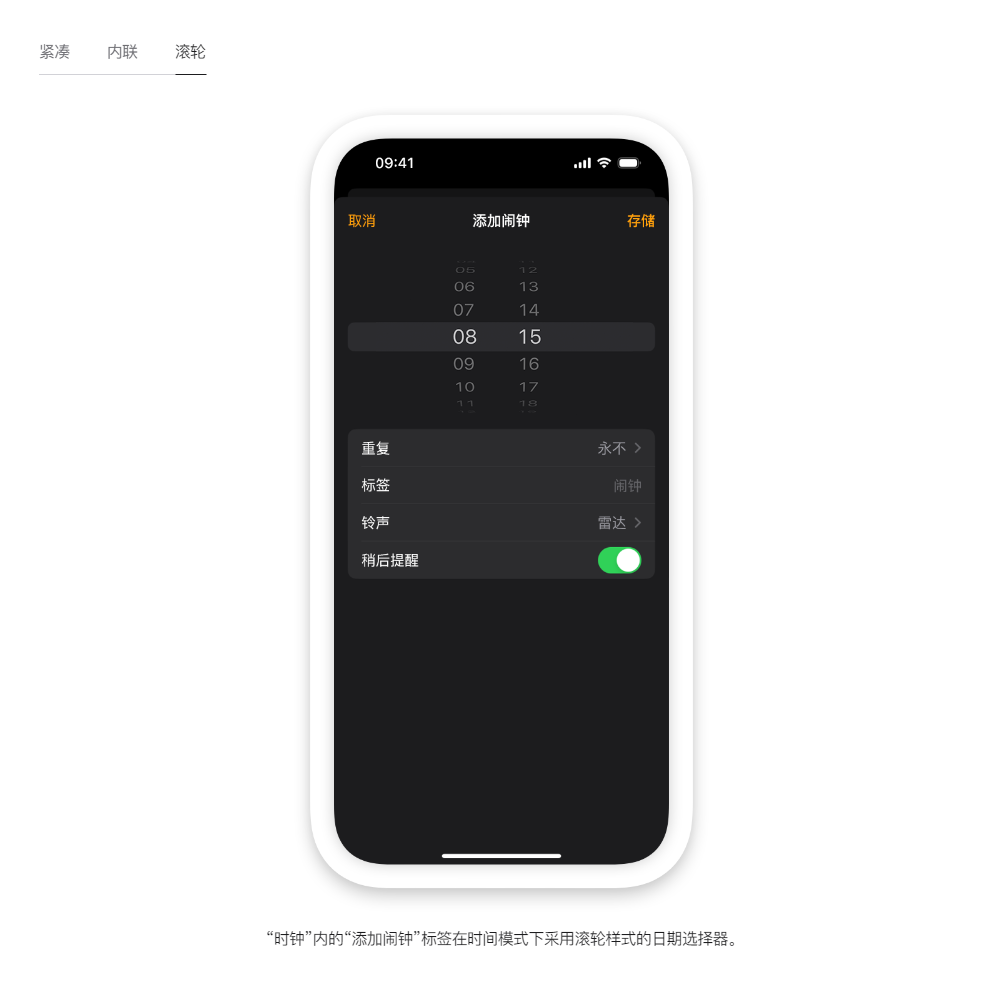
- 滚轮 — 一套滚轮,也支持通过内建或外接键盘输入数据。
- 自动 — 基于当前平台和日期选择器模式由系统确定样式。
日期选择器有四种模式,每种模式呈现不同系列的可选择值。
- 日期 — 显示月份、当月的日期和年份。
- 时间 — 显示小时、分钟和(可选)上午/下午标示。
- 日期和时间 — 显示日期、小时、分钟和(可选)上午/下午标示。
- 倒数计时器 — 显示小时和分钟,最大可达 23 小时 59 分钟。此模式在内联或紧凑样式中不可使用。
日期选择器中所显示的确切值及其顺序取决于设备位置。
以下是几个显示不同样式和模式组合的日期选择器示例。



在空间受限时,使用紧凑日期选择器。紧凑样式显示的按钮以 App 的强调色显示当前值。用户轻点该按钮时,日期选择器会打开一个模态视图,可让用户访问熟悉的日历样式编辑器和时间选择器。在模态视图内,用户可以多次编辑日期和时间,然后在视图外轻点即可确认所做的选择。
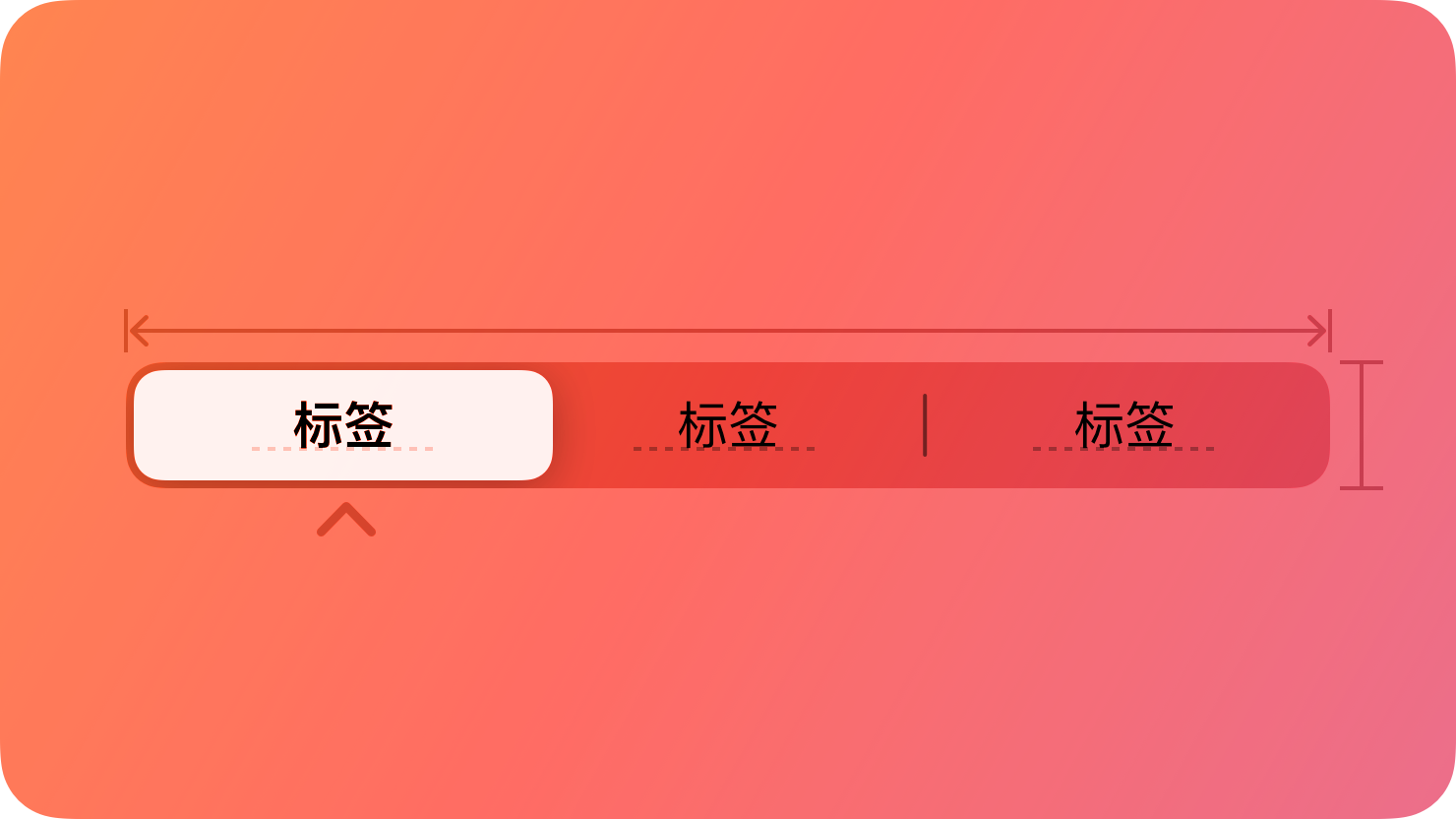
分段控件

分段控件是两个或多个分段组成的线性集,每个分段用作一个按钮。
分段控件中所有分段的宽度通常都相等。分段与按钮类似,也可以包含文本或图像。分段下方(或整个控件下方)也可以有文本标签。
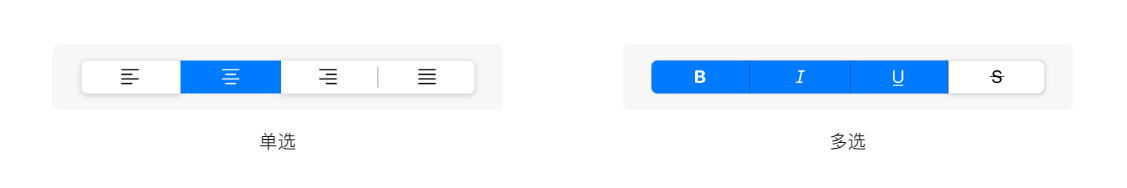
应用指南
分段控件可以提供单选或多选。例如,在 Keynote 讲演中,用户只可以选择对齐选项控件中的一个分段来对齐所选文本。相比之下,用户可以选择字体属性控件中的多个分段,以组合粗体、斜体和下划线等样式。Keynote 讲演窗口的工具栏也使用分段控件,让用户在主窗口区域中显示和隐藏各种编辑面板。

- 使用分段控件提供影响对象、状态或视图的密切相关选项。
- 避免使用过多分段挤满控件。过多分段可能造成难以解析且导航耗时。
- 通常保持分段大小一致。当所有分段宽度一样时,分段控件呈现平衡感。
内容
- 在单个分段控件中优先采用文本或图像,而非混用两者。
- 尽可能在每个分段中使用大小相似的内容。
- 为分段标签使用名词或名词短语。
iOS、iPadOS
仅按照建议的方式在栏中使用分段控件。具体来说,如果在导航栏中使用分段控件,请避免包括任何其他控件或标题。避免在工具栏中使用分段控件,因为工具栏项作用于当前屏幕,不会让用户切换环境。
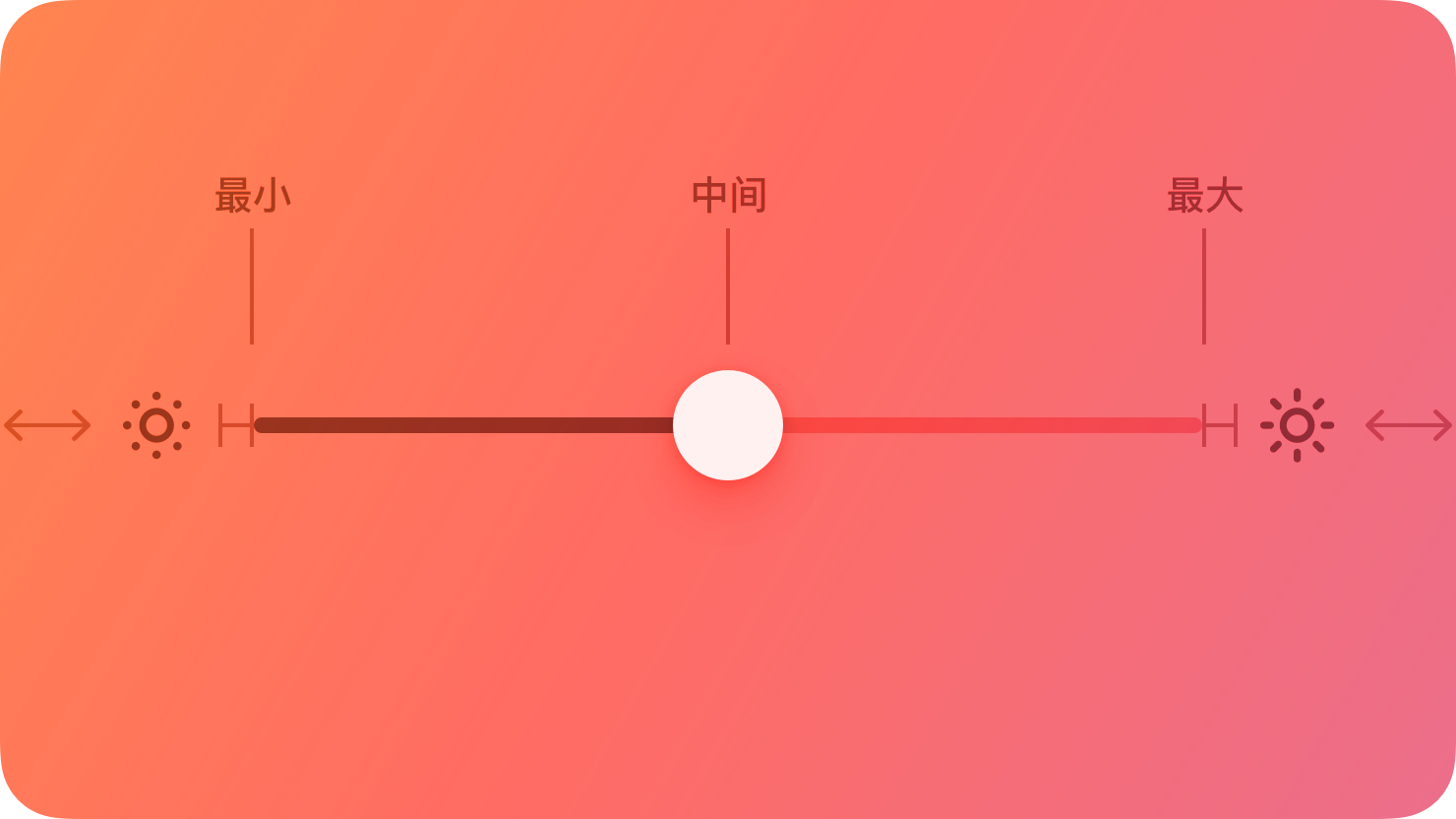
滑块

滑块是一个包含“滚动块”的控件的水平轨道,可让用户在最小值和最大值之间进行调整。
随着滑块值的变化,最小值和滚动块之间的轨道部分会用颜色填充。你可以选择为滑块显示分别表示最小值和最大值含义的左右图标。
应用指南
- 为滑块自定义能够提供更多价值的外观。
- 使用熟悉的滑块方向。用户期望滑块的最小端和最大端在所有 App 中都保持一致。
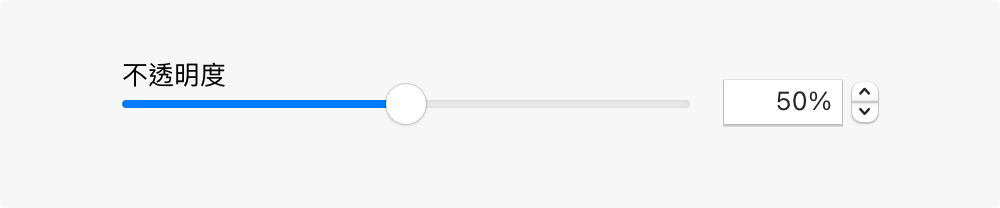
- 考虑通过相应的文本栏和步进器补充滑块功能。尤其是当滑块代表较大的值范围时,用户可能希望看到确切的滑块值,并能够在文本栏中输入特定值。

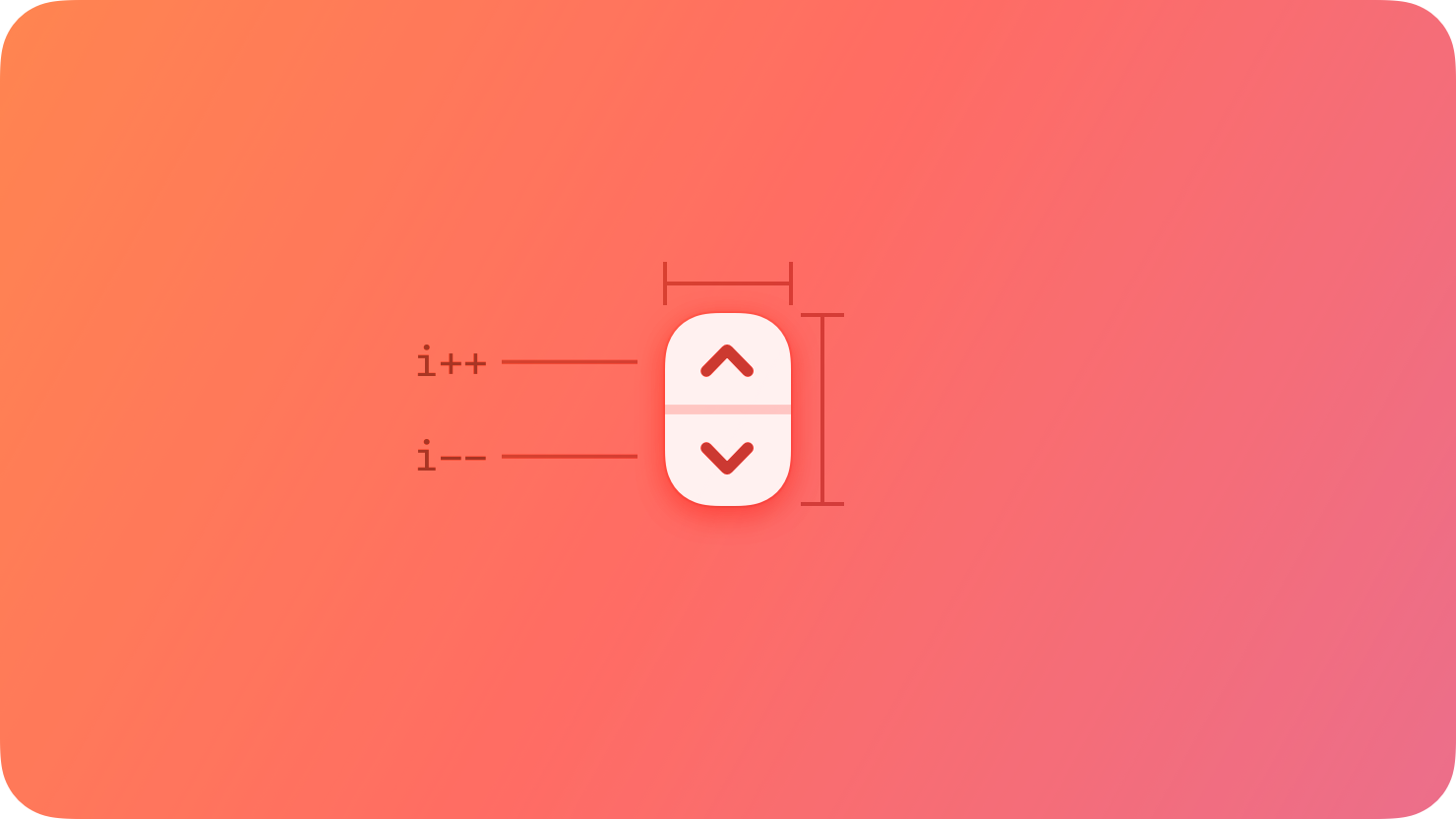
步进器

步进器是一个两段式控件,可用于增加或减少值。
步进器位于显示当前值的栏位旁边,因为步进器本身不显示值。
应用指南
- 突显出步进器影响的值。步进器本身不显示任何值,因此请确保用户在使用步进器时知道更改的是哪个值。
- 当值可能发生较大变化时,考虑搭配使用步进器和文本栏。步进器本身很适合于只需要轻点或点按几下的小更改。
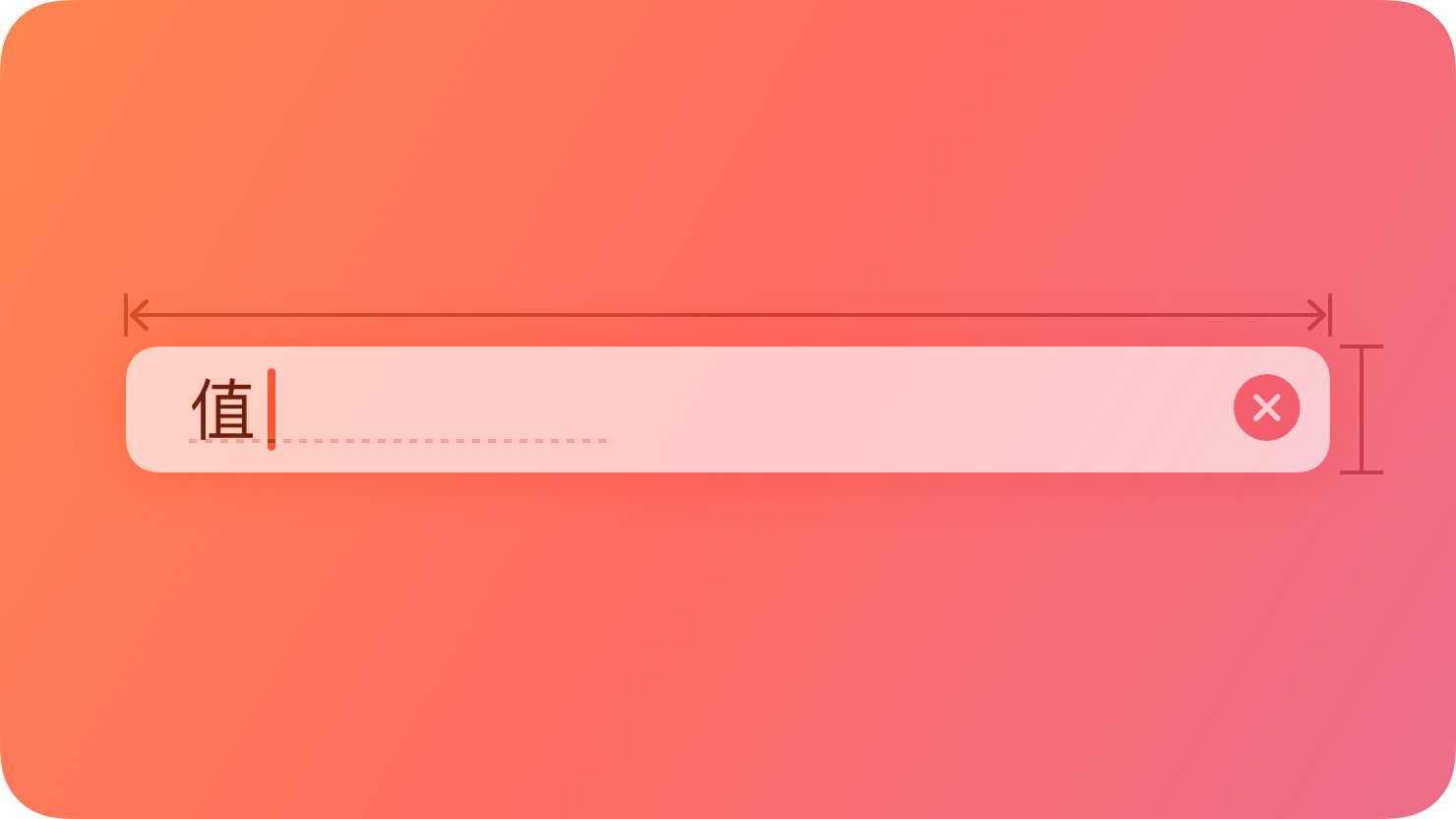
文本栏

文本栏是一个矩形区域,用户可以在其中输入或编辑特定的小段文本。
应用指南
- 使用文本栏请求少量信息,如姓名或电子邮件地址。
- 在文本栏中显示提示以帮助传达其目的。文本栏在没有其他文本时可以包含占位符文本,例如“电子邮件”或“密码”。
- 使用安全文本栏隐藏隐私数据。App 请求密码等敏感数据时,始终使用安全文本栏。
- 尽可能使文本栏的大小与预期的文本数量相匹配。文本栏的大小可以帮助用户从视觉上衡量要提供的信息量。
- 均匀间隔多个文本栏。如果布局包含多个文本栏,请在它们之间留出足够的空间,以便用户可以轻松地看到每个介绍性标签对应哪个输入栏。
- 确保在多个栏位之间按用户预期的方式切换。
- 适时验证栏位。
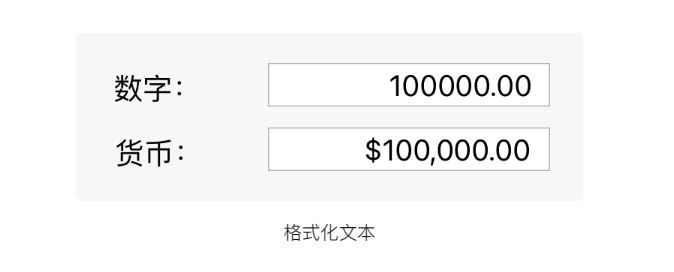
- 使用数字格式器帮助处理数值数据。数字格式器会自动将文本栏配置为仅接受数值。

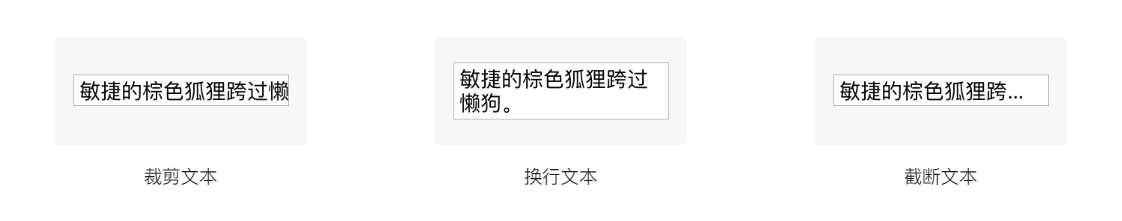
根据栏位需要调整换行。系统默认会裁剪超出文本栏边界的任何文本。

- 考虑使用扩展工具提示显示被裁剪或被截断文本的完整版本。
- 在 iOS、iPadOS、Apple tvOS 和 visionOS App 中,显示适当的键盘类型。有几种不同的键盘类型可供选择,每一种都是为方便不同类型的输入而设计。
- 最大程度减少 Apple tvOS 和 watchOS App 中的文本输入。
iOS、iPadOS
- 在文本栏后端显示一个“清除”按钮以帮助用户抹除其输入。
- 使用图像和按钮在文本栏中提供清晰的环境和功能。
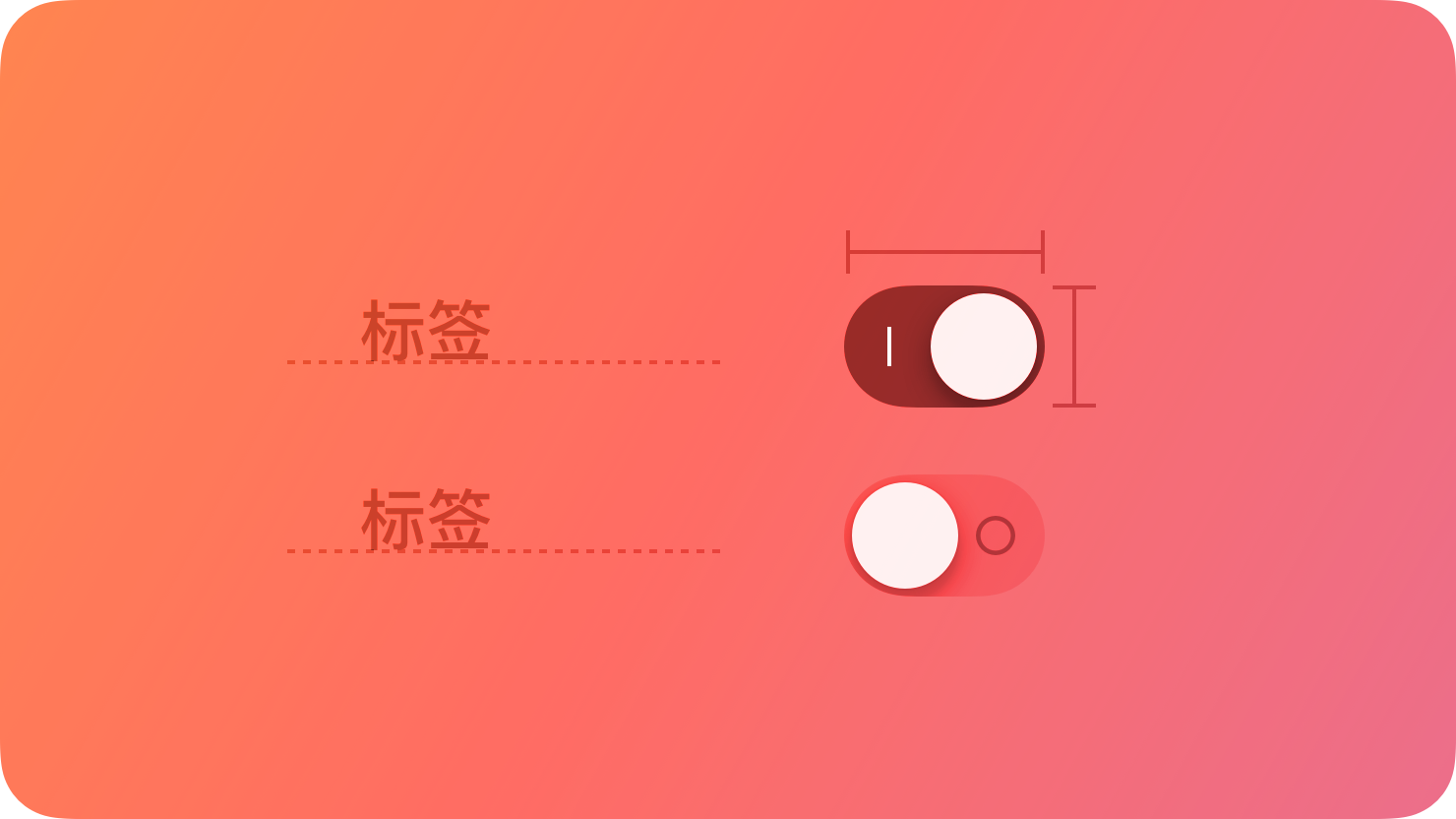
切换

切换可以让用户在一对相反的状态(比如开和关)之间进行选择,它会使用不同的外观来表示每个状态。
切换可以包含各种样式,例如开关和复选框,且不同的平台能够以各种方式使用这些样式。
除了切换外,所有平台也都支持通过对每个状态使用不同的外观而表现得像切换的按钮。
应用指南
- 使用切换来帮助用户在影响内容或视图状态的两个相反值之间进行选择。
- 明确切换所影响的设置、视图或内容。一般来说,周围环境会为用户提供足够的信息以了解其正在打开或关闭什么。
- 确保切换状态具有明显的视觉差异。
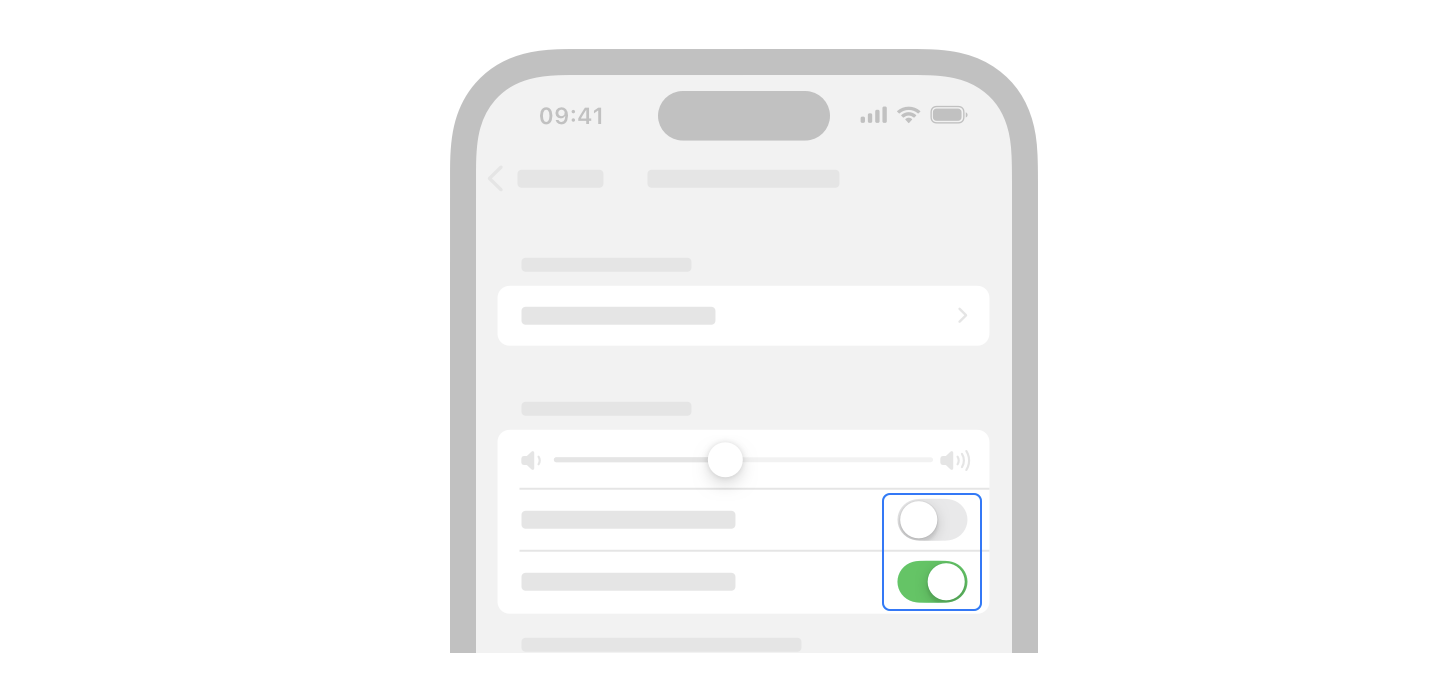
iOS、iPadOS
仅在列表行中使用开关切换样式。在这种情况下你不需要提供标签,因为行中的内容为开关所控制的状态提供了上下文。
仅在必要时更改开关的默认颜色。在大多数情况下,默认的绿色往往效果最好,但你也可以使用 App 的强调色代替。

在列表之外使用行为类似于切换的按钮,而非开关。

虚拟键盘

在 iOS 中,系统提供各种类型的虚拟键盘,供用户输入数据使用。
虚拟键盘可以提供一组针对当前任务优化的特定按键;例如,支持输入电子邮件地址的键盘可包括“@”字符和句点,甚至还包括“.com”。 虚拟键盘不支持键盘快捷键。
如果在你的 App 中可行,你可以将系统提供的键盘替换为支持 App 特定数据输入的自定义视图。 在 iOS 中,你还可以创建提供自定义键盘的 App 扩展,用户可安装该键盘并用其代替标准键盘。
应用指南
选取与用户正编辑的内容类型相匹配的键盘。

如果有助于使文本输入体验更清晰,可考虑自定义 Return 键标签。
自定义输入视图
在某些情况下,如果要提供可优化 App 中数据输入任务的自定义功能,你可以创建_输入视图_。例如,Numbers 表格针对编辑电子表格时的数值输入提供了自定义输入视图。用户位于你的 App 中时,自定义输入视图会替换系统提供的键盘。
- 确保自定义输入视图适用于你 App 的环境。除了使数据输入简单直观外,你还应该让用户了解使用你的自定义输入视图的好处。
- 在用户键入时,播放标准键盘声音。
- 考虑提供自定义输入补充视图。
自定义键盘
在 iOS、iPadOS 和 Apple tvOS 中,你可以通过创建 App 扩展来提供替换系统键盘的自定义键盘。App 扩展是你提供的代码,用户可以安装并用来扩展系统特定区域的功能。
用户在“设置”中选择自定义键盘后,可以在任何 App 中使用该键盘进行文本输入,但编辑安全文本栏和电话号码栏除外。用户可以选择多个自定义键盘,并随时在它们之间切换。
当你想要在整个系统范围内展示独特的键盘功能(例如以新颖方式输入文本或可键入系统不支持的语言)时,自定义键盘很有意义。如果要为用户提供仅在你 App 中使用的自定义键盘,可考虑改为创建自定义输入视图。
- 提供简单明了的键盘切换方式。
- 避免重复系统提供的键盘功能。
- 考虑在你的 App 中提供键盘教程。
iOS、iPadOS
使用键盘布局指南,让键盘感觉像是界面的组成部分。

